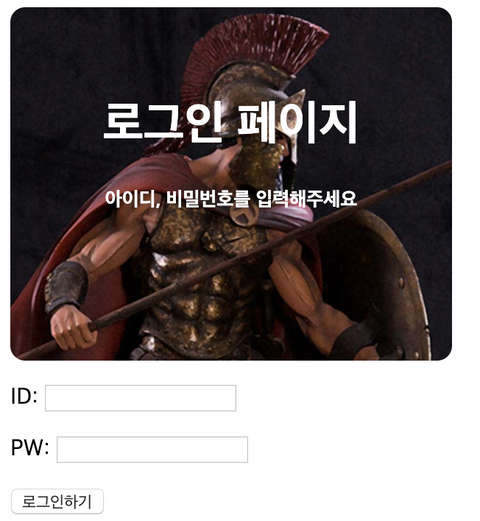
아래와 같은 화면 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
<style>
.mytitle {
background-color: green;
width: 300px;
height: 200px;
color: white;
text-align: center;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
border-radius: 10px;
padding-top: 20px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 패스워드를 입력해주세요</h5>
</div>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<button>로그인하기</button>
</body>
</html>
- 먼저 div로 구역을 나눠준다.
- class 이름 달아주고 head에서 선언
- background-size: cover -> div 사각형 내에서 이미지로 cover해라
- 근데 위치가 중앙이 아니기 때문에
background-position: center로 설정
- border-radius -> 모서리의 둥근 정도
- 💡margin과 padding ( → 헷갈리지 말기!)
margin은 바깥 여백을, padding은 내 안쪽 여백을
- 글씨 중앙으로 보내기 위해 padding-top 이용
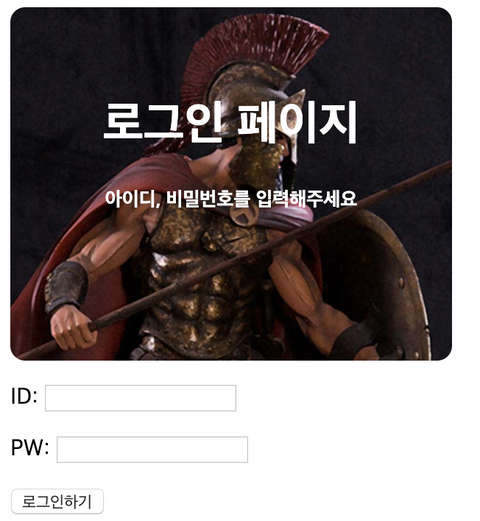
만들어둔 로그인 화면 가운데로 가져오기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
<style>
.mytitle {
background-color: green;
width: 300px;
height: 200px;
color: white;
text-align: center;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
border-radius: 10px;
padding-top: 20px;
}
.wrap {
background-color: ;
width: 300px;
margin: auto;
}
.mybtn {
width: 100px;
margin: auto;
display: block;
}
.red-font {
color: red;
font-size: 16px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 패스워드를 입력해주세요</h5>
</div>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<button class="mybtn red-font">로그인하기</button>
</div>
</body>
</html>
- 👉 width를 주고, margin: auto를 사용하자!
그래도 안되면? display:block을 추가!
- 현재 이 코드는 button을 글 속성으로 인식
그래서 box 속성으로 인식하도록 강제로 바꿔주는 것이 display:block
- 클래스는 중첩이 가능하다
ex) <button class="mybtn red-font">