- 전체보기(40)
- JavaScript(12)
- React(8)
- vue(5)
- vanilla js(4)
- ESLint(3)
- next.js(3)
- popup(2)
- vue cli(2)
- Prettier(2)
- webstorm(2)
- swiper(2)
- input(2)
- IntelliJ(2)
- field.ref(1)
- input file(1)
- revert commit(1)
- undo commit(1)
- nuxt(1)
- useController(1)
- url(1)
- react image upload(1)
- Accordion(1)
- react hook form(1)
- next-redux-wrapper(1)
- mutate(1)
- addeventListner(1)
- store(1)
- location.search(1)
- reat-hook-form(1)
- body 스크롤 막기(1)
- redux-toolkit(1)
- next(1)
- mongodb(1)
- swiper scroll vertical(1)
- commit message(1)
- key(1)
- option(1)
- commit(1)
- v model(1)
- editor(1)
- vuex(1)
- jquery(1)
- useRef(1)
- 양방향 바인딩(1)
- usage(1)
- checkbox(1)
- 복사기능(1)
- alert(1)
- closest(1)
- window.location.(1)
- upload(1)
- hash navigation(1)
- 풀페이지 스크롤(1)
- onchange(1)
- execCommand(1)
- react 라이브러리(1)
- Swagger(1)
- alert error(1)
- selectbox(1)
- svg(1)
- react-copy-to-clipboard(1)
- 외부 영역 클릭(1)
- emit(1)
- vscode(1)
- syntaxerror(1)
- 정규표현식(1)
- setFocus(1)
- component(1)
- unoptimized(1)
- parentNode(1)
- swr(1)
- Clipboard API(1)
[javascript] 게시물로 페이지 이동 (window.location)
현재 리액트 환경에서 인스타그램 클론코딩 중이다. 인스타그램 메인 게시글의 “더보기” 버튼을 누르면 팝업이 나오는데, 거기서 “게시글로 이동” 을 누를 시 상세페이지로 이동하는데, 이 부분을 구현하려했다.하지만 게시글 상세는 두 가지의 형태를 띈다. 클라이언트 환경에서

[React] useController 환경에서 setFocus 가 안되는 현상
개인프로젝트 중, 임의로 포커싱을 주는 작업이 필요했다. ⇒ 댓글 아이콘을 클릭하면 아래 댓글 폼이 포커싱 되도록작업은 간단했는데, useForm 의 setFocus 를 사용하면 될 일이었다. 하지만 어째서인지 포커싱이 되지 않았고, useRef 까지 사용했는데도 포커

[React] 요소 외 외부 영역 클릭
인스타그램 클론 코딩 프로젝트 작업중, 더보기 버튼을 토글 클릭시 메뉴창이 뜨고 닫히도록 만들어놓은 상태이다. 여기서 나는 메뉴창 외의 영역에도 클릭할 시 메뉴창이 닫히도록 하고싶어했다. 찾던 내용중, 단순하게 전체영역을 태그로 감싼 후 해당 전역 태그의 onClick

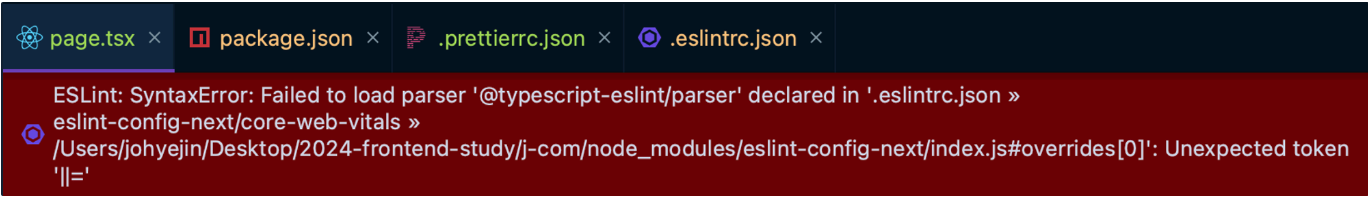
[ESlint] SyntaxError: Failed to load parser '@typescript-eslint/parser' declared in '.eslintrc.json 에러
next 프로젝트를 시작하려 초기 세팅중, 다음과 같은 eslint 에러 문구가 떴다.초기 eslintrc.json 는 다음과 같이 자동으로 설정되어있던 상황이다.next.js 초기 세팅(eslint, prettier) 관련 글을 서치하였는데, 위의 부분만으론 완벽하게

