07. 폰트, 주석, 파일분리
- 13) 구글 웹폰트 입히기
- 구글 웹폰트
- [코드스니펫] 구글웹폰트 python
https://fonts.google.com/?subset=korean
- [코드스니펫] 구글웹폰트 python
- 구글 웹폰트
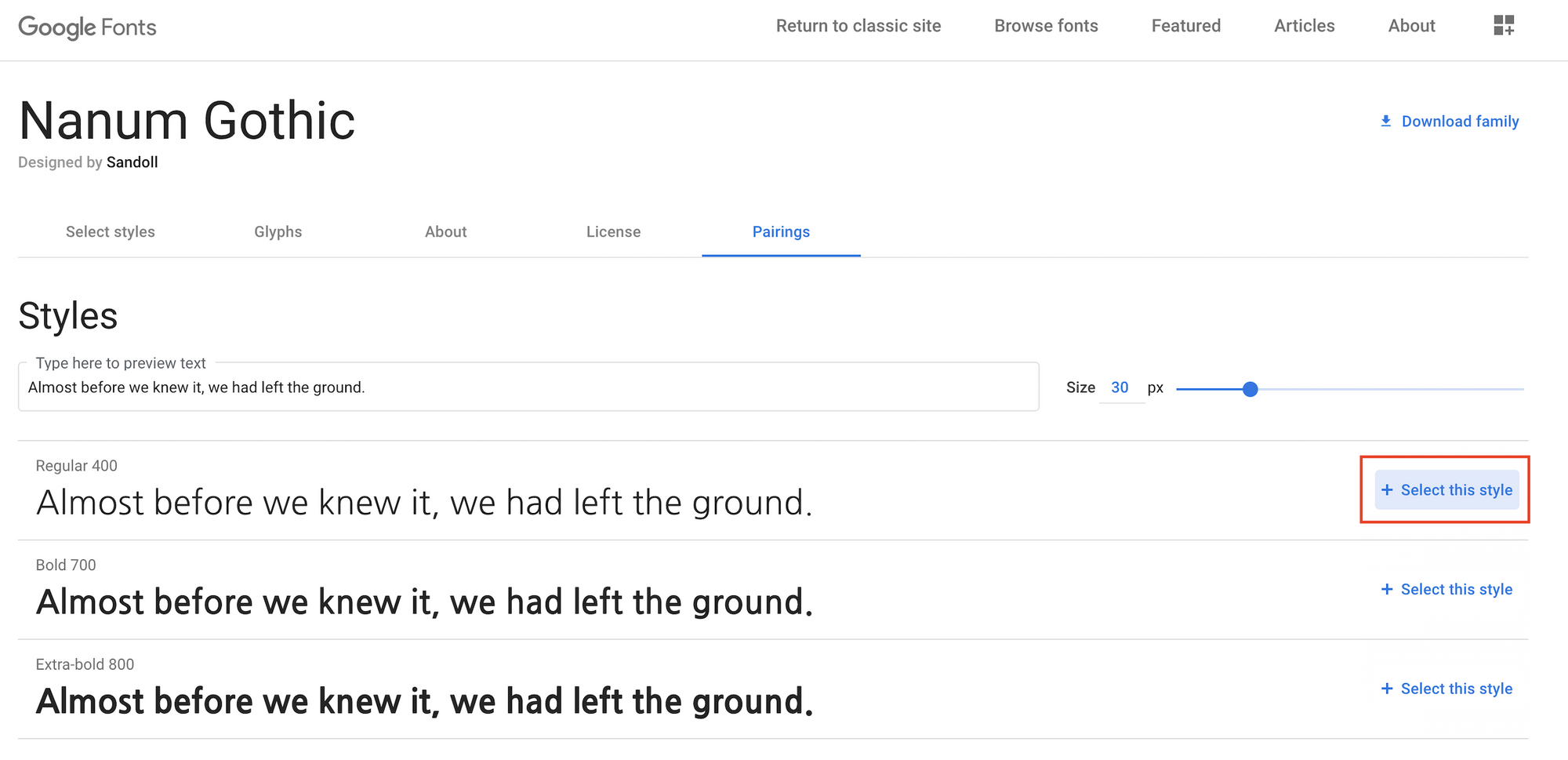
(1) 마음에 드는 폰트를 클릭합니다.
(2) [ + Select this style ]을 클릭합니다.

