내배캠 6주차 회고
1. 기존 TodoList에서 리덕스로 상태관리하기(+모달,셀렉트창 만들기)
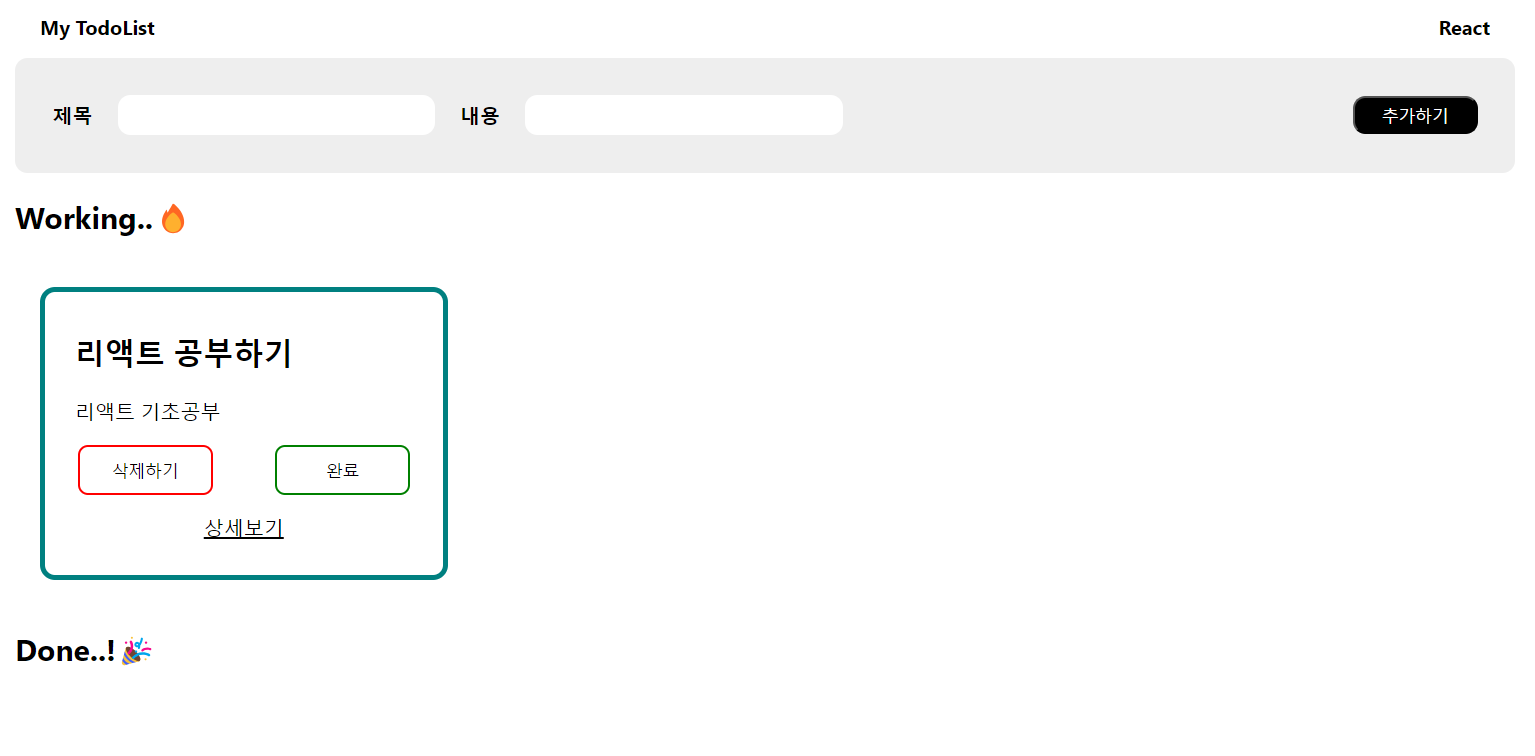
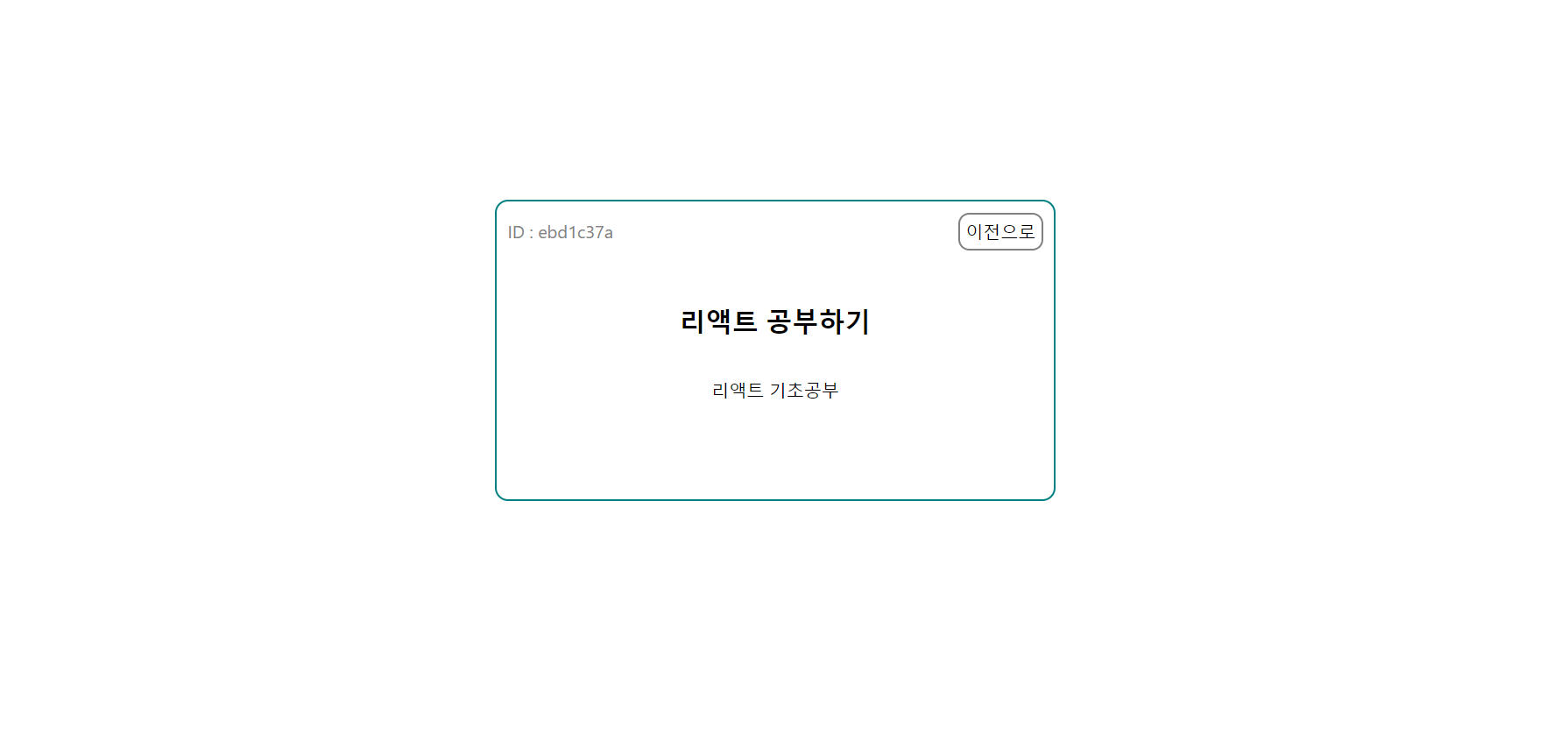
이번 주는 React 숙련주차로 기존 useState로 TodoList관리 하던 방식에서 redux로 상태를 관리하고, react-router-dom으로 상세페이지를 연결하는 과제를 진행했다.
그리고 레벨 3 과제로 styled-components로 버튼에 props을 내려줘서 여러개 만들기, 모달창 만들기, 셀렉트창(드롭다운) 만들기 , 인풋데이터 형식 바꾸기를 진행했다.
TodoList : https://react-prac-mmjkzbau5-hanbyul-choi.vercel.app/
레벨 3 과제 : https://react-level3-g3zcf5o0u-hanbyul-choi.vercel.app/


2. 배운 것
-
리덕스의 사용방법을 알게 되었고 props를 사용하지 않고 모든 컴포넌트에서 state에 접근이 가능한 것이 편리하다는 점을 배웠다.
-
react-router-dom을 사용하며 여러 페이지를 구성하고 각각의 상세페이지를 하나의 컴포넌트를 사용해서 만들 수 있게 되었다.
-
styled-components를 사용해 한가지의 스타일에 props를 줌으로써 다양한 스타일로 변형하여 쓸 수 있다는 것을 알게 되면서 코드의 중복이 줄게 되었다.
