- 전체보기(19)
- JavaScript(8)
- reactjs(3)
- 프로그래머스(2)
- 엘리스(2)
- 상태관리(1)
- git(1)
- typescript(1)
- tag(1)
- 1차프로젝트(1)
- front end(1)
- 백엔드(1)
- checkout(1)
- programmers(1)
- 타겟넘버(1)
- Elements(1)
- merge(1)
- server(1)
- CRA(1)
- Pull Request(1)
- generator(1)
- iterator(1)
- PORT(1)
- React(1)
- create react app(1)
- sessionStorage(1)
- useState(1)
- sw트랙(1)
- 후기(1)
- node.js(1)
- class(1)
- 네트워크(1)
- branch(1)
- 이고잉(1)
- Node(1)
- indexedDB(1)
- vanilla js(1)
- re-rendering(1)
- BFS(1)
- 생활코딩(1)
- this(1)
- DOM(1)
- CSS(1)
- html(1)
- @property(1)
- type(1)
- localstorage(1)
- components(1)
- 백준(1)
- SW4기(1)
- 깃사용법(1)
- DFS(1)
- 여행경로(1)
- 부트캠프(1)
- algorithm(1)

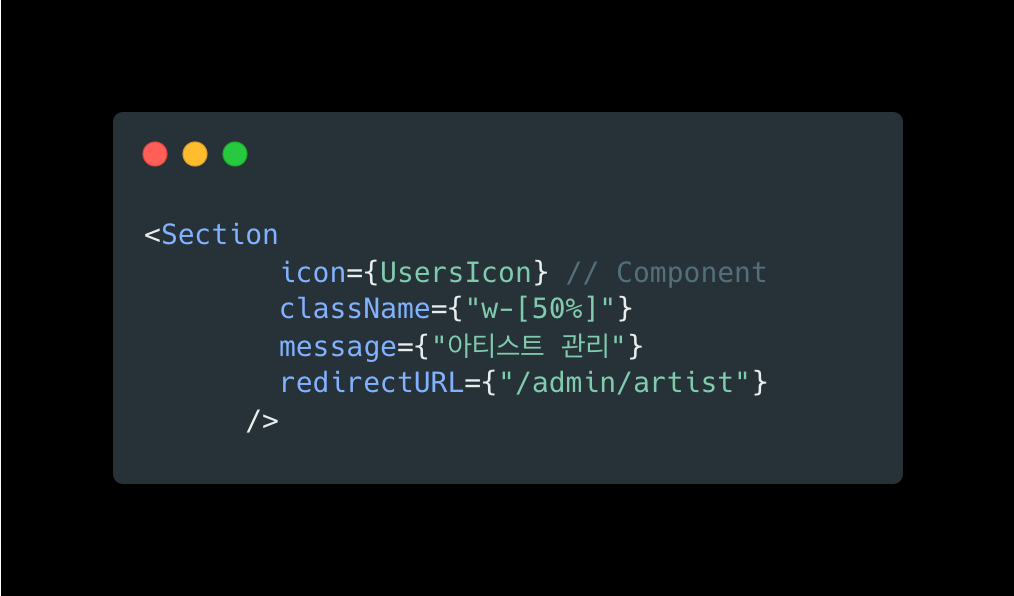
React.FC 자체를 props로 넘기는 방법
본격적으로 회사에서 프론트 개발을 한지 4개월 차가 넘어가는데, 아직도 React.js에 대한 구조적 고민은 계속해서 하게 되는 것 같다. 이번에 제목과 같은 고민을 하게 된 이유는 아이콘을 렌더링하는 컴포넌트에서 동적으로 아이콘을 받아 넣고 싶은 상황이었는데, 아이콘

프론트엔드 개발자로의 첫 출발
올해 2월 달부터 부트캠프를 들어가게 되면서 html의 h1 태그부터 배웠던 기억이 생생하다. 우리 부트캠프는 진도를 정말 빠르게 나갔는데, 사실 비전공자 기준으로는 거의 불가능에 가까울만한 커리큘럼인 것 같다. 5월 직전까지 Vanilla.js만 다루다가 이후부터 R
useState, re-rendering
State는 영단어 사전에 찾아보면 상태라는 의미를 가지고 있는데, 리액트에서도 비슷한 의미를 가지고 있다. useState라는 것은 상태를 관리한다는 목적으로 사용되는데, 이를 위해서는 리액트의 기본적인 구조부터 다시 살펴볼 필요가 있다.지난 번의 글에서 위와 같은