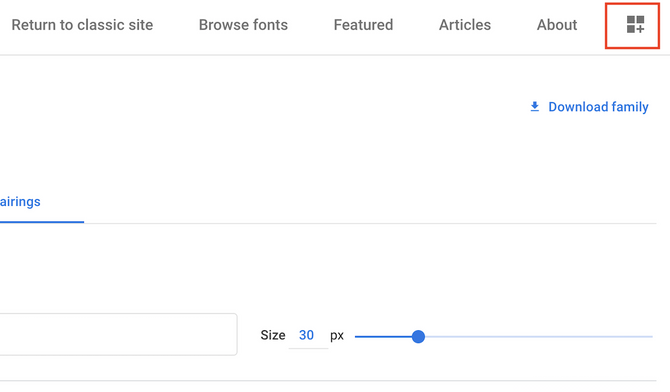
(3) 우측 상단의 모음 아이콘을 클릭합니다.

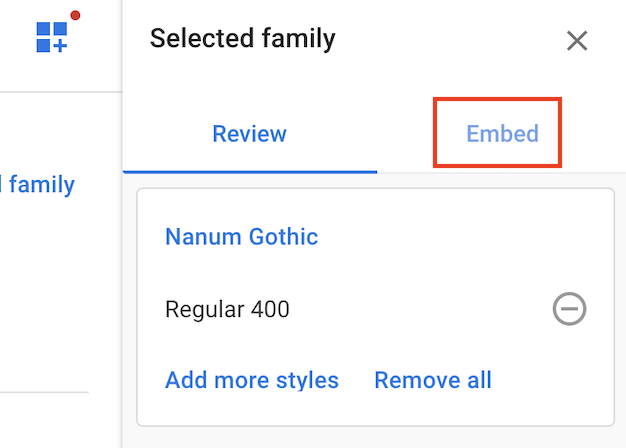
(4) Embed 탭을 클릭합니다.

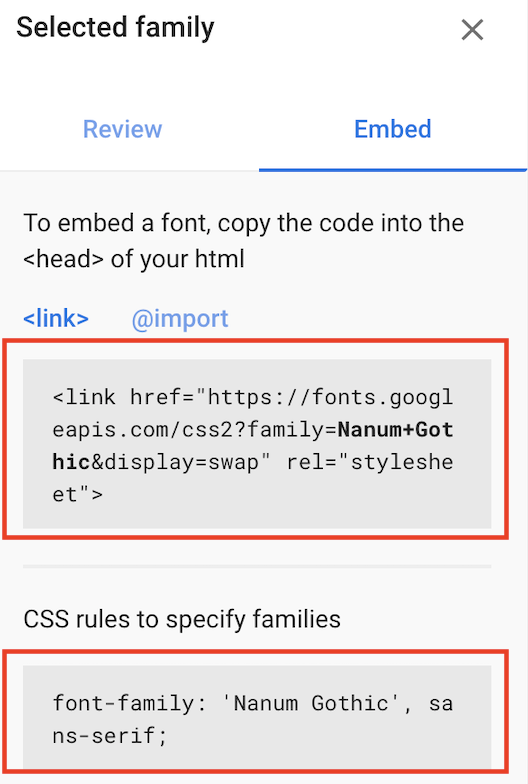
(5) link 태그를 복사해서 ~ 사이에, CSS를 복사해서 사이에 넣습니다.

- Nanum Gothic이라는 폰트를 예제로 추가해보면, 아래와 같은 코드를 복사하면 됩니다.
html <!-- HTML에 이 부분을 추가하고 --> <link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap" rel="stylesheet"> css /* CSS에 이 부분을 추가하면 완성! */ * { font-family: 'Nanum Gothic', sans-serif; } - 14) 꿀팁! 주석 달기
👉 주석은 언제 사용하나요?
1) 필요없어진 코드를 삭제하는 대신 임시로 작동하지 못하게 하고 싶을 때
2) 코드에 대한 간단한 설명을 붙여두고 싶을 때 사용합니다.
주석을 붙여놓으면, 브라우저/컴퓨터가 읽지 않아요.
즉, 개발자 본인 또는 동료를 위해 붙여두는 것!
- 단축키: 주석처리하고 싶은 라인들을 선택 → **ctrl(또는 command) + / (슬래시)**-
15) CSS 파일 분리
👉 <style> ~ </style> 부분이 너무 길어지면, 보기가 어렵겠죠?
이럴 땐 아래와 같이 파일을 분리해둘 수 있습니다.지금은 css가 간단하고, 한 파일에서 보는 게 편하기 때문에 일단은 패스!
🔥 **이 부분은 튜터님만 혼자하면서 보여드릴게요! 여러분은 구경만!**