[javascript] body 스크롤 막기
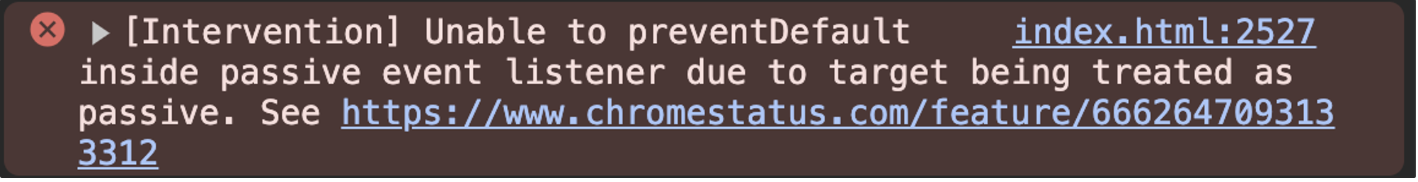
스크롤 기능을 막아야하는 상황에서 대부분은 body 에 overflow-y: hidden 을 주는 방법이 제시되지만, 그렇지 않은 경우 자바스크립트로 이를 처리해야한다.처음엔 아래와 같이 이벤트를 주었지만 작동하지 않았다 ㅠ두번째 시도로 아래와 같이 다른 이벤트에도 적

[Swiper.js] 페이지 링크 이동, 현재 슬라이드 표시 (hash navigation 옵션) (1)
사용자 입력폼을 여러 단계로 작성할 수 있는 부분을 레이어 팝업식으로 띄어지는것이 아닌, 브라우저 상에서도 뒤로가기, 앞으로 가기가 가능한 랜딩페이지 형식으로 만들고 싶었다. 아래와 같은 사항때문이었다.4개의 페이지로 분리하면 페이지 이동 시 이전에 입력한 사용자의 입

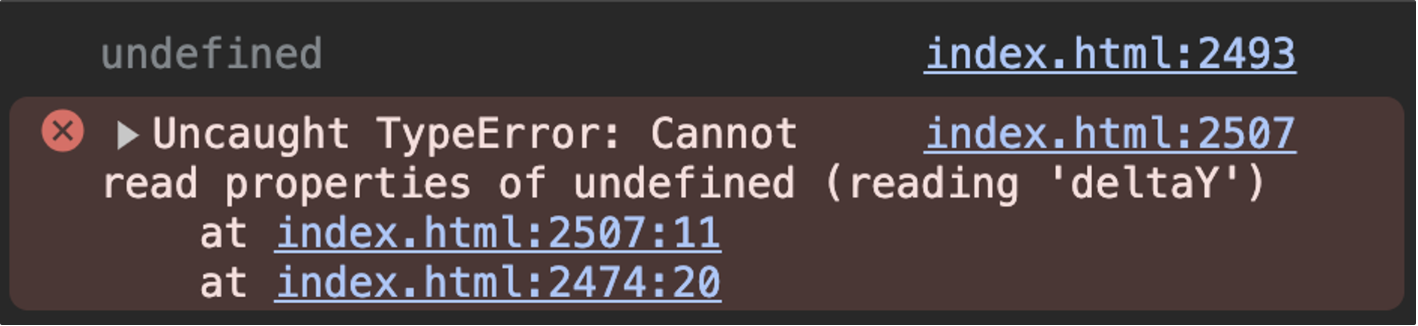
[javascript] 세로 스크롤 슬라이드 구현
이미 풀페이지 스크롤이 구현되어있는 상태특정 페이지내에서 슬라이드가 세로로 스크롤되는 구조로 만들어야 하는데, 풀페이지 스크롤 기능과 겹쳐 스크롤 이벤트를 구현하는데 쉽지 않았다..해당 페이지에 도달하면 body 의 스크롤을 막은 후 슬라이드를 실행하게 하고, 슬라이드

