- 전체보기(84)
- JavaScript(37)
- 알고리즘(27)
- 항해99(26)
- 프로그래머스(25)
- python(10)
- React(8)
- algorithm(6)
- 스파르타(4)
- API(3)
- html(3)
- SWEA(2)
- 부트캠프(2)
- boj(2)
- CSS(2)
- Flask(2)
- JWT(2)
- redux(1)
- GitLab(1)
- heap(1)
- lifecycle(1)
- 카카오(1)
- PORT(1)
- 파이썬(1)
- 프론트엔드(1)
- float(1)
- useState(1)
- ajax(1)
- 스파르타코딩(1)
- 웹(1)
- network(1)
- ES6(1)
- frontend(1)
- 포트죽이기(1)
- span(1)
- div(1)
- error(1)
- ec2(1)
- 소셜 로그인(1)
- 스파르타코딩클럽(1)
- iOS(1)
- homebrew(1)
- iphone(1)
- this(1)
- nvm(1)
- kill_port(1)
- inline(1)
- heading(1)
- CSS3(1)
- aws(1)
- github(1)
- git(1)
- jinja2(1)
- 로그인(1)
- TIL(1)
- ES(1)
- 스파르타코딩캠프(1)
- 별찍기(1)

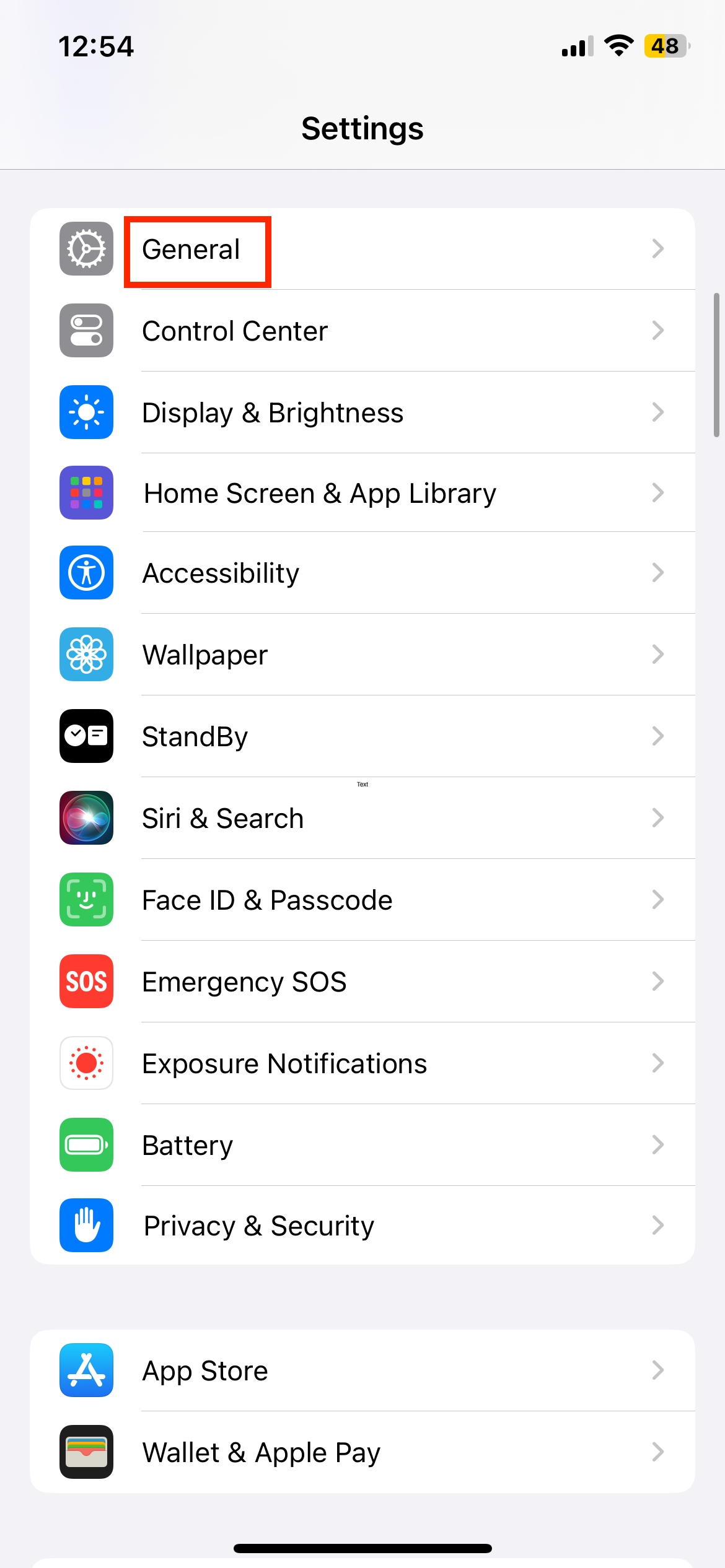
[iOS] 신뢰할 수 없는 기업용 앱 Untrusted Enterprise Developer
Iphone에서 App Store을 통하지 않고, 기업이나 공공기관을 통해 직접적으로 어플을 설치받았을 때 발생하는 에러를 해결하는 방법을 공유하고자 한다. 어느 업체를 통해 어플을 다운 받을 일이 생겼고, 사용하려고 하니 Untrusted Enterprise Deve
[Algorithm] Heap (feat. 프로그래머스 - 더 맵게)
힙은 일종의 완전 이진 트리이다.주로 우선순위 큐를 구현하는데 밑받침이 되는 자료구조로 쓰인다.트리 구조이기 때문에 삽입과 삭제에 O(logN)의 시간이 소요된다.최소 힙, 최대 힙빠른 시간 안에 최대값과 최소값을 찾아낼 수 있다.파이선 -> heapq heapify