Components
ReactJS의 코드 구성은 다음과 같다. 리액트를 아예 모르는 상태에서 보면 App이라는 함수가 HTML을 반환하는 형식이다. 저렇게 구성된 App은 기본적으로 생성된 index.js 파일에서 모듈 형태로 불러와지고, 다음과 같이 사용된다.create-react-ap
CSR VS SSR
서론 짧았지만 길었던 1차 프로젝트를 뒤로 하고 다시 강의가 재개되었다. 순수 자바스크립트로 프로젝트를 진행하면서 여러가지 불편한 사항이 많았는데, 예를 들면 헤더와 NAV Bar와 같이 중복되는 레이아웃에 대한 처리가 힘들기도 했고, Parsing 기반의 데이터 처

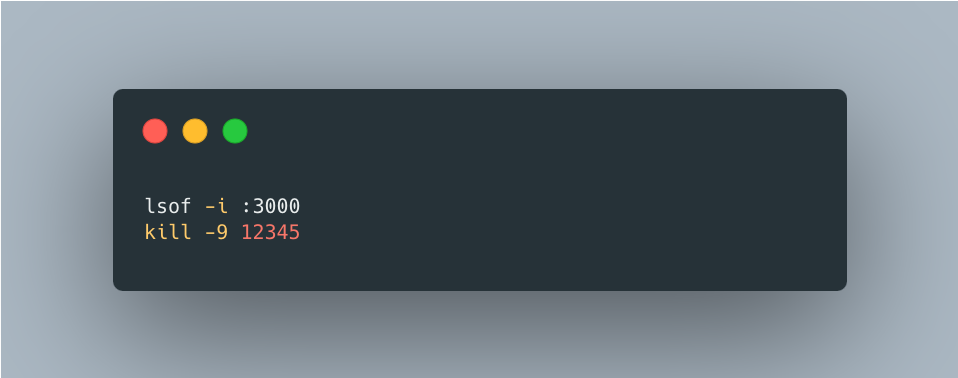
포트 찾아 죽이기
: 뒤에 오는 번호는 포트 번호이다. 포트의 중복사용으로 인해 오류가 떴다면 해당 명령어를 터미널에 입력해주고 PID 값을 확인해주자.그리고 해당되는 PID 값을 kill -9 다음에 넣어주면 된다. 강제로 끄게 될 경우가 자주 발생하는데, 명령어가 잘 기억이 안나서

엘리스 SW 트랙 1차 프로젝트 회고록
엘리스 트랙은 HTML -> CSS -> JavaScript: 기초문법 -> TypeScript: 맛보기 -> express.js 순으로 커리큘럼이 진행되고, 이후에 1차 프로젝트를 진행한다. 사실 지금까지의 이 과정을 단 1개월 반만에 배웠다고 생각하니 말도 안되는

