✨개발환경 update
- PyCharm을 professional로 등록했다!
HTML 기초
-
html은 뼈대 -> 문서 기반임
-
<>:태그라고 부른다
-
html 태그 내에 head, body 태그 존재
-
h1은 제목을 나타내는 태그. 페이지마다 하나씩 꼭 써주는 게 좋아요.
그래야 구글 검색이 잘 되거든요.✨PyCharm의 꿀팁
코드 자동 정렬은 ctrl+alt+L 이다✨vs code 정렬
확장 > beauty 다운 > 코드 ctrl+A > ctrl+shift+B
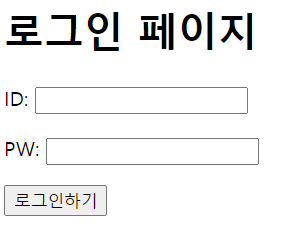
QUIZ : 간단한 로그인 페이지 만들어보기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
</head>
<body>
<h1>로그인 페이지</h1>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<button>로그인하기</button>
</body>
</html>✨여기서 포인트
ID 부분과 PW부분의 줄을 나눠주기 위해 p태그(문단)를 사용했다!