[Javascript] Babel & Webpack
이제 취업 준비를 하다보면 공고에서 이런 글을 확인할 수 있을 것입니다.webpack, esbuild 등 모듈 번들러 활용 경험이 있는 분Babel을 이용한 ES6+ 스펙의 사용 경험이 있는 분또 쉽게 우리는 React 앱을 시작할 때, create-react-app
[Network] CDN(Content Delivery Network)
💡 웹사이트를 구성하는 수많은 리소스들이 있을 경우 어떻게 최적화할 수 있을까요? -> CDN!!! 콘텐츠 전송 네트워크(Content Delivery Network)데이터 사용량이 많은 애플리케이션의 웹 페이지 로드 속도를 높이고자 인터넷 콘텐츠를 전송하기 위한
[Javascript] this 바인딩
💡 객체지향언어에서의 this?일반적으로 객체 지향 언어에서의 this는 함수가 속해있는 객체의 자기자신을 가리킴하지만 Javascript에서의 this는 다름 !! 💡 Object를 참조하는 keyword함수를 … 변수나 데이터에 할당할 수 있음다른 함수의 인자로

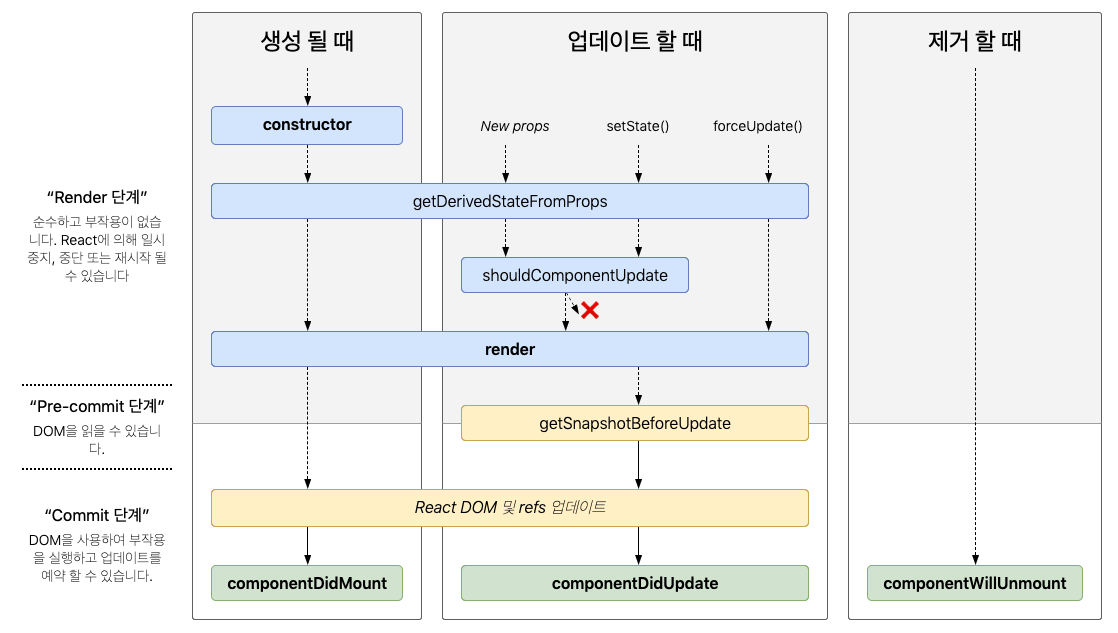
[React] 리액트의 생명주기(Lifecycle)
컴포넌트는 생명주기를 가짐 생성(mount) → 업데이트(update) → 제거(unmount)리액트에서 클래스 컴포넌트는 Lifecycle Methods를 사용하고, 함수형 컴포넌트에서는 Hooks를 사용컴포넌트 생성자 메서드 컴포넌트가 생성되면 가장 먼저 실행되는

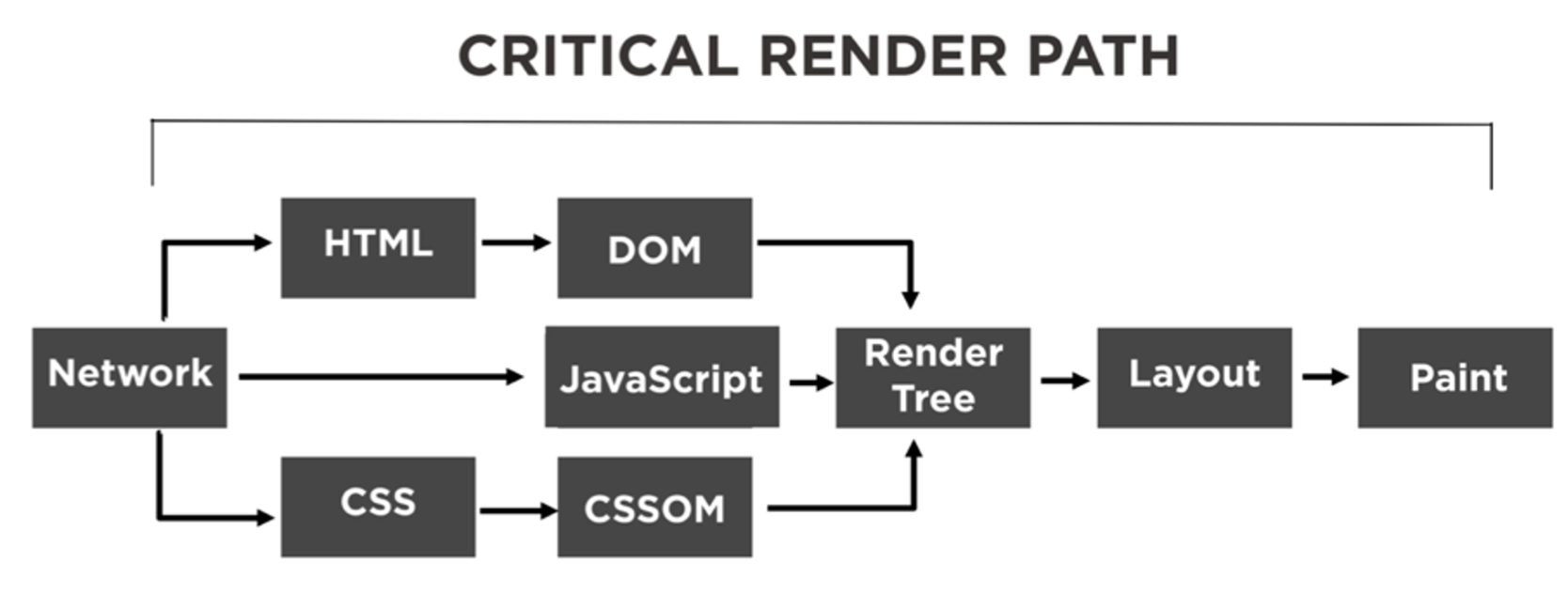
[TIL]DOM과 Virtual DOM
React와 Vue에서는 화면에 보여지는 데이터가 변경되면 virtual DOM에 렌더링됩니다. 그 후, 이전 virtual DOM에 있던 내용과 비교해서, 변경된 부분만 real DOM에 적용되게 합니다. 그러면 여기서 real DOM과 virtual DOM은 뭘까요
[Python] 백준 - 2605 줄 세우기