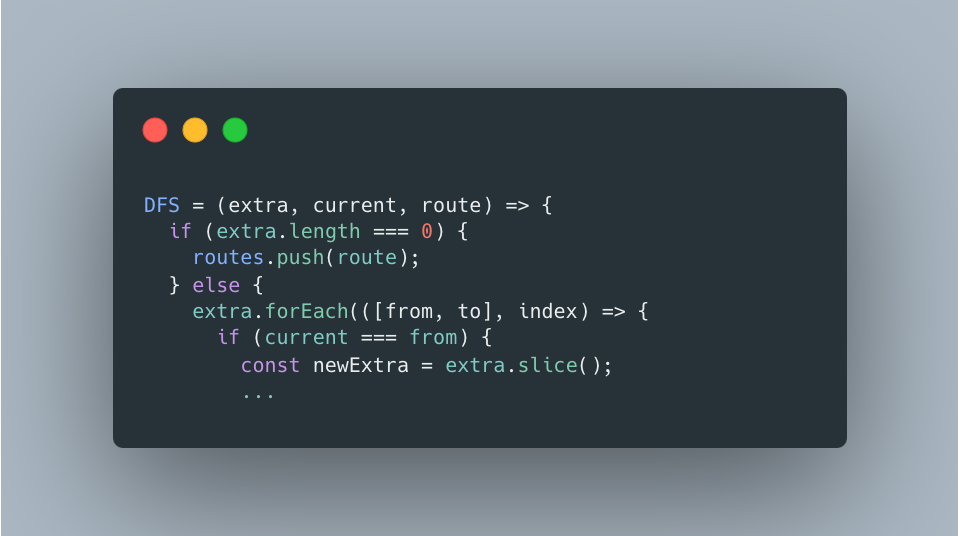
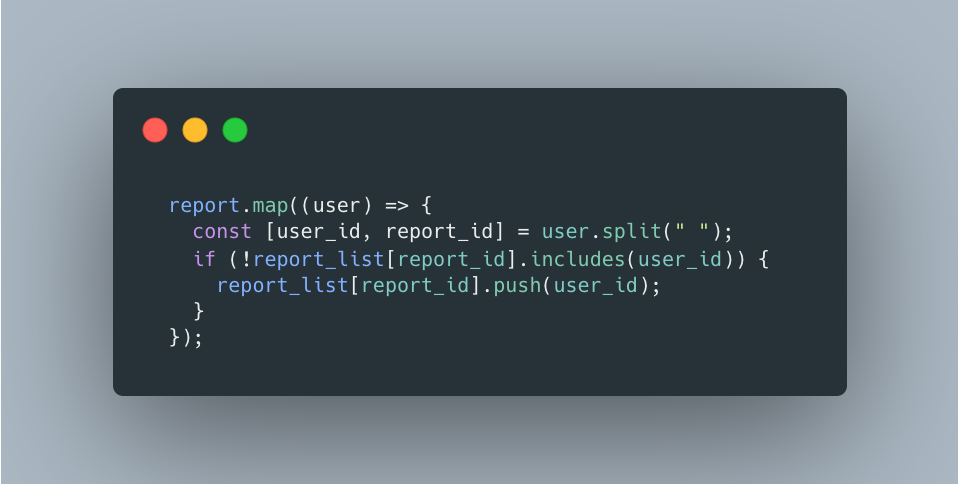
PS Study 3rd Week
DFS, BFS에 관한 알고리즘 학습과 프로그래머스 문제 풀이를 해봤습니다. 문제는 타겟넘버, 여행경로, 네트워크로 프로그래머스 레벨 2-3 정도의 수준입니다.

What is TypeScript?
타입스크립트는 기존의 자바스크립트에서 문제가 되었던 타입을 제대로 표기해주는 식으로 사용할 수 있다. Type 표기의 종류는 다음과 같다.stringbooleannumbernull: 값이 의도적으로 비어 있는 상태undefined: 아무 값이 할당되지 않은 상태symb

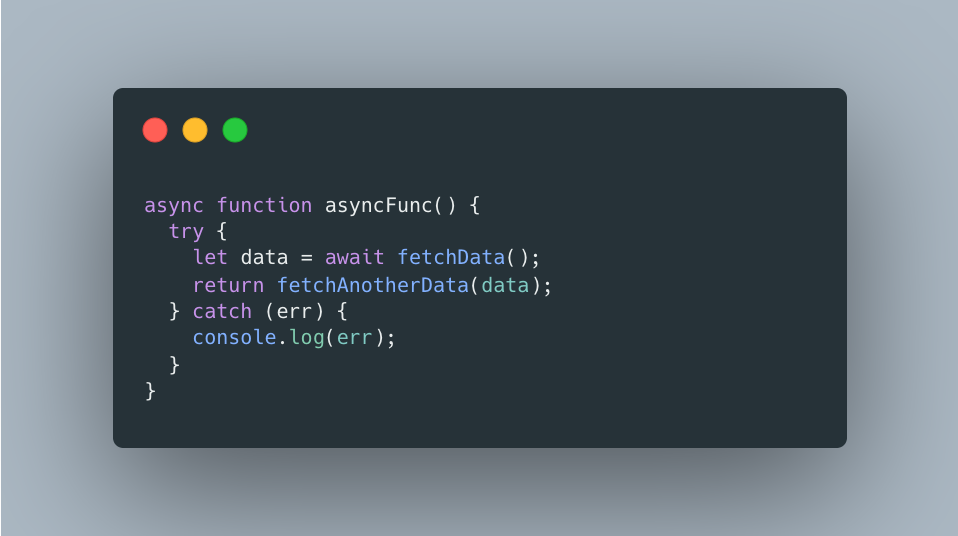
자바스크립트의 동기, 비동기
JavaScript를 공부한 지 어느덧 4주 정도가 지났는데, 가장 핵심적인 부분인 동기 처리와 비동기 처리에 관해 정리를 할 필요가 있어 글로써 적게 되었다. 자바스크립트 개발은 주로 Node.js로 이루어지기 때문에 이에 대한 특징을 잘 알아야 한다. 싱글스레드,

