[WIL]
1.[WIL] 내배캠 첫 주 회고

프로젝트 프로젝트 : flask를 활용한 팀 소개 페이지 + 방명록 기능(CRUD) KEEP 3명이었지만 5명 못지 않은 결과물을 낼 수 있도록 노력한 것 경험하지 않은 방법으로 공부 및 시도한 열정있는 자세 회의할 때 참여하려는 자세 PROBLEM 문제 : gi
2.[WIL] 내일배움캠프 2주차 회고

내배캠 2주차 회고이번 한 주는 Java Script의 기초 문법과 얕은복사/깊은복사, 실행 컨텍스트, 콜백함수와 비동기처리, 그리고 DomTree등 많은 내용을 학습했다.새로운 개념을 아주 정확히 혹은 상세히 이해하는 것을 어렵다.그러나 어느정도 흐름을 따라갔다면 이
3.[WIL] 내일배움캠프 3주차 회고

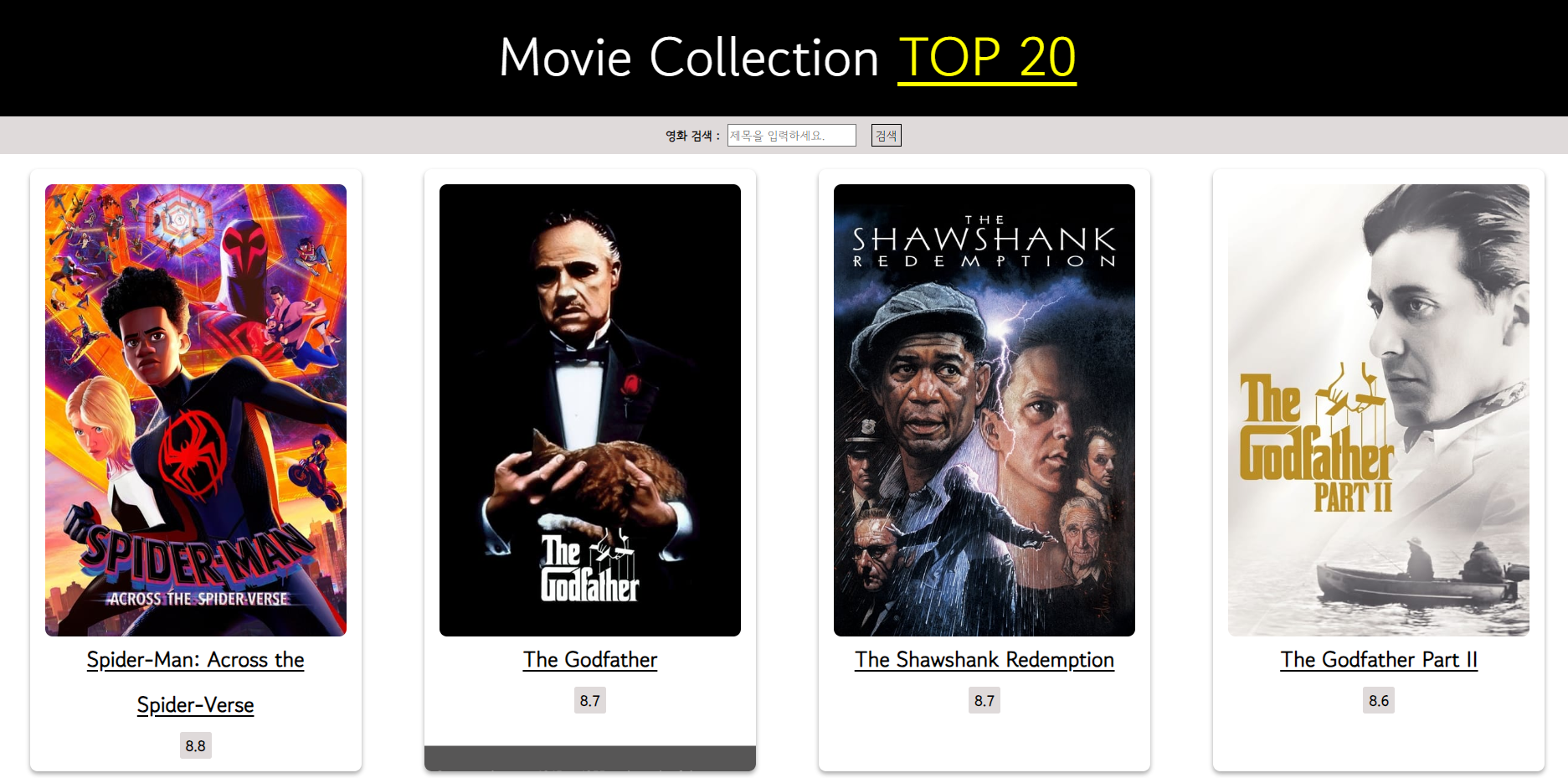
내배캠 2주차 회고이번 주는 순수 자바 스크립트로 개인 과제를 진행했다. 과제는 TMDB에 무료 API를 이용하여 평점순위로 영화 가져오기.과제 진행 간 필수 조건은const와 let만을 이용한 변수 선언 필수화살표 함수 : 하기 예시 중 1개 이상 사용일반 화살표 함
4.[WIL] 내배캠 5주차 회고

