
팀 결성👥
우리 기수 원생들이 좀 많이 내성적인 분위기여서, 꽤 빨리 조를 구성했다.
수업 분위기에서 많이 걱정되는 부분이었다. 기본적으로 한국인 패시브 때문이지 않을까. 튀는 것을 싫어하고 오답을 말하는 것에 대한 큰 거부감이 있는 듯했다. 나도 마찬가지고.
세미 조는 선생님 판단 하에 어느 정도 실력별 차등을 두었다. 조가 구성되고도 서로 간 스캔을 하며 낯을 가리는 시간이 꽤 되었던 것 같다. 지금 생각해보면 왜 그랬나 싶지만 타고난 내향성 때문에 거의 침묵 속에서 수업에만 집중했던 것 같다.
학원 인원이 4의 배수로 딱 떨어지지 않아서 몇몇 조는 5명으로 시작했고, 몇몇 조는 6명으로 시작했다.
우리 조는 6명 시작이었고, 조원들이 다 파악되지는 않았지만 다들 성실한 분들 같았다.
가장 먼저 팀명을 정하기로 했는데, 아이디어가 미천한 나는 코딩동댕룽룽룽 이런 말장난이나 하고 있었다.🤣 결국 뽑힌 팀명은 개발자국(개의 발자국🐾, 개발자의 나라 중의적 표현)이었다. 후술하겠지만 이 아이디어가 결국 팀을 나간 A님의 유산처럼 되버릴 줄을 이 때만 해도 몰랐다..
주제 선정 💼
주제 선정은 꽤 빠르게 이뤄졌다. 1월 중순 쯤에 마무리되고 한 동안은 수업 진도 나가기 바빴던 것 같다. 내가 낸 의견은 지역 기반 밴드 모임 커뮤니티였는데, 지금 생각해보면 상당히 좋은 아이디어였고, 만드는 재미도 있었을 것 같은데 뽑히진 못했다.😢
아이디어 중에서 신체 부위를 클릭하면 그에 따른 비타민을 추천하는 페이지가 가장 많은 투표를 얻어서 주제로 선정되었다. 그 때만 하더라도 세미 프로젝트의 개발 범위나 방향조차 가늠이 안되던 때이기 때문에, 세미는 가볍게 간단한 페이지로 이루어진 사이트면 되지 않을까 생각을 했던 것 같다.
그런데..
주제 발표 날이 되니 막상 '비타민 추천 사이트'가 아닌 '비타민 쇼핑몰'로 주제를 변경하게 되었다. 그 과정이 워낙 스무스하기도 했고.. 어떻게 생각하면 갑작스러운 감도 있어서 기억은 잘 안 나지만.. 아무튼 뭐가 중요하랴 어지간하면 세미 때는 하고 싶지 않았던 쇼핑몰 프로젝트를 시작하게 되었다.
쇼핑몰을 하기 싫었던 이유 ❓
솔직하게 이야기하면 쇼핑몰과 커뮤니티는 선생님부터가 세미 프로젝트로 적절하지 않을 수 있다고 하였고(난이도나 범위를 고려하면) 스스로도 조금 자신이 없었다. 주제 선정 당시만 해도 자바를 겨우 뗀 수준이었고, 혼자서 서블릿과 JS를 공부하기는 했어도 기초 수준이라기도 민망한 정도의 실력이었기 때문에, 쇼핑몰을 만들 수 있을 거라곤 생각을 하지 못했다.
그렇지만 쇼핑몰을 만들고 나니 ❗
물론 다 마치고 하는 이야기지만 어쨌거나 쇼핑몰을 하게 되어서 상당히 좋은 경험이었다. 쇼핑몰은 기본적인 페이징도 공을 들여야 하고, 기능 부분에서도 상당히 많은 요소가 있어서 배울 점이 많았다.
기본적으로 데이터베이스와 연동되는 부분이 많아서 VO-Controller-Service-DAO를 타고 흐르는 흐름에 상당히 익숙해졌다. 또한 ajax를 통해 통신해야 하는 경우도 많았고, 페이지네이션이 들어간 부분. 꽤 복잡한 쿼리문을 작성해야 하는 부분. 게시판 기본 CRUD를 구현해야 하는 부분. 쿠키와 세션을 다뤄야 하는 부분. 상품 관리와 회원 관리. 재고에 따른 처리. API를 통한 기능 구현 등 여러 가지 공부거리의 종합 선물 세트와 같았다.
