스파르타코딩클럽 웹개발종합반
1.[1-1]1주차 preview

1주차에 배울 것들 정리 : 개발환경 / html, css, javascript 훑기
2.[1-3] HTML, CSS 기본 내용 / 퀴즈

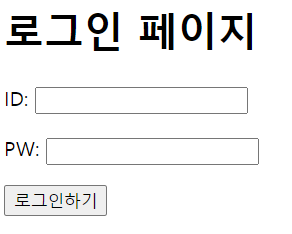
HTML 기초, 간단한 로그인 페이지 만들기 퀴즈
3.[1-5] CSS 기초

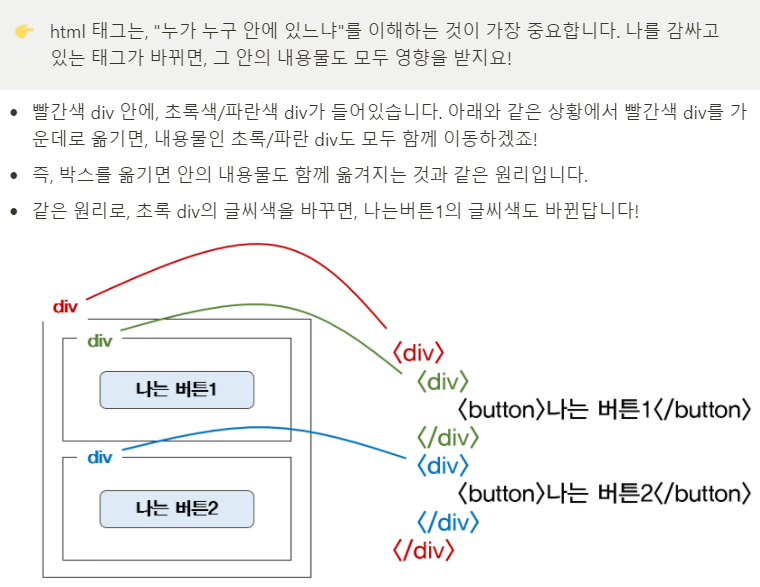
PyCharm 글씨 크기 조절, HTML 부모-자식 구조, CSS 기초
4.[1-6] 자주 쓰이는 CSS 연습하기