PS Study 1st Week
어쩌다보니 부트캠프 내에서 스터디장을 맡게 되었다. 스터디를 만들게 된 이유는 소마 코테에서 좌절을 맛보기도 했고, 알고리즘에 대한 이해가 너무 부족해서 정말 단순한 문제들도 못풀 때도 많기 때문이었다. 교수님이 실제 코딩이 아닌 이론으로만 가르쳐줘서 코딩으로는 해 볼

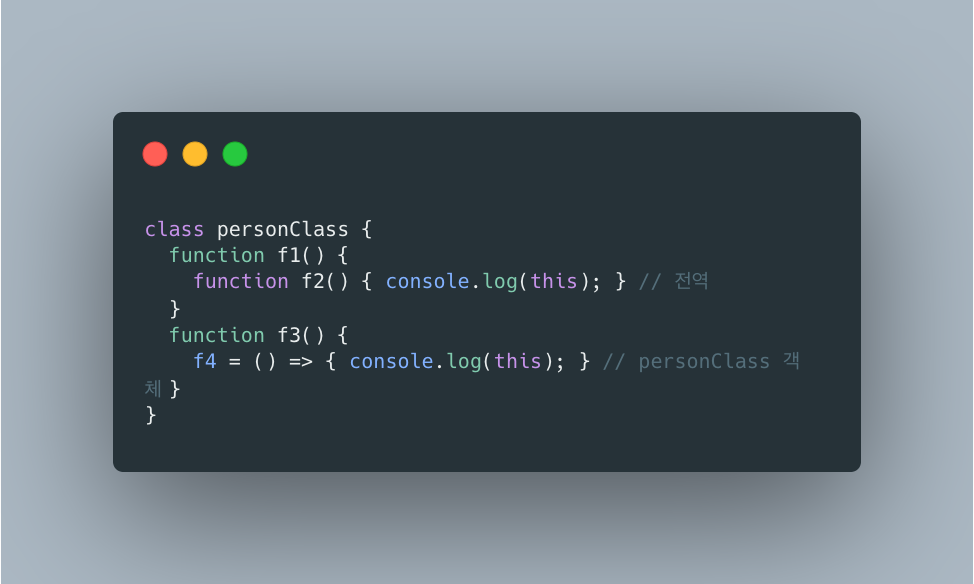
this in JavaScript
객체 지향 언어를 다뤄보았다면 한 번 즈음은 들어봤을 만한 단어 this, 주로 클래스 내에서 자기 자신을 가리키기 위해 사용하는 방식으로 알고 있었다. 그런데 JS에서는 종종 다른 느낌을 받아서, 이번에 공부를 통해 알게된 this 연산자의 사용에 대한 여러가지 케이

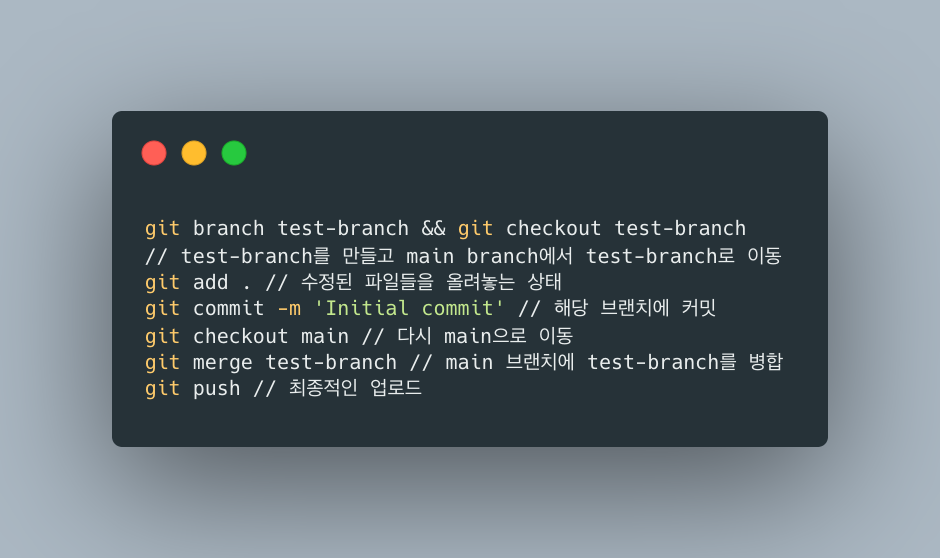
How to use Git?
이전에 만들었던 프로젝트의 소스를 깃에 업로드 했던 적이 몇 번 있다. 사실 몇 번 사용해 본 적이 있음에도 협업에는 단 한 번도 사용해보지 않아 이번 기회를 통해 관련 명령어들을 정리하며 방법을 정리해 볼 생각이다. 그리고 남이 'Git 어떻게 써요?'라고 물어볼 때