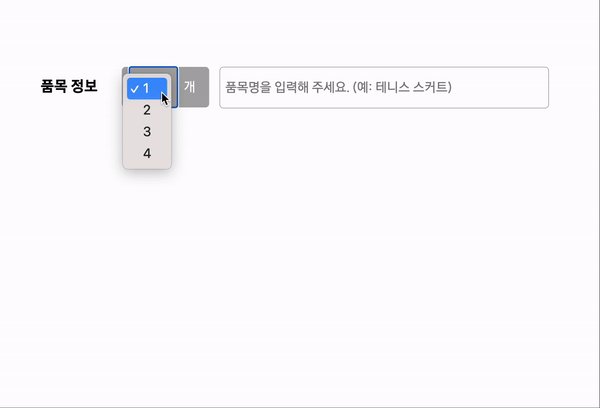
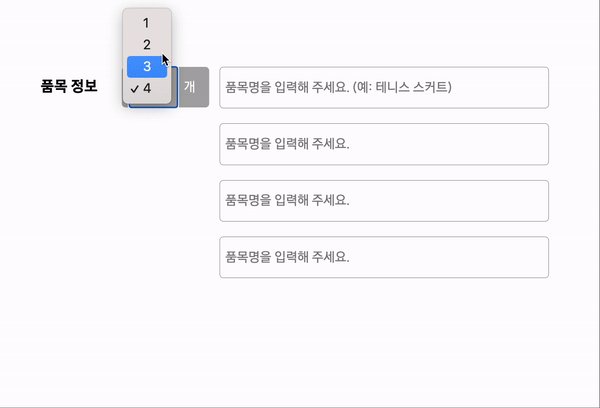
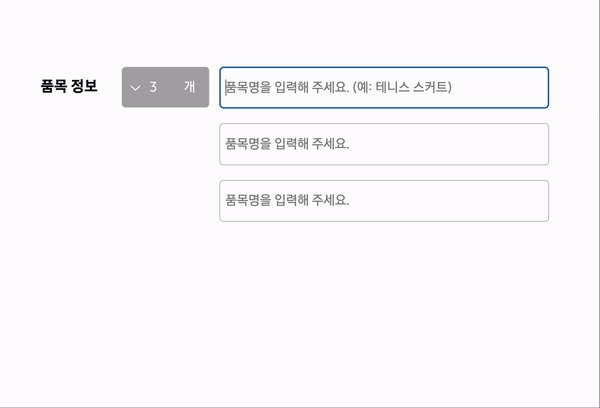
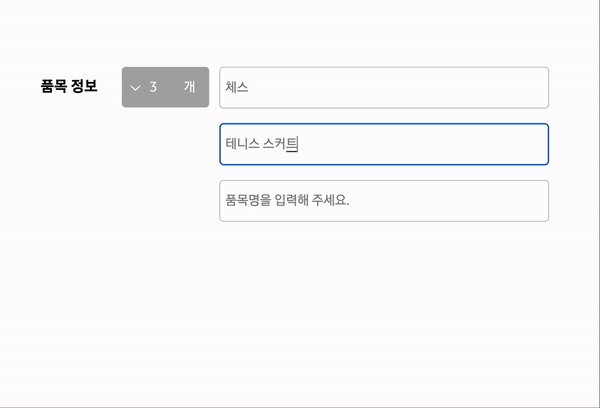
[javascript]select 박스 option 선택에 따른 input 입력창 추가/삭제
select 박스에서 품목의 종류 개수를 입력하면, 개수에 따라 input 칸이 추가되는 기능을 구현해보았다. (품목은 4개까지 입력 가능)개수를 변경시, 개수가 적어지면 적어진 개수만큼 뒤에서부터 input 삭제, 입력값이 같이 제출될 수 있으므로 그에 따른 valu

[Swiper] svg 버튼을 이용한 pagination 커스텀 (loop, update() 기능)
pagination 의 bullets 요소를 css 커스텀 하는것이 아닌, 특이한 모양의 아예 다른 버튼을 pagination 으로 만들고 싶어 svg 를 사용했다. 하지만 많은 난관이 있었는데, 기존 내장된 pagination 을 쓴다면 스타일만 바꾸면 되지만 아예