margin, padding, background, display:block
5.[1-7] 폰트, 주석, 파일분리

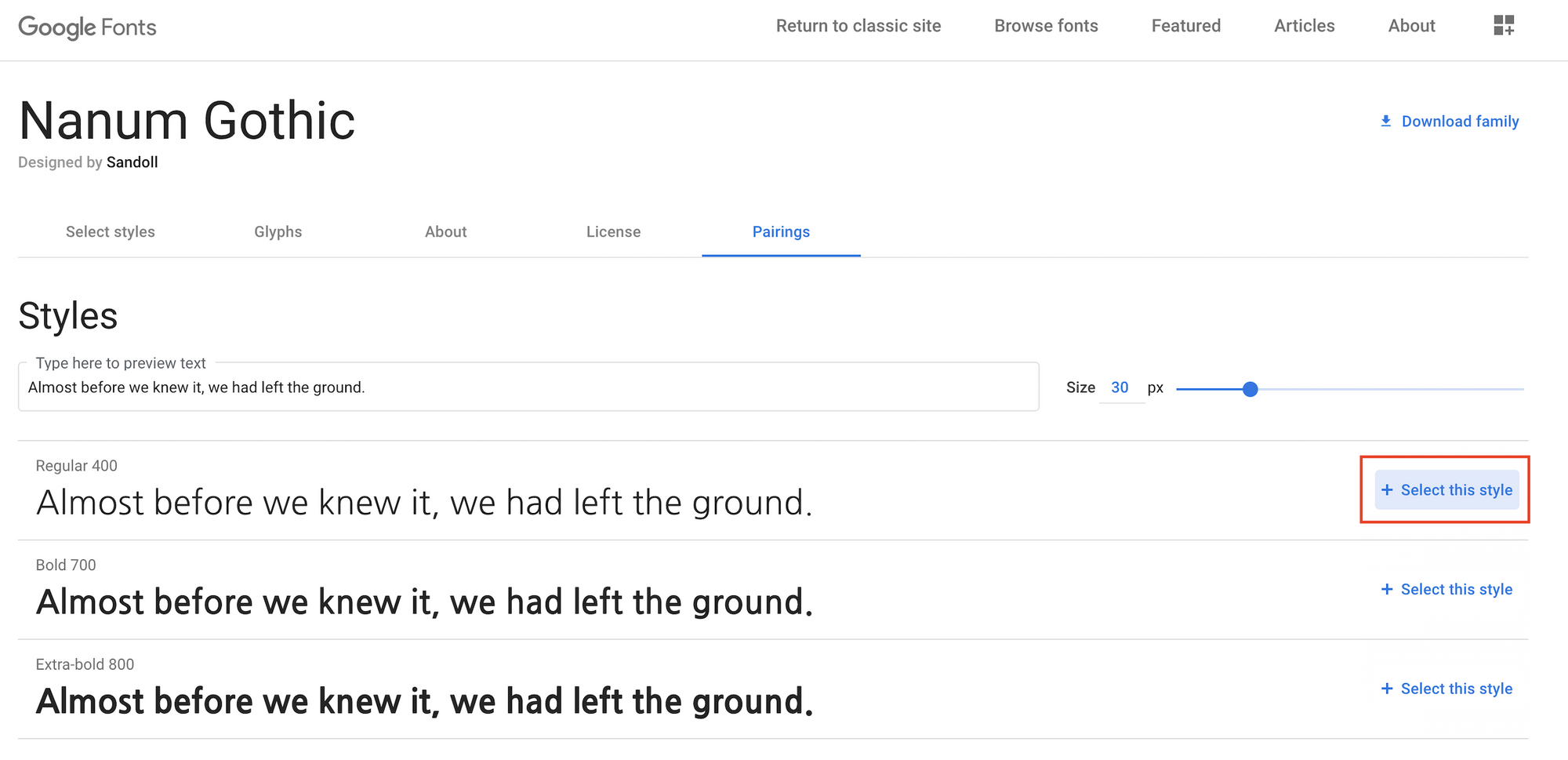
13) 구글 웹폰트 입히기구글 웹폰트코드스니펫 구글웹폰트(1) 마음에 드는 폰트를 클릭합니다.(2) + Select this style 을 클릭합니다.https://s3-us-west-2.amazonaws.com/secure.notion-static.com/
6.[1-8]부트스트랩, 예쁜 CSS 모음집