-
vercel로 배포하는 법을 알게되어 손쉽게 사이트를 공유할 수 있게 되었다.
3. 느낀점
- React의 기초주차에 비해 다양한 훅들과 리덕스, 라우터등을 사용하면서 난이도가 확 올라간 느낌을 받았지만 과제는 성공적으로 수행하여 제출했기 때문에 만족한다.
- 이제 슬슬 예습했던 부분들이 끝나가고, 내 실력으로 개발하고 레퍼런스를 찾아봐야 하는 순간들이 오고 있다는 것을 느꼈다. 이제는 진짜 열심히 해야할 것 같다.
4. 부족했던 점
- 과제에 집중하느라 알고리즘 공부를 소홀히 했던 것 같다. 다음주에는 알고리즘 공부도 조금씩이라도 하자.
- 모달창의 경우 충분히 생각해서 만들 수 있었지만 구글링해서 찾아보고 블로그를 참조해서 기능을 만들었다.
이후 셀렉트 기능은 순수히 내가 생각해서 만들었지만 모달창을 직접만들지 못했던 것이 아쉬웠다.
- 내가 생각한 파일들의 구조와 컴포넌트의 분리기준이 맞는지 확신이 없어 주저했던 적이 많았다. 어차피 그 기준들은 다 다르고 이제 배워가는 과정이지만 너무 자신없이 만들었던 것 같다.
5. 가져가야 할 것
-
앞으로는 시간이 남는다면 내가 기능들을 스스로 생각해서 만들어보고 정돈된 예시를 찾아서 비교해보자.
-
충분한 리팩토링 시간을 가지고 효율적인 방법, 코드를 줄일 수 있는 방법을 찾아가면서 다양하게 구조를 변경해보자.
-
담주부터 팀프로젝트가 시작되는데 이번에는 효율적으로 깃헙을 이용해서 협업하고 싶다.