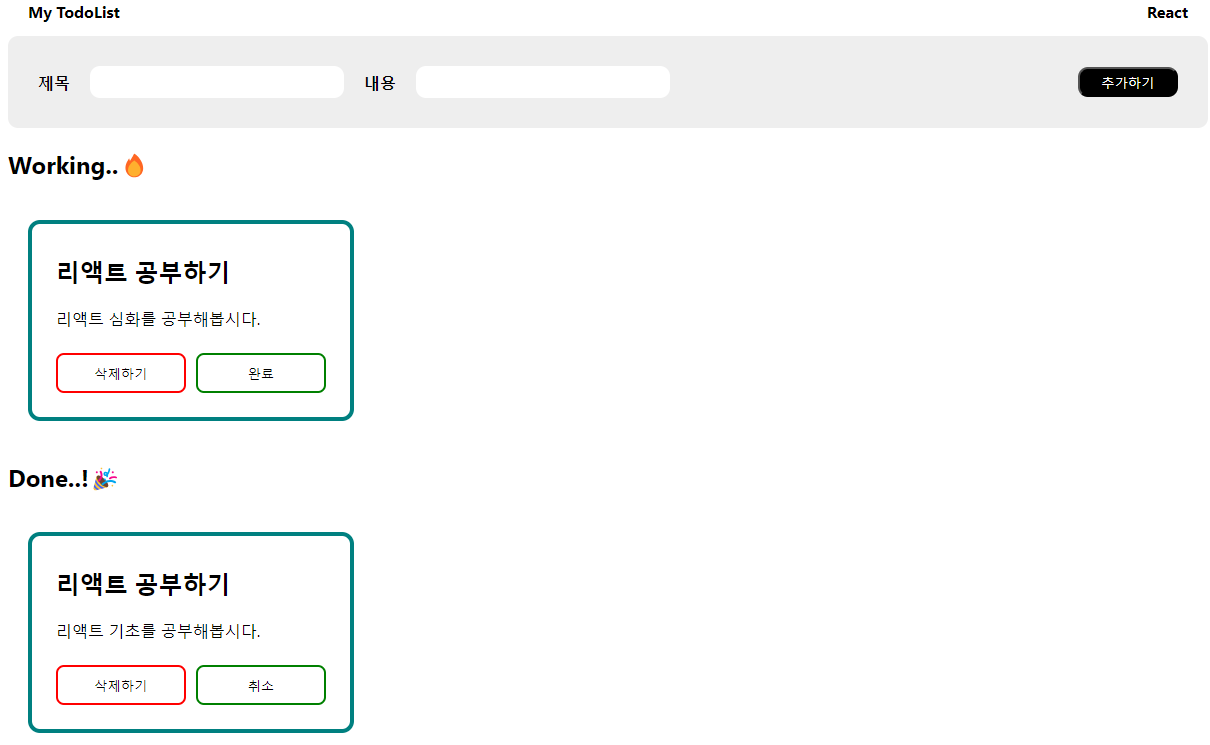
내배캠 5주차 회고이번 주는 React 입문 주차로 TodoList 만들기를 진행했다.작성 필수 기능은 할일 목록 추가, 삭제, 완료처리 하기 기능이다.나는 선발대 과제로 로컬스토리지를 활용하여 데이터 저장하기 기능까지 추가했다.useState의 활용법을 확실히 익혔다
5.[WIL] 내배캠 6주차 회고

내배캠 6주차 회고 1. 기존 TodoList에서 리덕스로 상태관리하기(+모달,셀렉트창 만들기) 이번 주는 React 숙련주차로 기존 useState로 TodoList관리 하던 방식에서 redux로 상태를 관리하고, react-router-dom으로 상세페이지를 연
6.[WIL] 07/03 GardenGram

내배캠 7주차 회고1) 프로젝트프로젝트 명: Garden Gram필수 작업피드 업로드 기능(CRUD) 1\. 사진 및 코멘트 업로드 2\. 피드 수정, 삭제(등록자만)사용자 프로필 수정 및 탐색 기능(사이드바 사용) 1\. 유저 프로필 수정 2\. 본인
7.[WIL] 07/16 S-LOG

내배캠 9주차 회고1) 프로젝트프로젝트 명: S-LOG구현 기능로그인 / 회원가입JWT 토큰 활용하여 유저 체킹 및 새로고침 시 로그인 유지토큰 유효기간 60분 만료 시 로그아웃 기능 구현로그인 시 로그인/회원가입 페이지 접근 차단로그아웃 시 게시글 작성 페이지 접근
8.[WIL] Come it(커밋) / 카카오맵 API 사용

내배캠 9주차 회고1) 프로젝트프로젝트 명: Come it(커밋)프로젝트 상세내용은 깃헙 리드미 참고https://github.com/setItUpLater/comeit2) 느낀점프로젝트를 시작할 때 사용할 공통 컴포넌트를 정해서 각자만들고 진행해서 효율적으로
9.[WIL] TypeScript 입문

내배캠 10주차 회고이번 주차는 타입스크립트를 처음 학습했다.타입스크립트의 탄생배경과 장점을 알 수 있었고, 기존에 만들어보았던 간단한 투두리스트를 타입스크립트로변환했다.객체지향 프로그래밍을 같이 학습했다. 현재 리액트를 사용할 때 함수 위주로 컴포넌트를 작성하여 프로
10.[WIL] Next.js(과도기)

이번 주차는 타입스크립트의 개념들을 정리해보고 Next.js에 대해 알아보았다.현재 next.js가 12 -> 13버전으로 넘어가는 과도기에 있기 때문에 우리는 12버전과 13버전을 다 알아야한다.위 두버전은 꽤나 큰 차이가 있기 때문에 둘다 알지 못하면 신입개발자의
11.[WIL] 최종 전 마지막 프로젝트

부트캠프 최종 프로젝트 전 마지막 팀프로젝트를 진행했다.1) 프로젝트프로젝트 명: Quiz-PlayGround프로젝트 상세내용은 깃헙 참고https://github.com/rmdkak/Quiz-Play-Ground2) 느낀점쉬운줄 알고 계획했으나 쉽지않은 프로