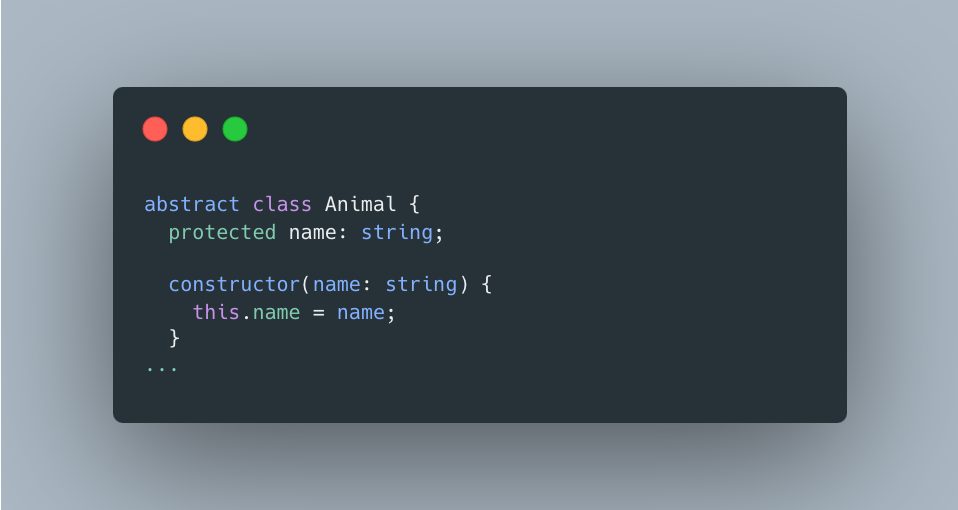
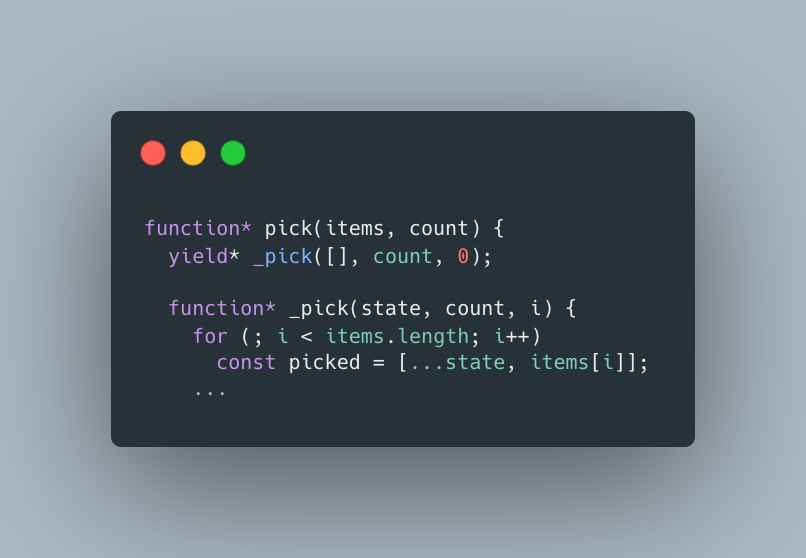
Class, Iterator, Generator in JavaScript
사실 JS를 새로 학습하기 시작하면서 생겼던 의문이 있다. object 의 형태가 class와 너무 유사해보여서 class라는 개념이 존재하는지에 대해서도 긴가민가 했다. 이에 대해서 적어보려고 한다. class VS object 미래의 나를 위한 설명이기 때문에 자세