나 혼자만 구현한 건 아니긴 하지만 팀원들의 코드도 살피고, 이미 구현된 부분도 혼자 개선해보면서 확실히 공부가 많이 되었다고 느끼게 되었다.
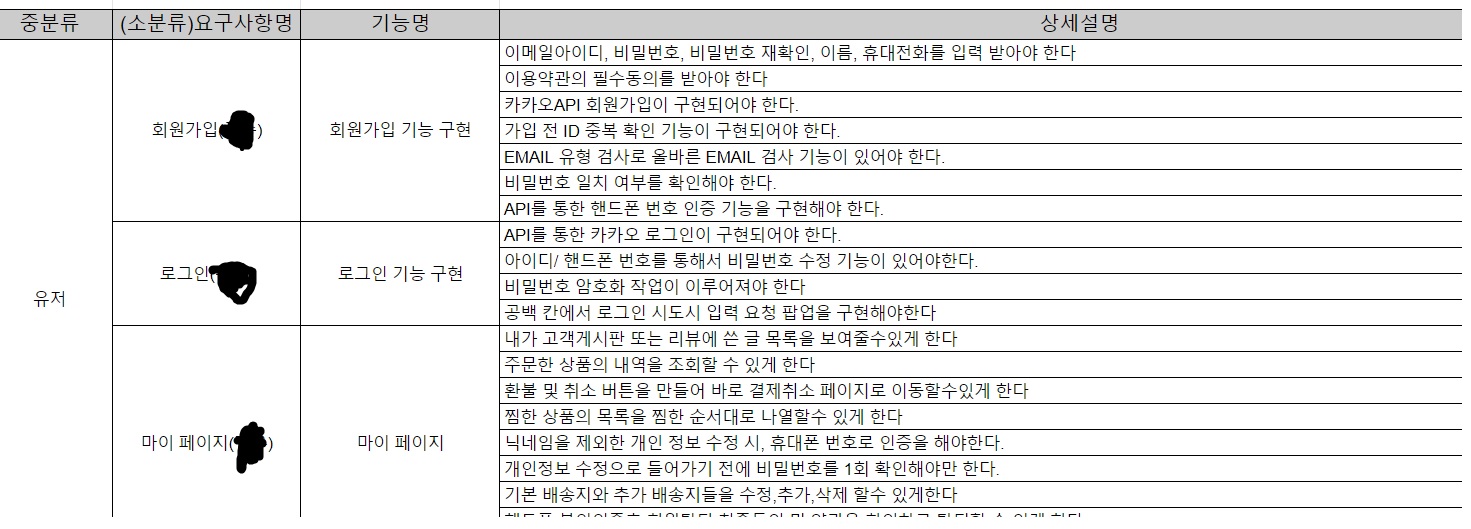
요구사항 정의서 📜
3월 초부터 요구사항 정의서를 본격적으로 완성해나가기 시작했다. 이 때가 팀 회의의 본격적인 시작이었는데, 정규 교육 과정 중에 시간을 빼서 충분히 할만한 내용이었다.
- 요구사항 정의서 일부

기능을 나열해놓고 보니 생각보다 많은 기능을 구현해야 한다는 맘에 조금 더 걱정이 되기도 했고, 하나하나 게임 스테이지 클리어하듯 하면 되지 않겠냐는 근거 없는 자신감이 들기도 했다.
물론 쇼핑몰의 전반적인 기능을 모두 넣지는 못한 점이 아쉽긴 했지만, 뒤돌아볼 때 계획 단계에서 너무 자만하지 않은 게 천만 다행이라고 생각한다.
예를 들면 이번 프로젝트에서는 쿠폰이나, 특정 조건에 따른 할인과 같은 변수는 만들지 않았는데, 이 덕에 테이블을 하나 줄여서 관리해야할 데이터 폭을 많이 줄일 수 있었다고 생각한다.
또한 카테고리를 많이 두지 않아서 헤더와 사이드바의 사용 범위를 상당히 줄여나갔다.
세미 프로젝트는 사용자가 사이트에 들어와서 물건을 검색하고, 찾고 장바구니에 담고, 구매하고, 환불하고, 리뷰나 건의를 남기는 기본적인 기능에 집중을 했다.
