내배캠 2주차 회고
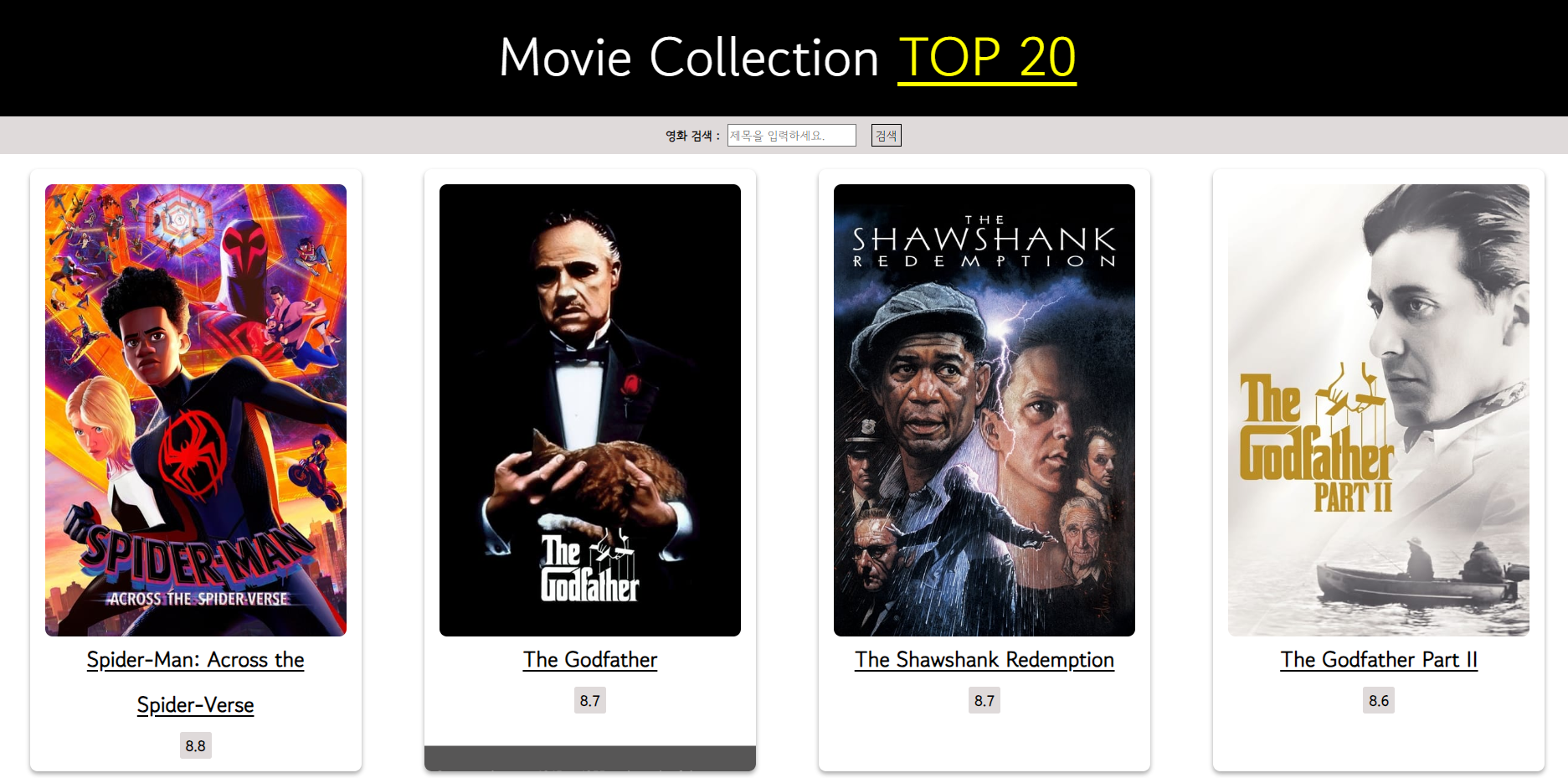
1. Vanilla JS로 영화 순위 페이지 만들기
이번 주는 순수 자바 스크립트로 개인 과제를 진행했다.
과제는 TMDB에 무료 API를 이용하여 평점순위로 영화 가져오기.

과제 진행 간 필수 조건은
-
const와 let만을 이용한 변수 선언 필수
const a = 'test 01'; let b = 'test 02'; var c = 'no way!'; //쓰지 말 것 -
화살표 함수 : 하기 예시 중 1개 이상 사용
- 일반 화살표 함수
let add = (x, y) => { return x + y; } console.log(add(2, 3)); // 5 - 한 줄로 된 화살표 함수
let add = (x, y) => x + y; console.log(add(2, 3)); // 5 - 매개변수가 하나인 화살표 함수
let square = x => x * x; console.log(square(3)); // 9
- 일반 화살표 함수
-
배열 메소드 : 하기 예시 중 2개 이상 사용
- forEach
- map
- filter
- reduce
- find
-
DOM 제어하기 : 하기 api 목록 중 2개 이상 사용하기
1. 문서 객체 생성과 선택document.createElement(tagName): 새로운 HTML 요소를 생성합니다.document.getElementById(id): id 속성을 기준으로 요소를 선택합니다.document.getElementsByTagName(name): 태그 이름을 기준으로 요소를 선택합니다.document.getElementsByClassName(name): 클래스 이름을 기준으로 요소를 선택합니다.document.querySelector(selector): CSS 선택자를 이용하여 요소를 선택합니다.document.querySelectorAll(selector): CSS 선택자를 이용하여 모든 요소를 선택합니다.
