개발환경
- PyCharm 프로
- JetBrains 회원가입
- aws 회원가입
1-1 1주차 오늘 배울 것
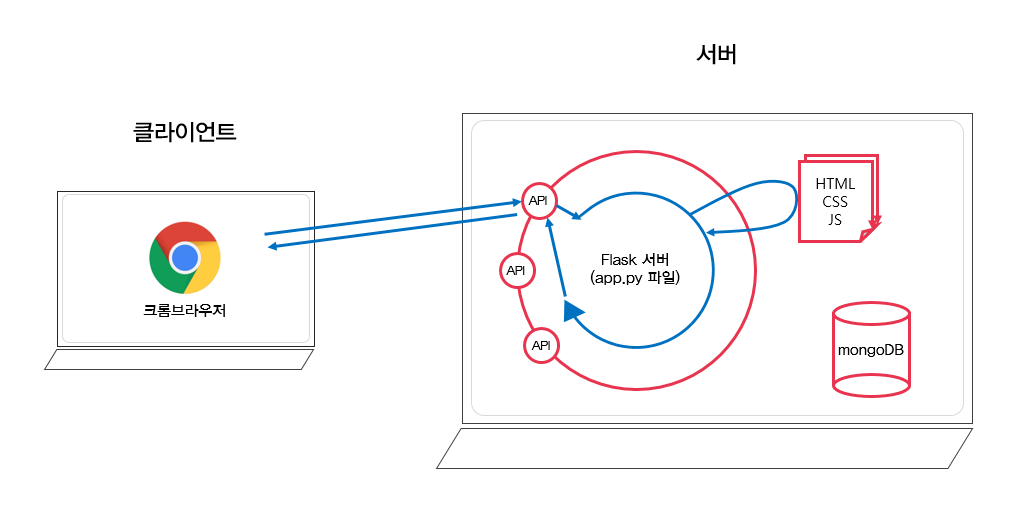
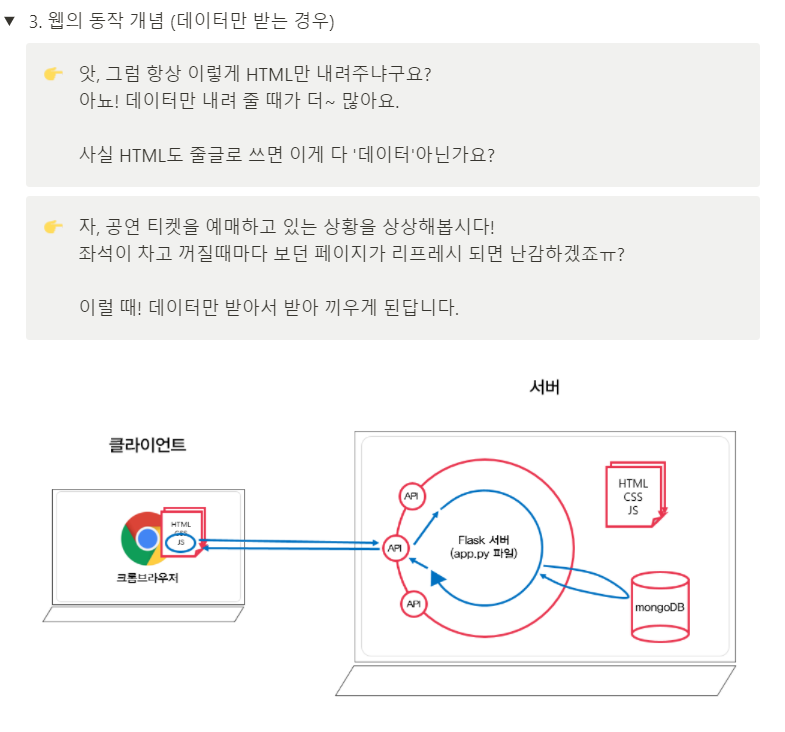
브라우저는
- 서버에게 요청한다. (url 입력 후의 과정)
- 결과물을 받아서 그려준다. (창을 띄워준다)

서버가 만들어 놓은 "API"라는 창구에 미리 정해진 약속대로 요청을 보내는 것예) https://naver.com/ → 이것은 "naver.com"이라는 이름의 서버에 있는, "/" 창구에 요청을 보낸 것!


- HTML은 뼈대
- CSS는 꾸미는 것
- javascript는 움직이는 것 (이벤트) (클릭하면 이동 등)
강의 후기
제대로 진도를 나간 첫 강의인데 비전공자들도 들을 수 있는 강의다보니 쉽고 재미있게 강의를 풀어나가시는 것 같다 :)
지금 밀려서 으라차차 발등에 불떨어짐~!🔥 으로 후다닥 들어야하는데 재밌을것 같다 후후
오랜만의 코딩 아좌좟〰🐯