부트스트랩이란? 예쁜 CSS를 미리 모아둔 것 (CSS를 다룰 줄 아는 것과, 미적 감각을 발휘하여 예쁘게 만드는 것은 다른 이야기이기 때문에, 현업에서는 미리 완성된 부트스트랩을 가져다 쓰는 경우가 많습니다.) 아래 파일을 복사해서 새로운 HTML 파일을 하나 만들
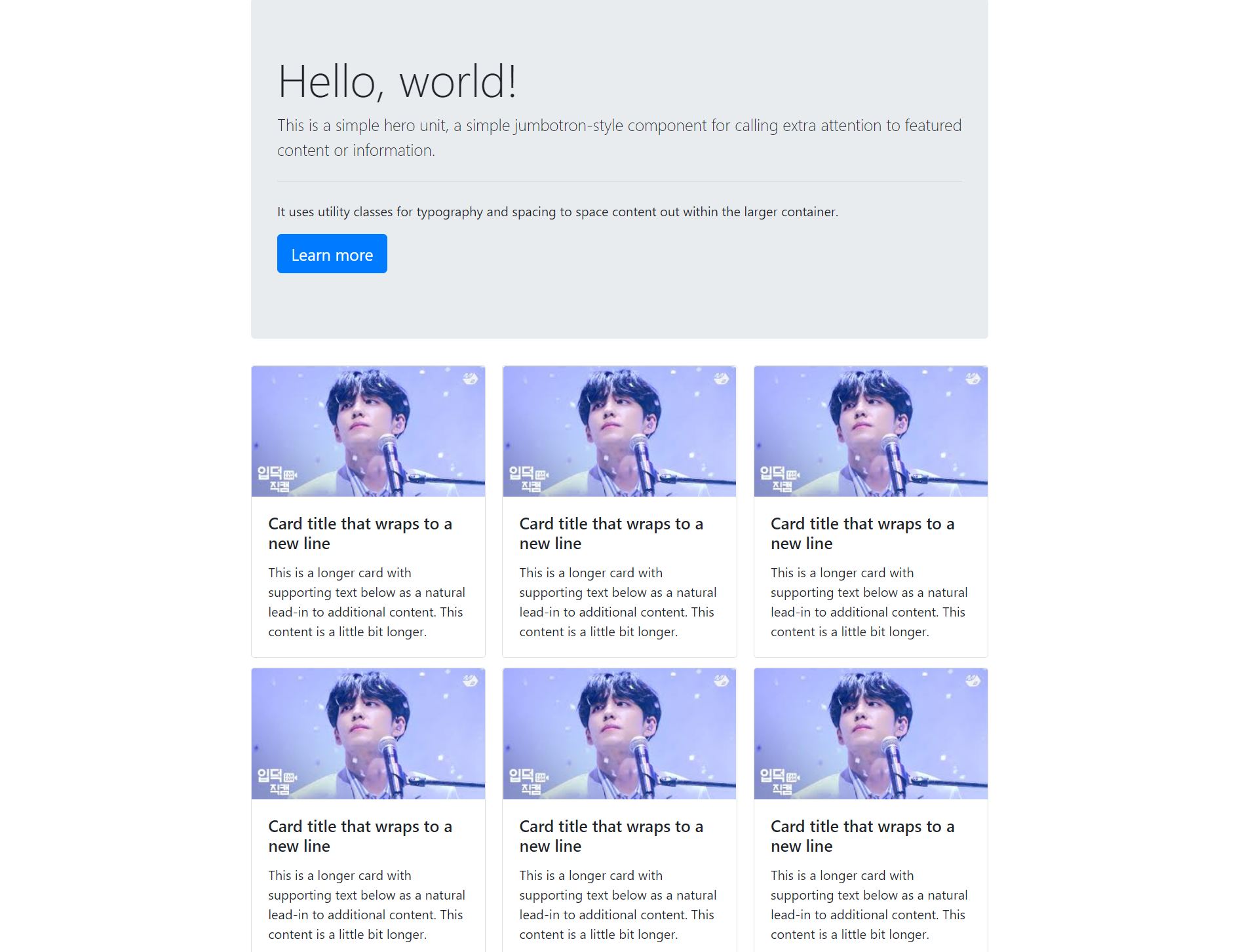
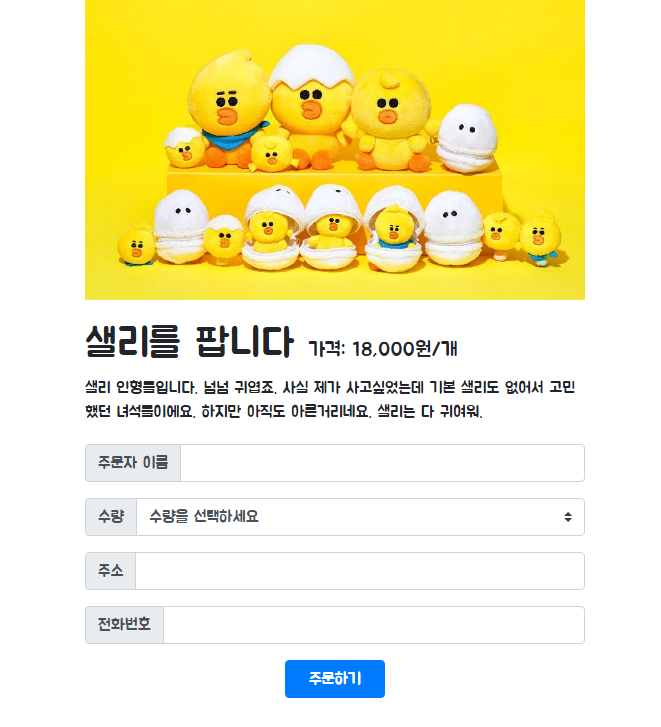
7.[1-9]Bootstrap(부트스트랩)을 써보자!

전체 코드일케 하면 이런 화면 완성 사진은 예쁜 원필이,,, ♡
8.Javascript 기초 문법

자바스크립트: 프로그래밍 언어 중 하나로, 브라우저가 알아들을 수 있는 언어입니다. Q. 왜 브라우저는 Javascript만 알아들어요? HTML안에다 파이썬, Java 같은 언어를 써서 주면 안되나요? A. 불가능한 이야기는 아닙니다. 다만, 이 "역사적인 이유
9.JQuery

JQuery 시작하기 jQuery 란? HTML의 요소들을 조작하는, 편리한 Javascript를 미리 작성해둔 것. 라이브러리! 👉 Javascript로도 모든 기능(예 - 버튼 글씨 바꾸기 등)을 구현할 수는 있지만, 1)
10.JQuery 연습