BOJ 2605 줄 세우기점심시간이 되면 반 학생 모두가 한 줄로 줄을 서서 급식을 탄다. 그런데 매일 같이 앞자리에 앉은 학생들이 앞에 줄을 서 먼저 점심을 먹고, 뒷자리에 앉은 학생들은 뒤에 줄을 서 늦게 점심을 먹게 된다. 어떻게 하면 이러한 상황을 바꾸어 볼 수
[Python] 백준 - 2635. 수 이어가기
BOJ 2635 수 이어가기다음과 같은 규칙에 따라 수들을 만들려고 한다. 첫 번째 수로 양의 정수가 주어진다.두 번째 수는 양의 정수 중에서 하나를 선택한다.세 번째부터 이후에 나오는 모든 수는 앞의 앞의 수에서 앞의 수를 빼서 만든다. 예를 들어, 세 번째 수는
[Python] Leetcode - 49. 애너그램
Input: strs = "eat","tea","tan","ate","nat","bat" Output: \["bat","nat","tan","ate","eat","tea"]cf) An Anagram is a word or phrase formed by rearrangi
[Python] Dictionary - Key / Value로 내림차순/오름차순 하기
key를 기준으로는 sorted()를 사용하면 오름차순으로 정렬할 수 있다. argument를 1개 받으며, dict.items()를 넣어주면 오름차순으로 정렬된다. tuple로 이루어진 list를 반환한다.key만 출력하는 경우에는 sorted함수에 dict을 넣으면
[Python] SWEA - 1959 두 개의 숫자열
SWEA 1959각 길이가 다른 두 개의 숫자열의 서로 마주보는 숫자들을 곱한 뒤 더했을 때 최댓값을 구하는 문제이다. e.g.) len(A) = 5, len(B) = 3 --- > try_no = 3위 arr의 값들 중에서 제일 큰 값을 찾는다.여전히 memory e
[TIL] Git
Git_"협업, 복구, 백업" 리눅스 개발자인 리누스 토르발스이 개발한 것으로 분산 버전 관리 시스템이다. 다른 개발자들과 함께 업무를 할 때 예전에는 중앙집중식으로 버전 관리를 했으나 중앙집중식으로 관리를 하게 되면 서버의 데이터가 다 타버렸을 때, 복구할 수 없다
[TIL] Python - 01 기초 문법