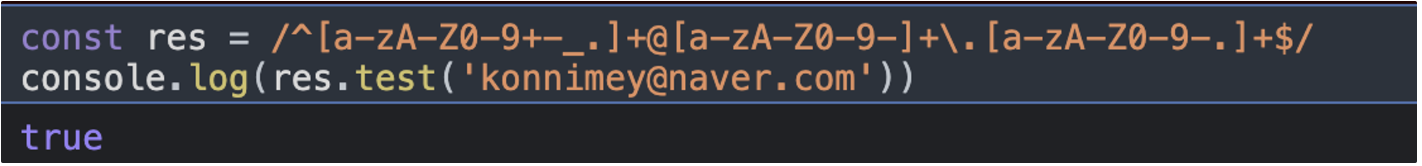
[javascript] 서명 입력폼 - 정규표현식을 통한 유효성 체크 & html 텍스트/스타일 복사
아웃룩 이메일 서비스의 서명을 등록할 때, 이미 만들어진 html 을 그대로 서명에 복사 붙여넣기 할 수 있는 기능을 만들고자 했고 이를 자바스크립트로 구현하려한다.왼쪽 form 에 이름, 번호 등을 입력하면 오른쪽 화면에 그대로 정보가 스타일이 입혀진 채 반영됨완성된

[React-hook-form] 비밀번호 일치 유효성체크
회원가입 탭에서 비밀번호를 입력 후 해당 비밀번호가 맞는지 한 번 더 확인하는 “비밀번호 확인” 인풋을 생성했다. react-hook-form 환경에서 useController 를 통해 Input 컴포넌트로 만든 상황이다.비밀번호가 맞지 않을 시 '비밀번호가 일치하지

[React.js] 아코디언 컴포넌트
약관동의 페이지를 만들때, 아코디언 형태로 약관내용을 클릭하면 확인할 수 있도록 하고 체크박스와 제목은 보이는 구조를 만들고 싶었다.⇒ 이용약관에서 누를 수 있는 제목버튼과 체크박스는 그대로 둔 상태로, 컨텐츠만 열리고 닫히는 구조하나의 기능을 하는 컴포넌트 내 존재하

[React.js] 클립보드 복사 라이브러리, 복사버튼 컴포넌트 생성
텍스트를 복사하는 버튼 기능이 있어 리액트 환경 복사기능을 지원해주는 라이브러리를 활용해 아래와 같이 작업하였다.하지만 해당 버튼이 다른페이지에서도 중복 사용되어 컴포넌트로 다시 재구성하여 작업해보았다.복사가 되었다는 알림을 띄운 후 2초 뒤에

[Next.js] 외부 이미지가 안뜨는 현상
next 프로젝트에서 외부에서 가져오는 이미지를 업로드하는 작업 중 이미지가 안뜨는 현상이 발생했다.이미지 url 은 잘 가져와져 서버쪽 문제는 아닌것 같았고, src경로가 “/\_next/img~ 와 같이 정상적이지 않게 렌더링되어있었다.구글링 결과 그 원인은, N