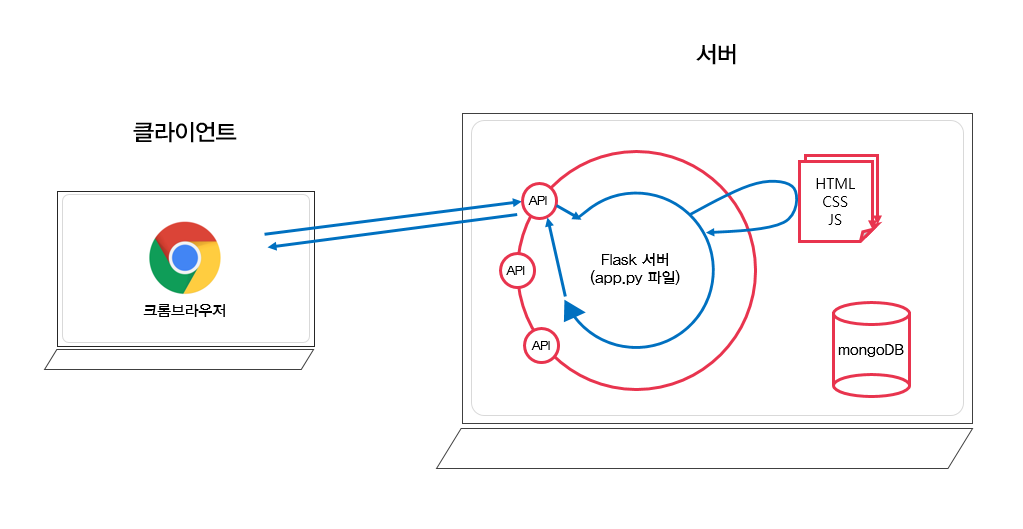
11.서버-클라이언트 통신 이해하기

클라이언트→서버: GET 요청 이해하기GET 👉 GET 방식으로 데이터를 전달하는 방법 ? : 여기서부터 전달할 데이터가 작성된다는 의미입니다. & : 전달할 데이터가 더 있다는 뜻입니다. 👉 여기서 잠깐, 그럼 code라는 이름으로 영화번호를 주자!는
12.Ajax 시작하기

Ajax 코드 해설 $ajax 코드 설명 type: "GET" → GET 방식으로 요청한다. url: 요청할 url data: 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요) > 👉 리마인드 GET 요청은, url뒤에 아
13.랜덤 고양이 사진 API를 이용하기

왜 url을 가져올 때 0번째 것을 가져와야하는지 헷갈렸다.console.log(response) 잘 활용하기!
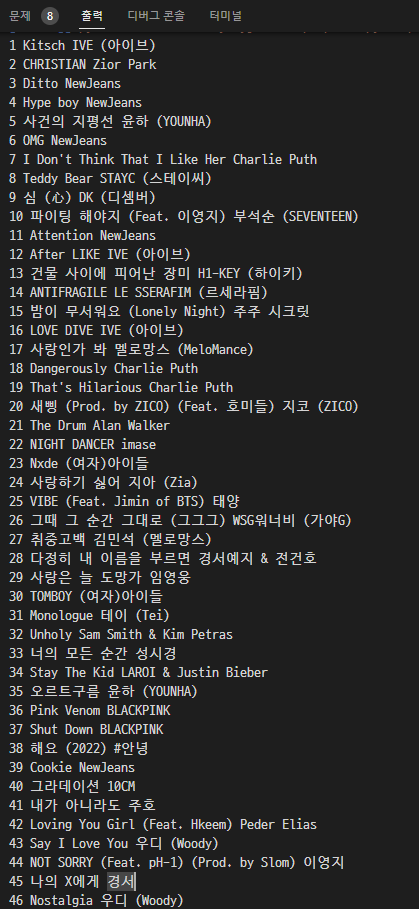
14.3주차_지니뮤직 크롤링

vscode로 진행하는데, 출력할 때 한국어 깨짐 문제가 있어서 인코딩을 EUC-KR로 지정해두고제일 위에 6번째 줄까지 항상 입력해준다.정답코드와 달랐던 점은 곡의 순위를 출력하는 방식이었는데계속 오류가 났던 점은 select('상위태그>하위태그>하위태그')를 이용해
15.프로젝트 기본 설정

venv폴더는 우리 눈에 보이지 않는 것 취급! (건드리지 않는다)