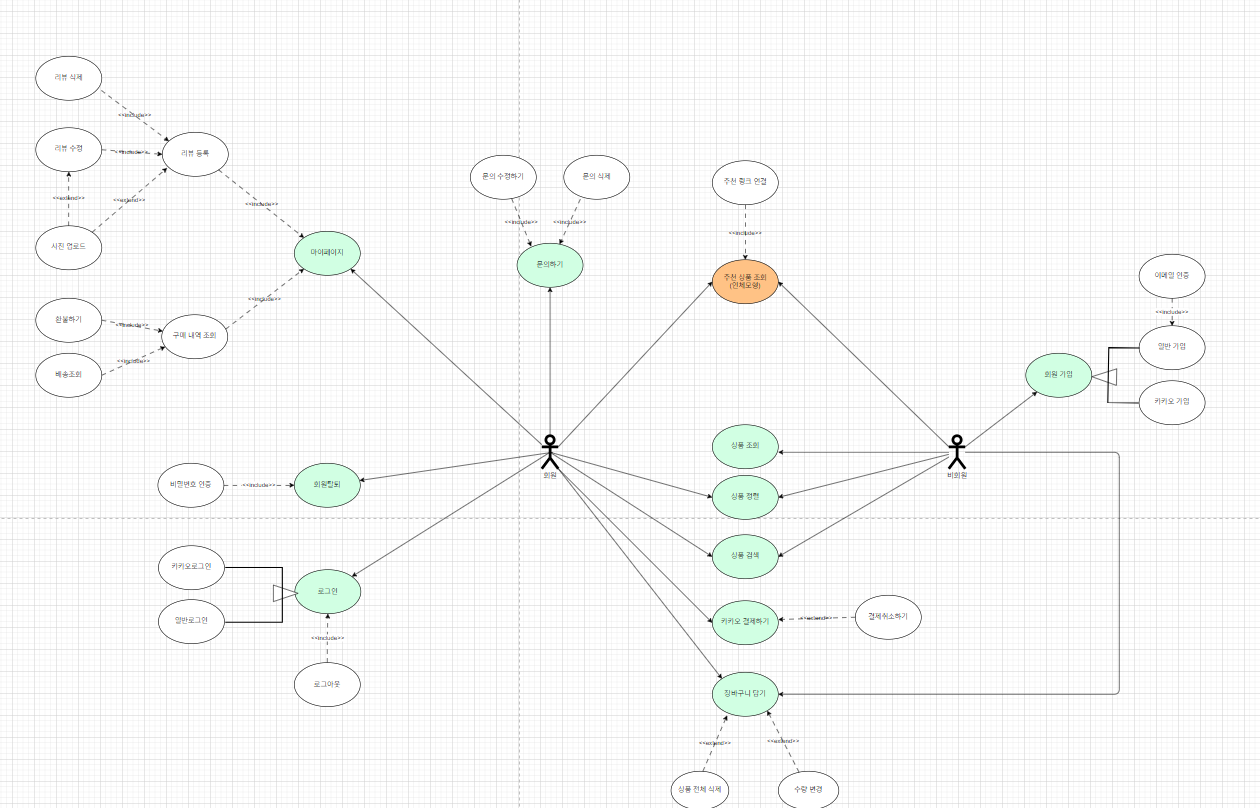
유스케이스 다이어그램

기능서를 바탕으로 유스케이스를 작업했다. 유스케이스는 한 눈에 사이트 흐름을 볼 수 있다는 장점은 있지만, 개발 과정에서 요구사항 정의서보다는 참고를 많이 하진 않았다. 이런 다이어그램에 익숙하지 않은 탓인지는 몰라도 약간 형식적인 일처럼 느껴지기도 했다. 물론 대규모 프로젝트로 갈수록 이런 다이어그램이 꽤 중요할 것 같다고 막연하게 생각이 들긴 한다.
여담 🐍
우리 조는 모든 조원이 프론트와 백을 모두 만들어보길 원했기 때문에 각각의 페이지에 맞는 기능 구현을 해나가기로 했다. 모두 공부를 하는 입장이기 때문에, 누구는 프론트엔드만 하고 누구는 백엔드만 하기가 상당히 애매했다. 디자인의 통일성이 조금 어긋나고, 구현한 기능을 합칠 때 애를 먹더라도 모두 공평하게 코드를 나눌 수 있어야 하지 않을까 생각했다. 물론 나중으로 갈수록 실력에 따라 맡은 규모는 달라지긴 했어도 시도 자체는 옳았다고 생각한다.
