
next 프로젝트에서 외부에서 가져오는 이미지를 업로드하는 작업 중 이미지가 안뜨는 현상이 발생했다.

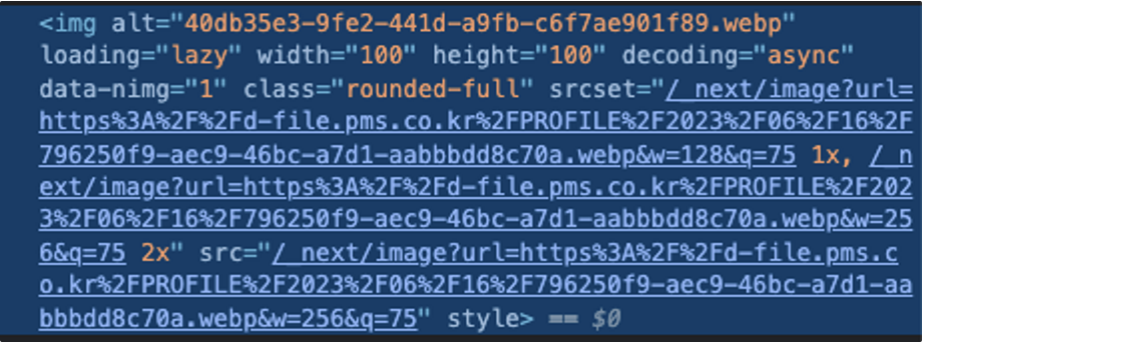
이미지 url 은 잘 가져와져 서버쪽 문제는 아닌것 같았고, src경로가 “/_next/img~ 와 같이 정상적이지 않게 렌더링되어있었다.

구글링 결과 그 원인은, Next.js 에서 자동으로 이미지를 최적화 하는 기능이 지원되기 때문이었다.
이에 대한 해결방법은 두 가지였는데, 첫 번째는 img 컴포넌트에 unoptimized={true} 속성을 넣어주는 것이다. 해당 속성을 넣으면 이미지 최적화가 진행되지 않는다.
<Image
src={...}
alt={...}
width={100}
height={100}
unoptimized={true}
/>위의 방법과 달리 이미지 최적화 기능을 유지하고 싶다면, Next.js 의 내장 이미지 최적화 기능 대신 클라우드 공급자를 통한 이미지 최적화시키는 방법도 있다. next.config.js 파일에서 image 옵션을 다음과 같이 작성하면 된다.
// next.config.js
module.exports = {
images: {
loader: 'imgix',
path: 'https://도메인 주소/',
},
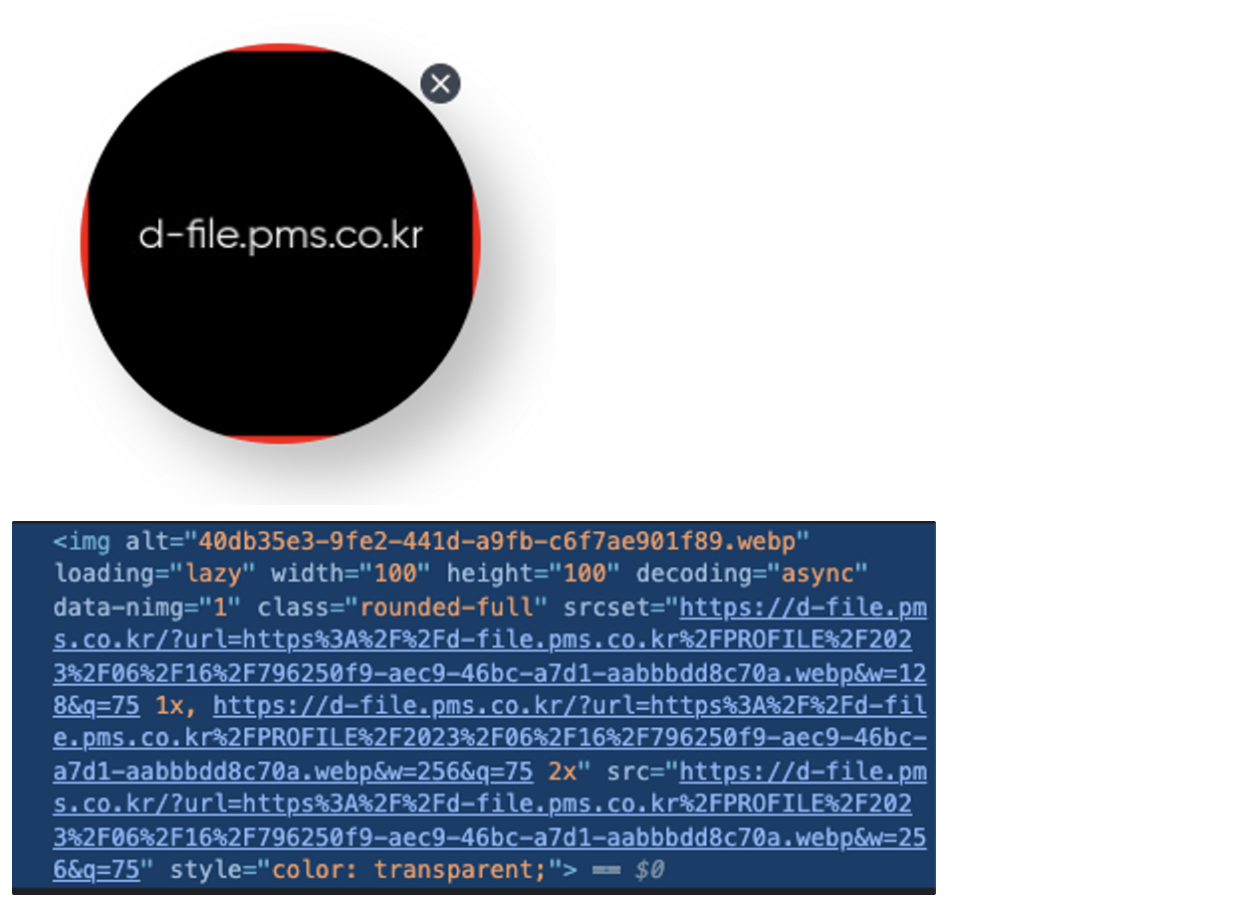
}결과: 정상적인 이미지 경로와 함께 이미지가 잘 뜨는 것을 확인 가능!!

참고 출처: https://velog.io/@hhhminme/Next.js에서-Nextimage에서-외부-이미지를-못가져오는-문제도메인-설정하기-loader-적용하기

덕분에 좋은 정보 얻어갑니다, 감사합니다.