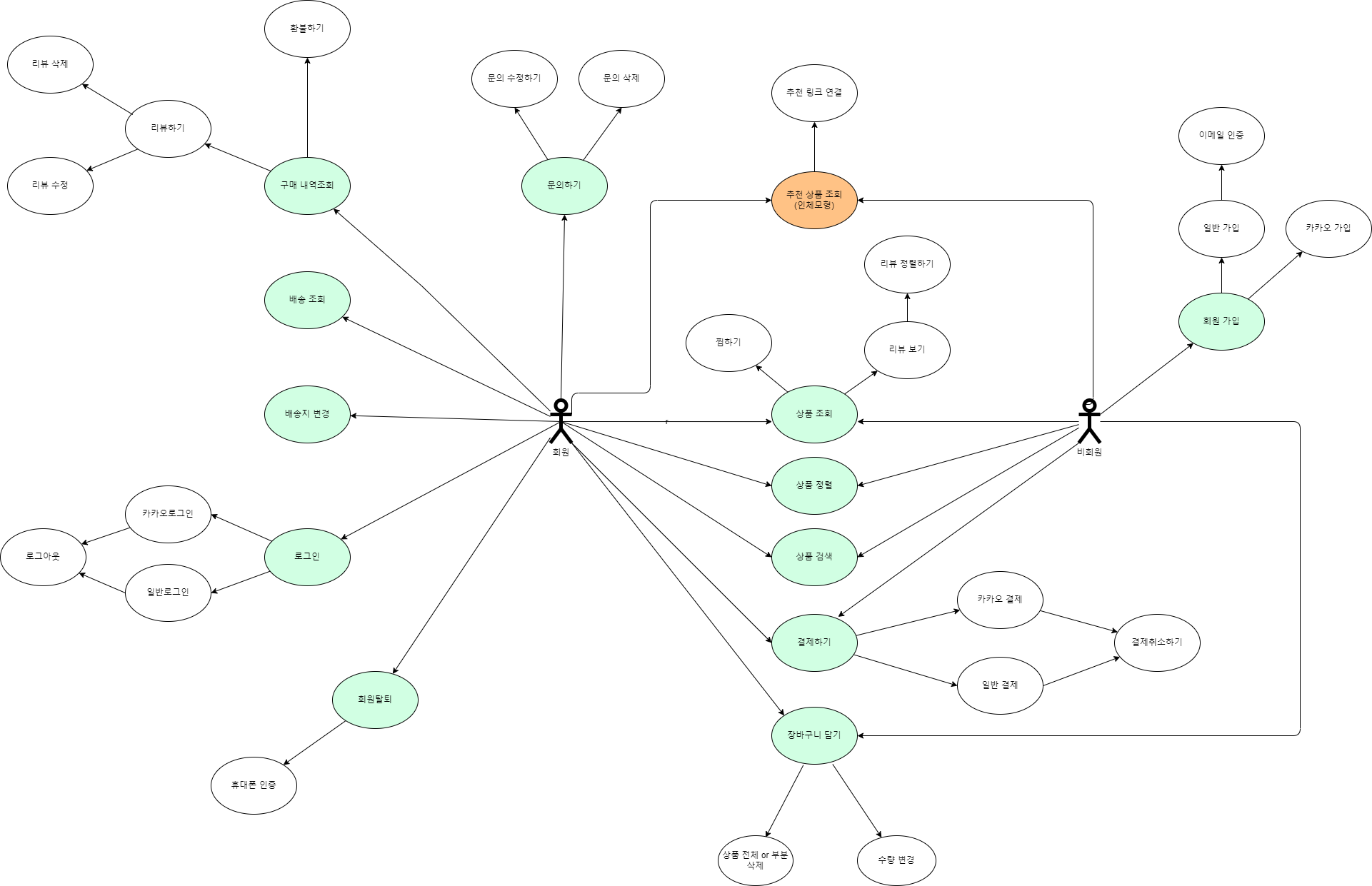
유스케이스 작성
요구사항 정의서를 작성하고 그 바탕으로 유스케이스를 작성했다. 다이어그램 형식의 정리를 사용한 적은 생소해서 처음에는 난감한 점이 많았다.
처음에는 유스케이스를 사고 흐름, 진행 방식으로 그리다보니 한 쪽으로 길게 늘어서 리스트 방식으로 보이는 유스케이스가 되었다. 선생님의 조언을 듣고보니 그런 식이 아니었다.
사용자가 사용할 기능을 중심으로 그려나가야 했다.
다음 문제는 표현 방시 최대한 깔끔하게 표현하려고 각을 주다보니 직관성이 없어지고 그래프로 상자와 집을 짓듯 표현을 하게 된 것이다. 🛖 선에 각을 주다보니 기능을 새로 둘 곳이 사라지고 겹선이 생겨버려서 보기 싫은 다이어그램이 되었다.