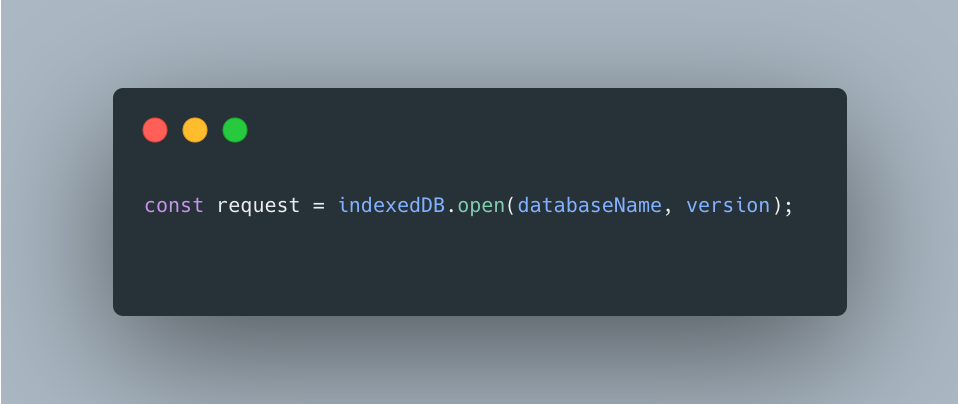
IndexedDB
보통 웹페이지를 구성할 때 정보들을 기억해야 할 때가 분명 존재한다. 간단한 텍스트부터 용량이 꽤 되는 파일까지 다양한 요소들이 있다. 이를 위해 당연히 외부 DB를 사용할 것이라고 생각하겠지만 간단한 정보를 위해 외부 DB에 접근해서 값을 찾아오는 것은 성능적인 부분

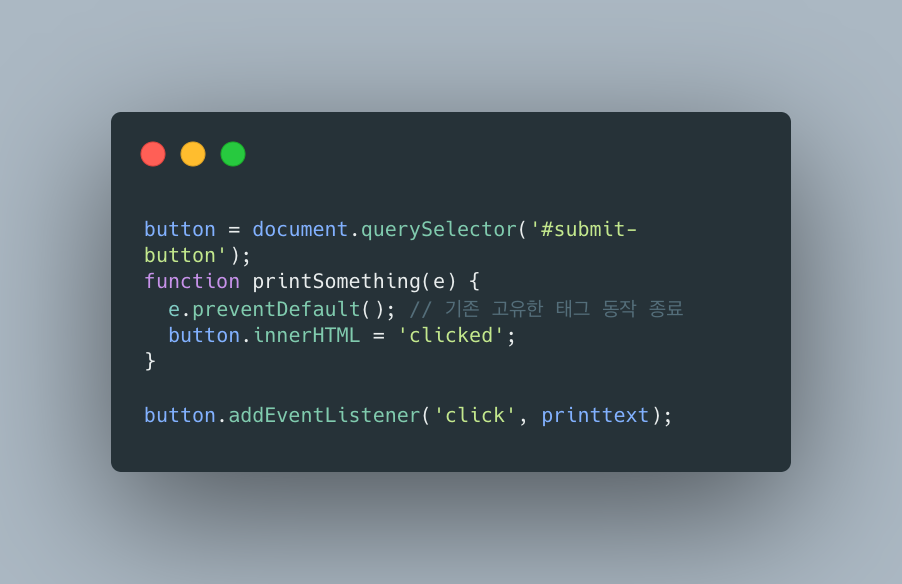
Event Listener
나중에 에 관한 글을 작성하면서 에 대한 글을 한 번 더 적기는 하겠지만, 이번에 게시할 내용은 JS 내의 이벤트 핸들링 기능인 에 관한 내용이다. Event는 말 그대로 어떠한 사건이 일어남을 의미하는데, 웹에서는 클릭과 같이 사용자로 인해 어떠한 행동이 트리거

