서론
짧았지만 길었던 1차 프로젝트를 뒤로 하고 다시 강의가 재개되었다. 순수 자바스크립트로 프로젝트를 진행하면서 여러가지 불편한 사항이 많았는데, 예를 들면 헤더와 NAV Bar와 같이 중복되는 레이아웃에 대한 처리가 힘들기도 했고, Parsing 기반의 데이터 처리가 익숙치 않았던 경우도 있었다. 물론 순수 자바스크립트만으로도 가능하긴 하다.
returnHeader = () => { return <nav class = 'navbar'>`Hello World, {name}`</nav>}하지만 이렇게 되는 경우 매 페이지마다 다시 랜더링이 되는 구조이고, 템플릿 엔진을 쓰지 않았던 터라 모든 페이지 이동을 href와 같은 형태로 구성해야 했다. 페이지 이동을 최소화 하고자 css의 display 옵션을 건드리거나 부분적으로 return 함수를 사용하기도 했는데, 파일 관리가 제대로 되지 않아 구현이 힘들기도 했고 상태 관리도 쉽지 않았다. 사실 좀 더 깊게 Vanilla JS를 팠다면 더 많은 불편함을 느꼈을지도 모른다, 코드의 가독성 같은 측면이나 외부 라이브러리의 정보량 등등. 아직까지는 핑계라고 해도 될 정도의 얕은 수준이긴 하지만, 리액트 강의부터는 이고잉님이 실시간 강의를 진행하셔서 더욱 설렜던 느낌이 있기도 했다.
CSR VS SSR
프로젝트 이전까지는 CSR: Client Side Rendering와 SSR: Server Side Rendering의 차이를 제대로 체감하지 못했었다. CSR은 Client가 직접 랜더링을 수행하는 것이고, SSR은 서버가 대신 랜더링을 수행하는 것이다. 웹페이지마다 가지고 있는 데이터에 대한 양도 다르고, 쓰이는 용도도 다르기 때문에 현재 웹페이지들을 보면 두 가지의 랜더링 방식 모두 쉽게 찾을 수 있다. 당장 글을 적고 있는 이 벨로그 같은 사이트는 CSR 기반으로 만들어졌고, 네이버 같이 규모가 큰 사이트는 SSR을 많이 쓴다. 아무래도 데이터의 양이 방대해지거나 표시해야 할 요소들이 많다면 SSR 형식을 많이 쓰게 되는 것 같다. 클라이언트로부터 요청을 받게 되면 서버 측에서 해당 템플릿을 로드해주는 방식인데, 큰 규모에서 클라이언트가 이것들을 다 진행하기에는 무리가 있을 것이다. 그래서 요즘은 다시 SSR로 추세가 바뀌고 있다고 하고, nextJS를 배워야 할 때라는 말이 나오기도 한다.
CSR은 다소 규모가 적거나 한번에 표시해야 할 데이터가 한정적인 상황에서 주로 쓰게 되는데, SPA: Single Page Application의 형태로 구성하게 된다. 초기 로딩 속도는 SSR보다 느리다, 클라이언트에서 랜더링을 진행하기 때문에 무거운 느낌도 있다. 장점이라고 한다면 interactive 하다고 해야 할까? 보통 로직을 수행하거나 특정 작업을 수행할 때 reload가 발생하게 되는데, CSR 같은 경우 이러한 과정 없이 계속해서 브라우저가 동작하도록 한다.

그래서 이 캡쳐본을 보면 각 탭마다 아이콘이 있는 것을 볼 수 있는데, 특정 로직을 수행하거나 페이지가 바뀌었을 때 저 아이콘이 빙글빙글 돌아가는 모양으로 바뀌면서 reload가 일어나면 SSR이라고 유추할수도 있다, CSR이면 해당과정 없이 그대로 있을 것이다. 벨로그는 표시할 데이터가 제법 있는 것 같은데, 왜 CSR로도 빠른 퍼포먼스가 가능한지가 궁금해 찾아보니 graphQL이라는 것을 사용하더라. 자세한 로직은 모르겠지만, 특정 요소들에 대한 캐시가 쌓이면 로드 없이도 빠르게 랜더링을 진행할 수 있는 느낌이라고 한다.
create-react-app
친구한테 물어보니 이건 고전적인 방법이고, 요즘에는 Vite 같은 것을 이용한다고 하는데 배우는 입장에서는 고전적인 것만큼 좋은게 없는 것 같다. jQuery 몰라도 웬만한 로직 다 구현할 수 있고, react 넘어가는 순간 중요도가 떨어지게 된다고 하더라. 무튼 간에 nodeJS가 설치되어 있다는 가정 하에 다음과 같은 명령어를 입력하면 react의 기본적인 프로젝트 파일을 구성할 수 있다.
npx create-react-app directoryName --template typescript
npx create-react-app directoryName
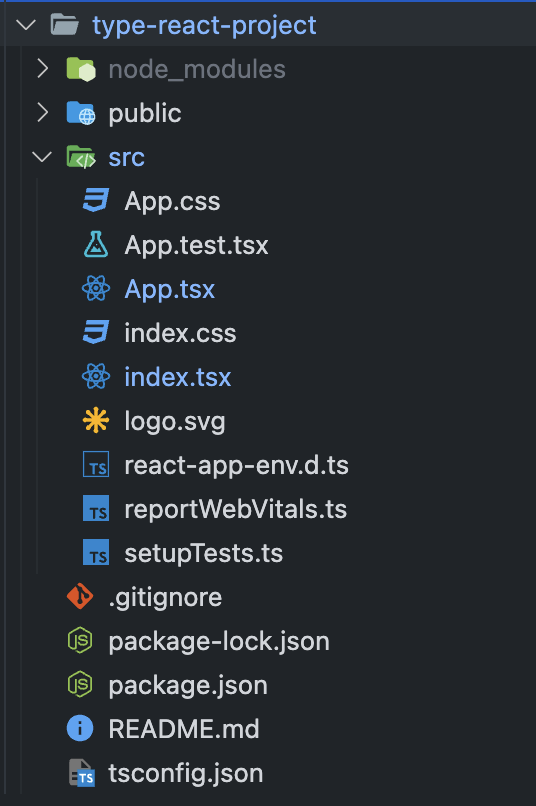
npx create-react-app .1번 명령어는 타입스크립트 템플릿 형식으로 directoryName이라는 프로젝트 폴더를 만드는 것이고, 두 번째는 JS 템플릿, 세 번째는 그냥 현 디렉토리에 만드는 형식이다. 현 강의는 타입스크립트 기반으로 강의가 진행되는 중이라 타입스크립트 템플릿도 일단 넣어봤다. 해당 명령어를 실행하게 되면 약간의 시간이 지난 후, 기본적인 structure가 완성되는데, 다음과 같다.

기본적으로 package.json 세팅도 다 잘되어 있어서 저 상태에서 npm start 명령어만 입력해주면 바로 샘플 리액트 페이지를 만나볼 수 있다. 이제 개발을 위한 모든 준비가 끝났으니, 다음 글부터는 Component부터 시작해서 State, Hooks 등 다양하게 작성할 예정이다. 드디어 좀 선진적이고 컴퓨터공학스러운(?) 기술을 사용하게 되어 기분이 매우 좋은 상태이다. 얼마나 갈지는 모르겠지만, 더 열심히 해야겠다.