🤣
6명의 조원이 머리를 싸맨 결과를 하나의 도표로 그리는 게 생각보다 쉽지 않았다. 결국 한 컴퓨터에서 적어야할 기능을 취합해 혼자 밑바탕을 그리고 난 뒤에 진행했다.

꽤 난항 끝에 초안을 완성했다. 이후에 더 곁가지를 추가하는 건 쉬울 것 같다.
와이어프레임
와이어프레임은 비교적 쉽게 진행했다. 구현해야할 페이지가 상당히 많았고, 카테고리로 팀원들끼리 분담하기도 편했다. 카카오 오븐을 이용해서 쉽고 직관적으로 표현할 수 있었다.
본격적인 프론트엔드 수업 이전에 디자인적인 요소를 경험해볼 수 있어서 재밌는 시간이었다. 물론 코드를 짜는 게 아니라서 약간 현타 비스무리한 감정이 들기도 했지만 말이다. 디자이너가 되려한 건 아닌데 디자인을 하고있는 느낌 😂
결국 프론트엔드 쪽을 공부하려면 이런 디자인적인 감각도 어느정도 갖춰야하는 거 같다.
역시 나는 백엔드가 잘 맞아..
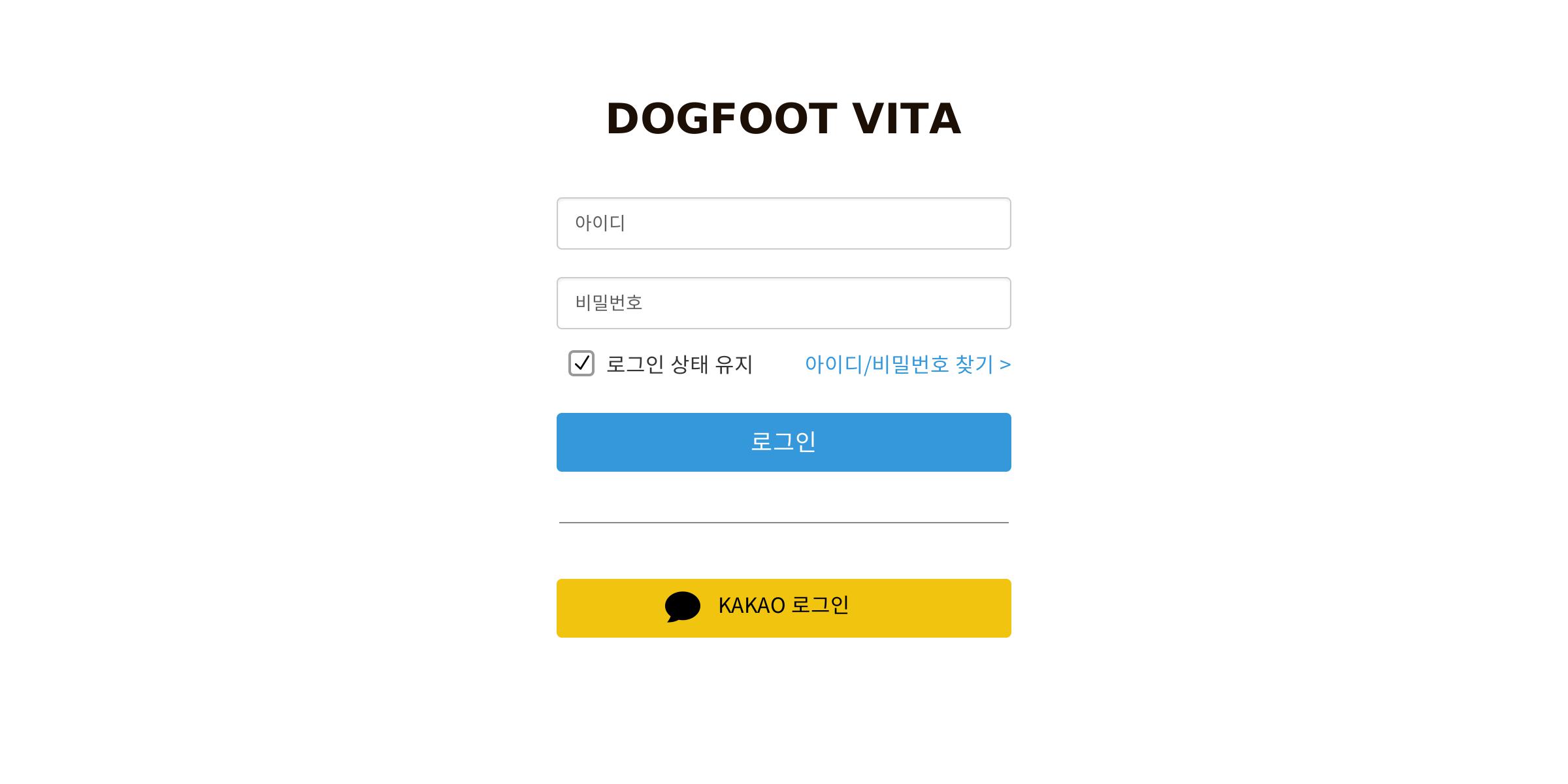
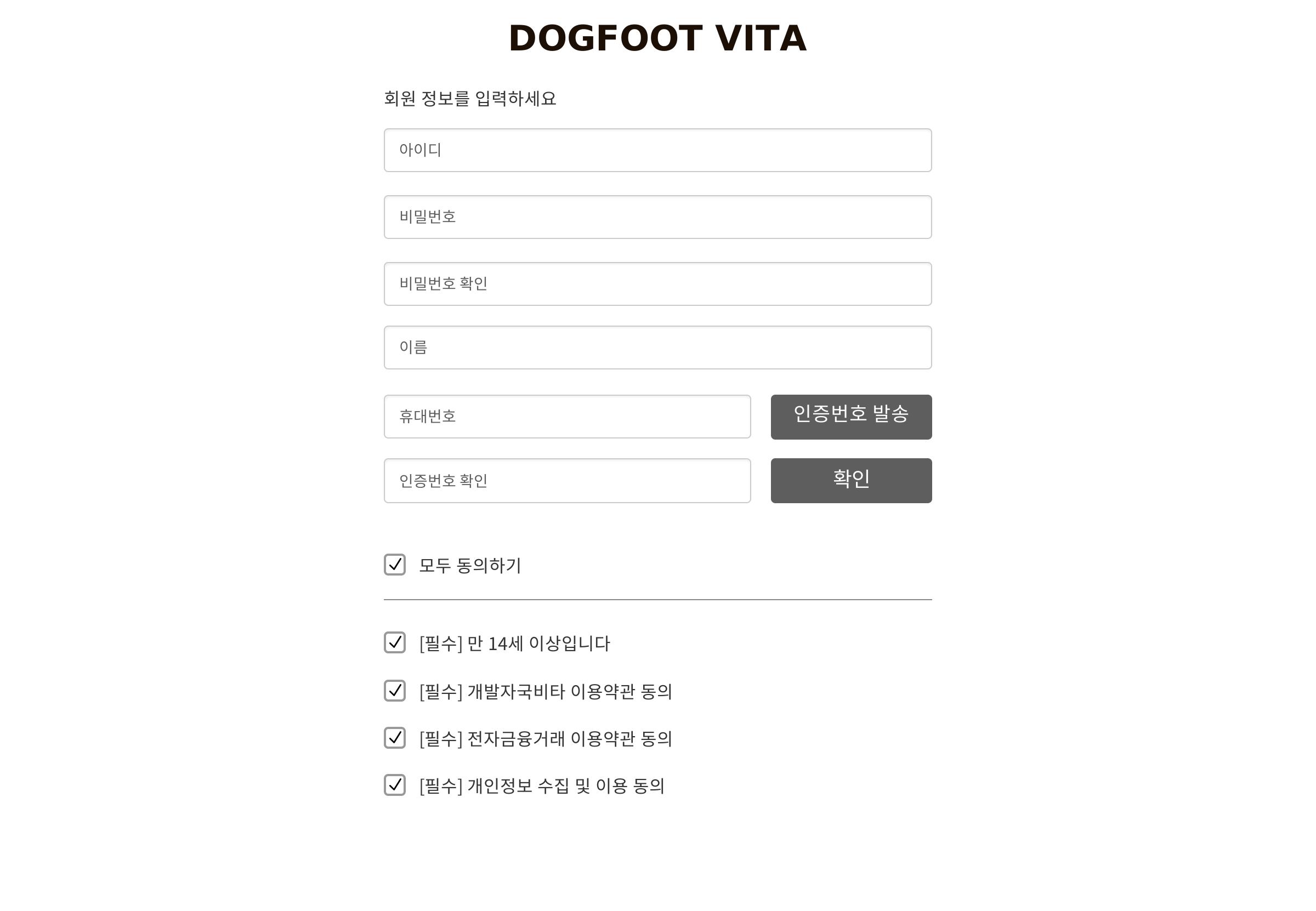
와이어프레임으로 짜놓은 페이지 몇 개를 올려봐야지
로그인과 회원가입 페이지는 완성본에 가깝게 꽤 깔끔하게 잘 구성한 거 같다. 물론 내 생각이지만 😅