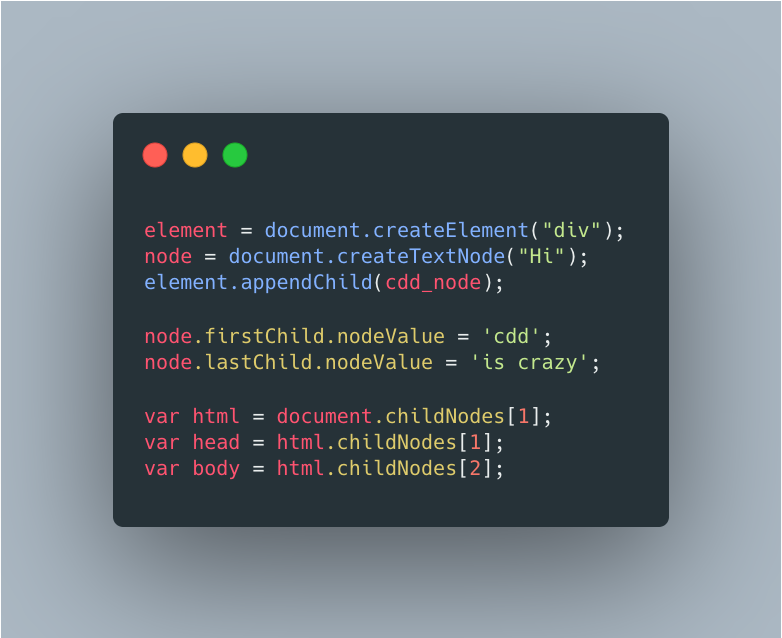
DOM, Nodes
웹 개발을 하려면 에 대한 이해가 필요하다. 사실 예전에 리액트 강의를 들으면서 에 대해서도 배운 적이 있지만 열심히 공부를 하지 않아 머릿 속에서 깔끔하게 잊혀졌다. 미래의 나는 이런 일이 일어나지 않도록 작은 개념이라도 꼼꼼히 체크하며 필기를 해나가는 습관을..

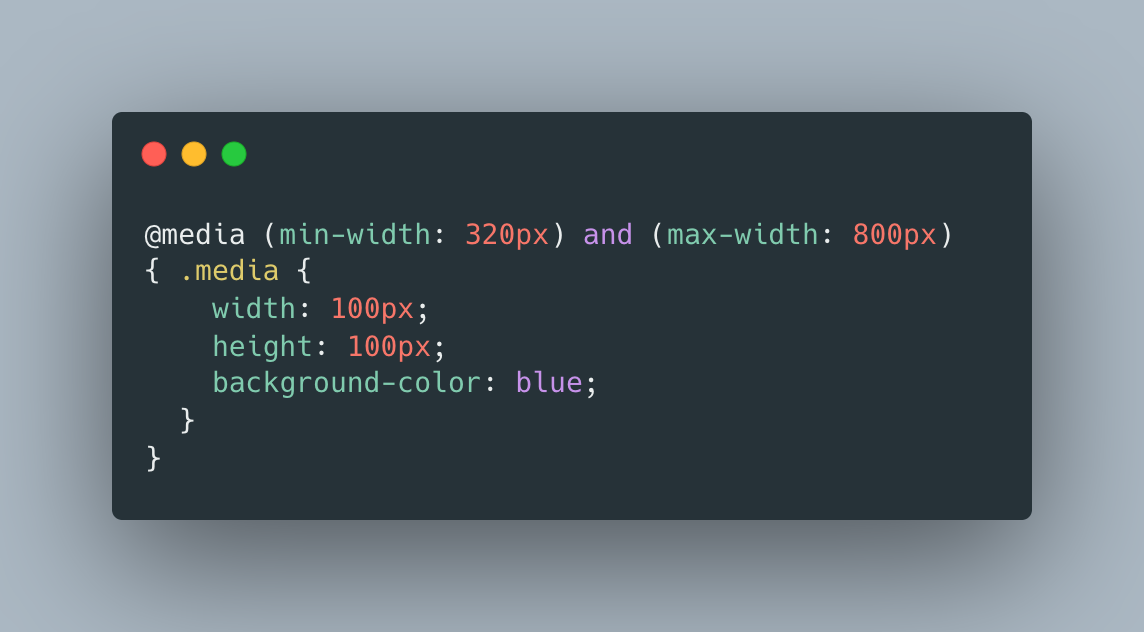
CSS Property : Transition, Animation, Media Query, Flex box
곧 있으면 프로젝트를 시작해야 하기도 하고, 부트캠프에서 HTML & CSS는 되게 빨리 넘어가는 상황인지라 실사용을 몇 번 못해봤다.

🐰 엘리스 SW 엔지니어 트랙 합격 및 1주차 후기
기존 웹개발 공부를 독학으로 시작했다가 특정 지점에서 발목이 잡혀 혼자서 공부하기를 포기하고 정식 커리큘럼을 따라가는 것이 좋겠다고 느끼게 되어 부트캠프를 찾아보던 도중 생활코딩 이고잉 코치가 있는 부트캠프가 눈에 띄여 지원하게 되었고, 합격하여 수강하게 되었다.