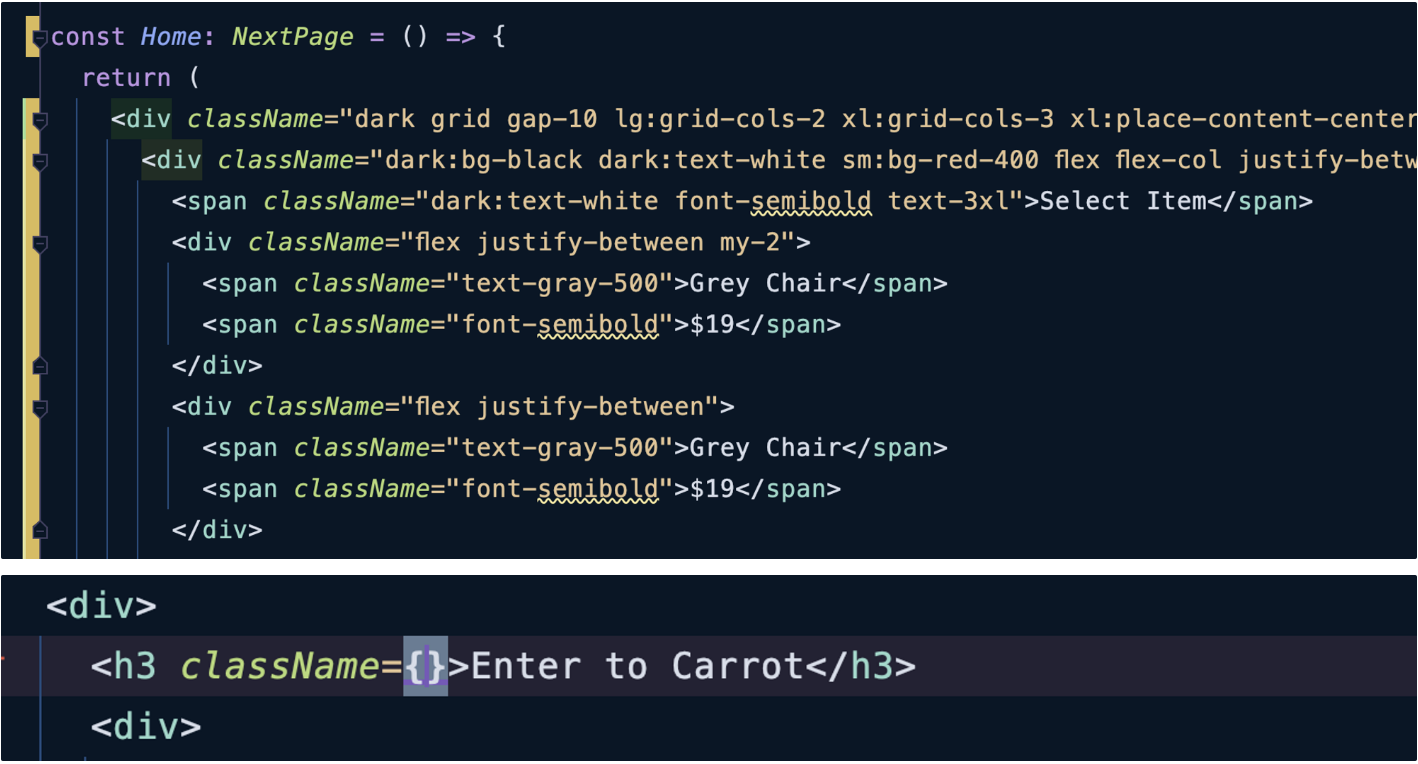
[Webtorm, intellij] 속성(attribute) 자동완성 기능
TailwindCSS 를 사용하는데 자꾸 className={} 객체 형태로 자동완성되는 점이 너무 불편해서 설정을 바꾸고자 했다. 먼저 확장프로그램이 원인인가 싶어 모두 비활성화 시켜봤지만, 여전히 자동완성 기능은 그대로였고 이는 내장된 기능이란 것을 유추할 수 있었

[Next.js] SWR 데이터 갱신 안되는 현상
문제 상황: 관리자가 업무일지에 댓글을 등록하는 기능을 만드는 중 댓글이 등록되어 해당 댓글이 속한 리스트 데이터가 변경 되었는데, 변경된 데이터가 클라이언트 측으로 바로 갱신되지 않는 문제가 발생했다. 이 때문에 사용자가 댓글을 쓴 바로 직후 화면이 업데이트 되지 않

[Webstorm, intellij] 커밋 취소, 커밋 메시지 수정
이전에 vscode 환경에서 git 을 사용할 때는 일일히 터미널에 git add, commit, reset 등 명령어를 입력하여 관리했었다. 하지만 webstorm 편집기를 사용한 이후, 현재 저런 명령어들을 칠 필요없이 간편하게 git 을 다룰 수 있다. 이런 편리