학습 마인드 셋 1. 개념 구조화하기: 개념을 명확히 알고, 그것을 구조화하기! 해당 개념과 하위 개념을 잘 묶어서 머릿속에 저장하는 것 > 1. 개념의 정의 개념의 포함 관계 두 개념의 차이점 2. 기본기 탄탄하게 쌓기 3. 동료 학습 상호작용을 기반으로 한 학습
[Python] SWEA - 1989 초심자의 회문 검사
메모리..메모리... testCase 문제번호 꼭 쓰기SWEA1989 - 초심자의 회문 검사다른 사람의 문제 풀이를 보니 이런식으로 각 단어의 i번째 단어로 자를 수 있는 것 같다 .range (n, m, p) 에서는 n번째부터 m번째 전까지 갭을 p만큼 두고 for문
[Python] SWEA - 1946 간단한 압출 풀기
SWEA 1946 간단한 압축 풀기VSCODE로 예제를 돌려봤을 때는 문제가 풀리지만 SWEA에서 돌리면 계속 아래와 같은 오류가 발생했다. 아직 문제푸는 방법을 잘 모르는 것인지 메모리를 너무 잡아먹는가보다ㅠㅠ 그 생각을 하면서 문제를 풀어야될 것 같다! 문자\*in
[Javascript] 백준 - 2839 설탕공장
상근이는 요즘 설탕공장에서 설탕을 배달하고 있다. 상근이는 지금 사탕가게에 설탕을 정확하게 N킬로그램을 배달해야 한다. 설탕공장에서 만드는 설탕은 봉지에 담겨져 있다. 봉지는 3킬로그램 봉지와 5킬로그램 봉지가 있다.상근이는 귀찮기 때문에, 최대한 적은 봉지를 들고 가
[React] 왜 리액트를 사용하나요?
왜 Angular나 Vue가 아니고 React? 리액트는 페이스북에서 개발하고 관리하는* 사용자 인터페이스(UI)를 만들기 위한* Javascript 라이브러리**이다. 왜 프론트 개발을 할 때 리액트를 사용하는지에 대한 이유와 장점, 단점에 대해서 정리해보려고한다.

[React] 반려식물 재배 도우미 서비스 '초록'
6주간의 프로젝트가 드디어 끝이 났다. 말이 6주지 실질적으로는 4주반? 5주에 가까웠던 것 같다.일단 어마어마한 뷰의 양에 기가 눌린 채로 시작했지만 어찌어찌 완성을 하게 되었다. 여러모로 부족했던 나로서는 팀원들에게 많이 배우면서 작업을 진행해 나갔던 것 같다. 끝