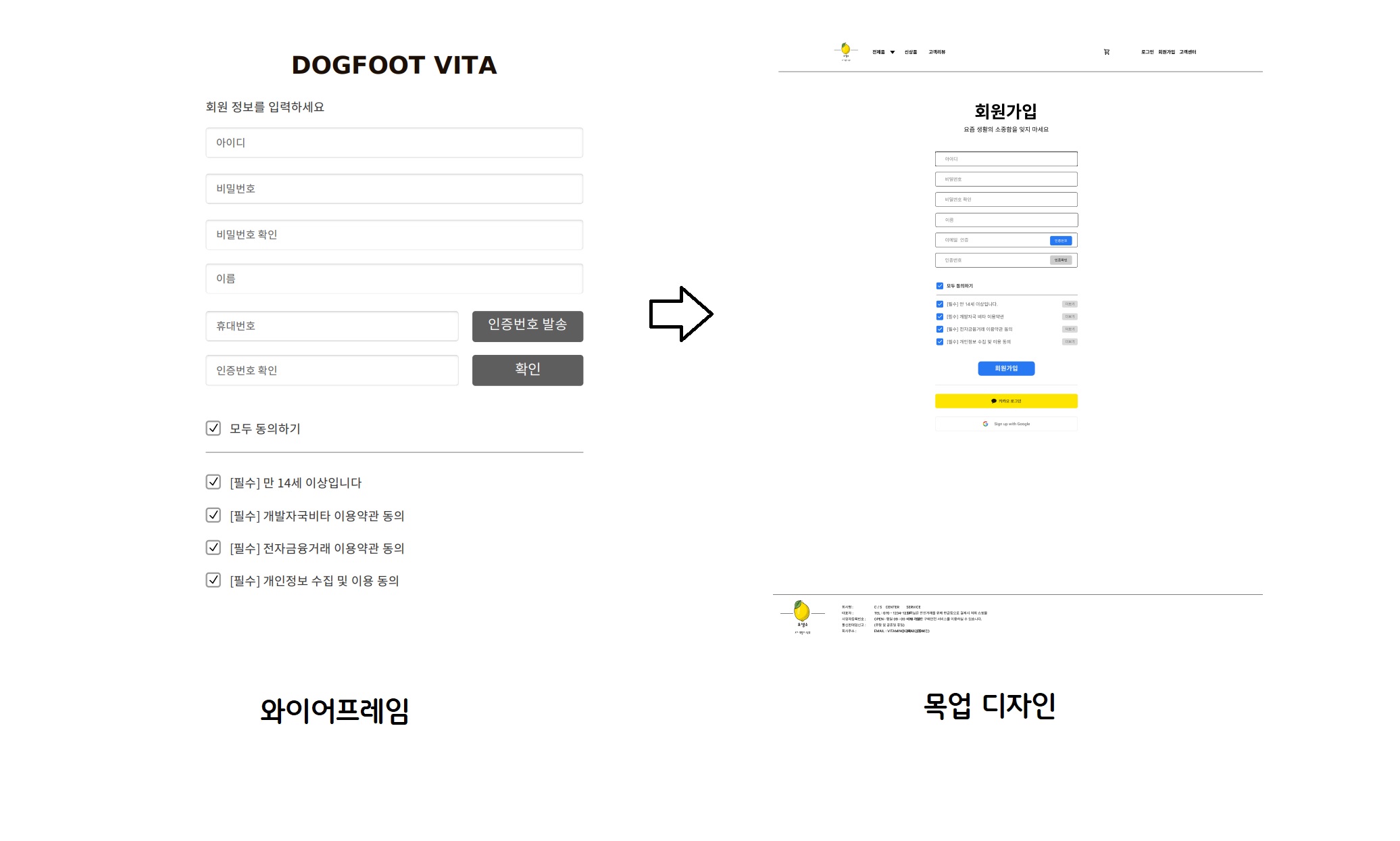
와이어프레임과 목업 디자인 🪚

사이트 면면을 꾸미는 디자인을 진행했다. 하면서 '이 부분은 디자이너가 해야 할 일이 아닌가?' 라는 의문이 들긴 했다. 그래도 재미있던 부분이기도 했다. 이 때부터 어느 정도 개개인이 맡을 페이지와 기능에 대한 틀이 잡히기도 했다. 물론 후에 다시 기능 구현 분배를 나누긴 했지만 말이다.
목업 디자인은 Figma를 이용했다. 별도의 다운로드 없이 웹 페이지에서 완성된 페이지와 유사하게 디자인을 할 수 있어서 편했다. 목업은 조원 중 두 분이 맡아서 처리하고 다른 조원은 피드백 정도로 제한하였다.