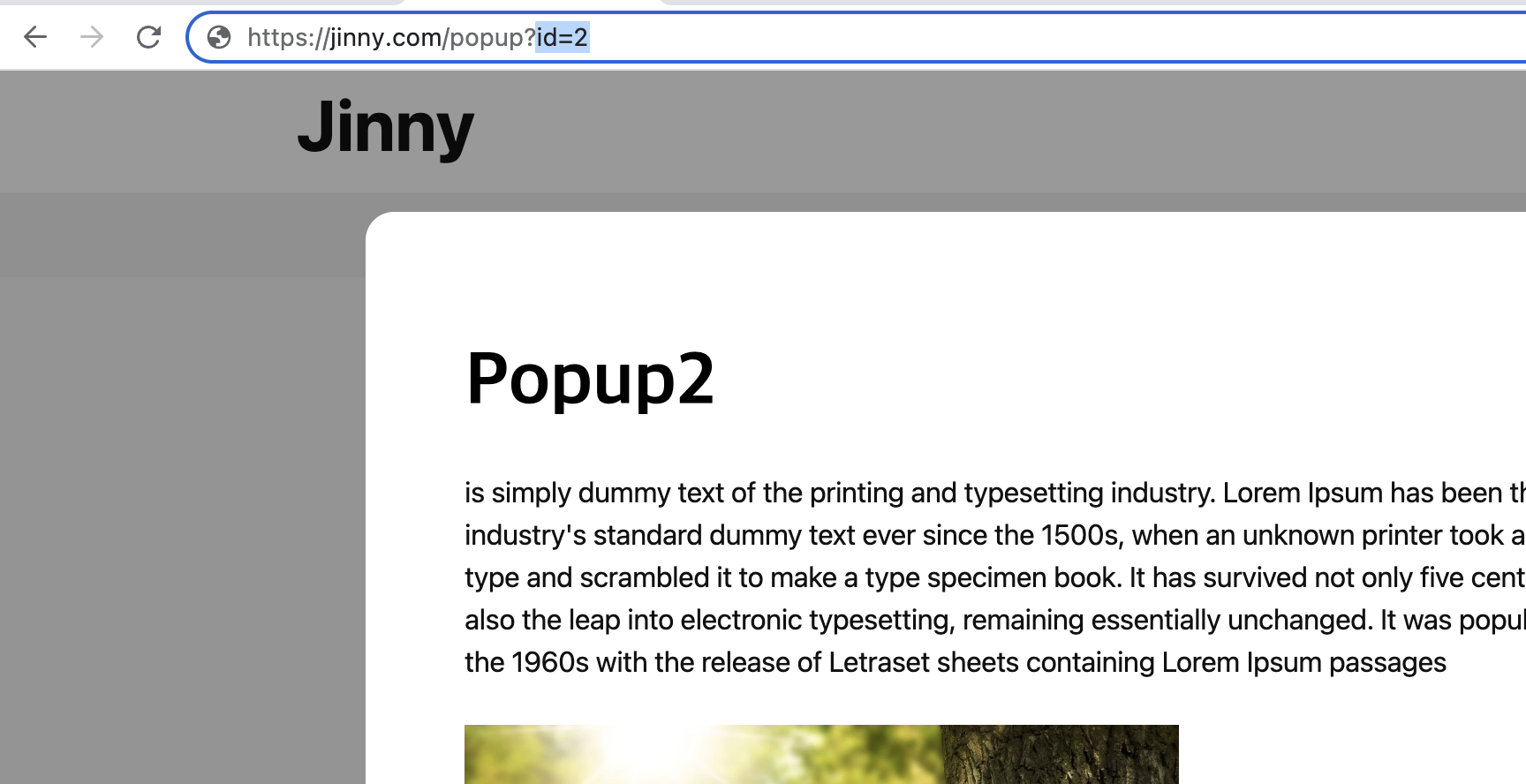
[jQuery] 팝업이 열린 상태의 URL 생성하기
특정 페이지의 SNS 등 외부 공유를 위해 URL 링크를 생성하고 싶었다. 링크를 클릭하면 특정 팝업이 열린 상태로 페이지가 띄어지는 구조여야 하는데, 해보지 않은 작업이라 애를 좀 먹었다.

[Javascript] 팝업창 닫기 버튼 closest()
페이지 작업을 하던 중 팝업창 기능을 구현하고 있었다. 그리고 닫기 버튼을 누르는 기능에서 클릭된 버튼(event.target)의 부모를 찾아 해당 버튼을 자식으로 가진 팝업을 닫는 기능을 작업던 중 작은 문제가 발생했다.