- 문서 객체 조작
element.innerHTML: 해당 요소 내부의 HTML 코드를 변경합니다.element.textContent: 해당 요소 내부의 텍스트를 변경합니다.element.setAttribute(attr, value): 해당 요소의 속성 값을 변경합니다.element.getAttribute(attr): 해당 요소의 속성 값을 가져옵니다.element.style.property: 해당 요소의 스타일 값을 변경합니다.element.appendChild(child): 해당 요소의 하위 요소로 child를 추가합니다.element.removeChild(child): 해당 요소의 하위 요소 중 child를 삭제합니다.element.classList.add(class): 해당 요소의 클래스에 새로운 클래스를 추가합니다.element.classList.remove(class): 해당 요소의 클래스 중에서 특정 클래스를 제거합니다.element.classList.toggle(class): 해당 요소의 클래스 중에서 특정 클래스를 추가 또는 제거합니다.
- 이벤트 처리
element.addEventListener(type, listener): 해당 요소에서 이벤트가 발생했을 때 호출할 함수를 등록합니다.element.removeEventListener(type, listener): 해당 요소에서 등록된 함수를 제거합니다.event.preventDefault(): 이벤트가 발생했을 때 기본 동작을 취소합니다.event.stopPropagation(): 이벤트의 버블링을 방지하기 위해 이벤트 전파를 중지합니다.
- 기타
window.location.href: 현재 페이지의 URL을 가져옵니다.window.alert(message): 경고 메시지를 출력합니다.window.confirm(message): 확인 메시지를 출력하고 사용자의 답변에 따라 Boolean 값을 반환합니다.
2. 배운 것
element.appendChild(child)사용하면서 브라우저의DomTree와 노드의 개념을 알게되었다.
- 리스트 아래 자식요소를 넣기 위해서 아래와 같이 효율적이지 못한 코드를 작성했었다.
그러나 그 아래 다른사람의 코드를 보고 API 두개로 끝낼 수 있다는 것을 알게 되었다.
// 내가 작성한 코드
let temp_html = `<img class="poster" src="${url}" alt="movie">
<div class="movie-info">
<h3 class="movie-title">${title}</h3>
<span class="rate">${rate}</span>
</div>
<div class="overview">${desc}</div>
`;
// $cardList 하위로 넣을 card 만들기
const $card = document.createElement("div");
$card.classList.add("card");
$card.innerHTML = temp_html;
// cardList 하위로 card HTML 요소들 붙여넣기
const $cardList = document.getElementById("card-list");
$cardList.appendChild($card);// 다른사람이 작성한 코드
renderMovieList(movieList) {
const movieListElement = document.querySelector(".movie-list");
movieListElement.innerHTML = movieList.reduce((newMovieList, movieItem) => {
const { id, poster_path, title, overview, vote_average } = movieItem
return (newMovieList += `
<li id="${id}" class="movie-item">
<img class="movie-poster" src="https://image.tmdb.org/t/p/w500/${poster_path}" alt="${title} 포스터" />
<h2 class="movie-title">${title}</h2>
<p class="movie-desc">${overview}</p>
<p class="movie-rating">Rating : ${vote_average}</p>
</li>
`);
}, "");
}
- TMDB API 사용법을 익히고 활용하면서 이제 Open API를 더 잘 활용할 수 있을 것 같다.
3. 느낀점
- 이번에도 역시 나보다 잘하는 사람의 코드는 때깔이 다르다...
그렇지만 나도 금방 만들었기 때문에 앞으로는 효율적으로 만들기 위해 노력해야겠다.
- 프로젝트를 진행할 때 내가 아는것을 위주로 사용하려다 보니 다 만들었을 때 배우는 것이 많이 없다고 느껴졌다.
- 자바스크립트의 문법을 어느정도 안다고 생각했는데 아닌것 같다. 자만하지말고 모던자바스크립트 튜토리얼을 정독해야겠다.
4. 가져가야 할 것
-
아는 것만 쓰지 않고 새로운 방식을 도입해보려는 것을 생각하자.
-
스스로 비효율적이라 생각할 때에는 분명히 다른 방법이 있다는 것을 알고 찾아보자.
-
항상 구조를 잡고 코드를 작성해가야 한다. 손에 잡히는대로 타이핑 하지말고 생각하고 구상하고 코드를 작성하자.