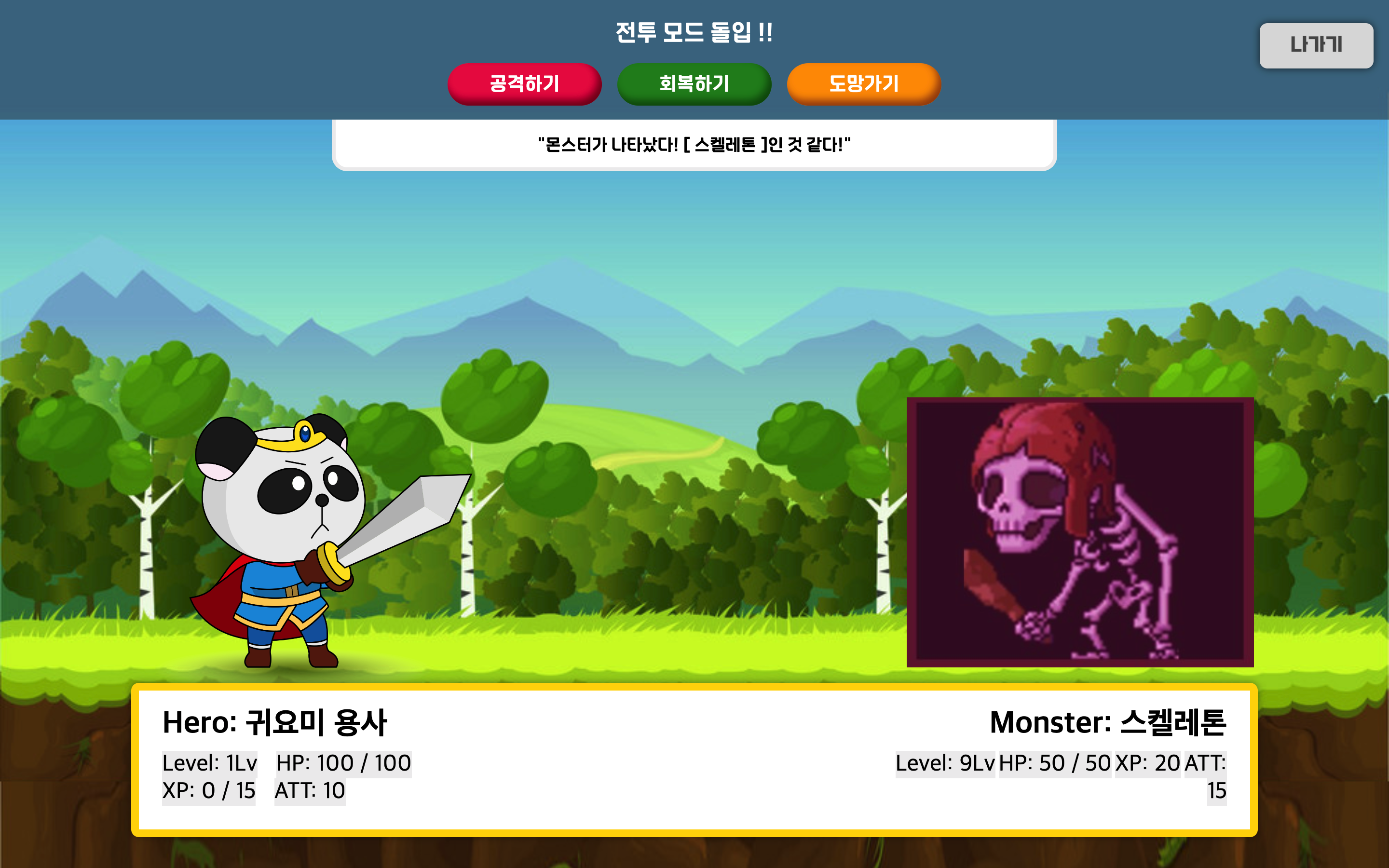
[Javascript] RPG 게임 (몬스터 잡기)
몬스터 게임은 RPG 게임으로, 게임에는 크게 두 가지 모드가 있다. 모험, 휴식, 종료 중에서 선택하는 일반 모드와 모험을 떠나서 적을 만나게 될 때 돌입하는 전투 모드이다. 전투 모드에서는 적을 공격하거나 체력을 회복하거나 도망간다.웹게임 링크html, css 코드
