web-develop
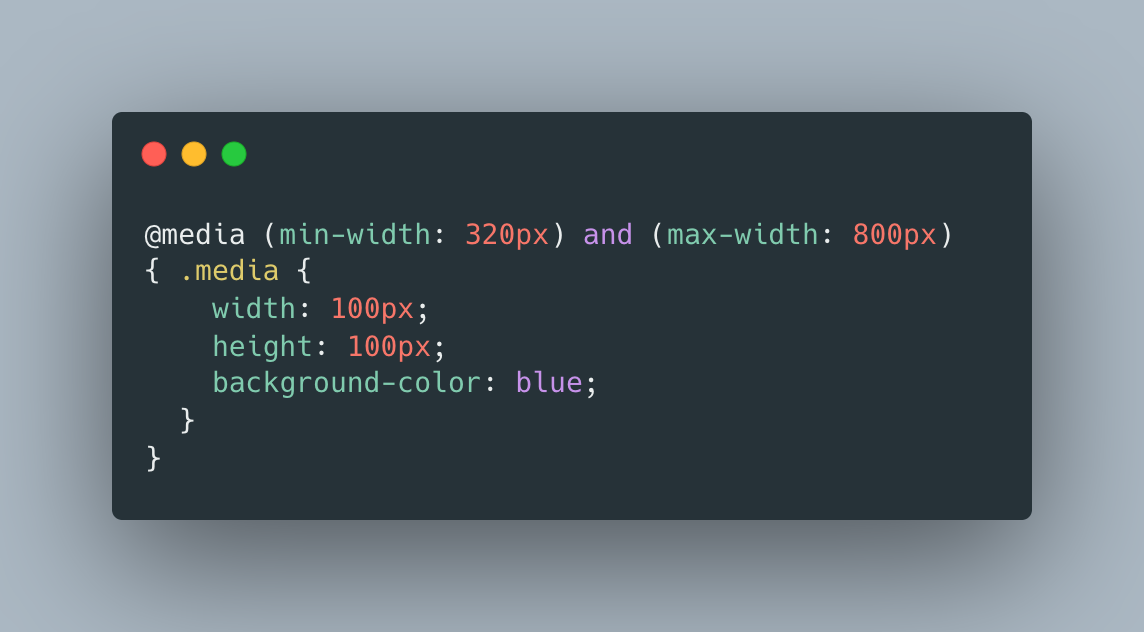
1.CSS Property : Transition, Animation, Media Query, Flex box

곧 있으면 프로젝트를 시작해야 하기도 하고, 부트캠프에서 HTML & CSS는 되게 빨리 넘어가는 상황인지라 실사용을 몇 번 못해봤다.
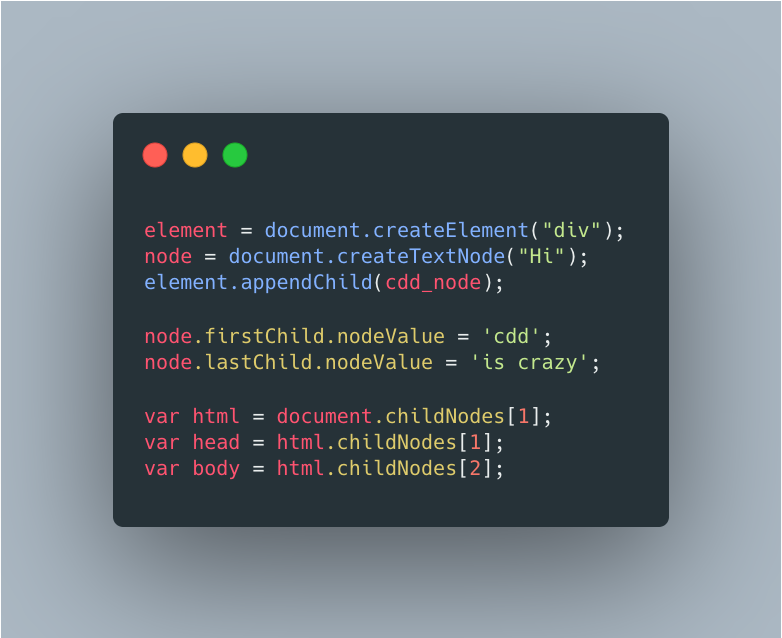
2.DOM, Nodes

웹 개발을 하려면 에 대한 이해가 필요하다. 사실 예전에 리액트 강의를 들으면서 에 대해서도 배운 적이 있지만 열심히 공부를 하지 않아 머릿 속에서 깔끔하게 잊혀졌다. 미래의 나는 이런 일이 일어나지 않도록 작은 개념이라도 꼼꼼히 체크하며 필기를 해나가는 습관을..
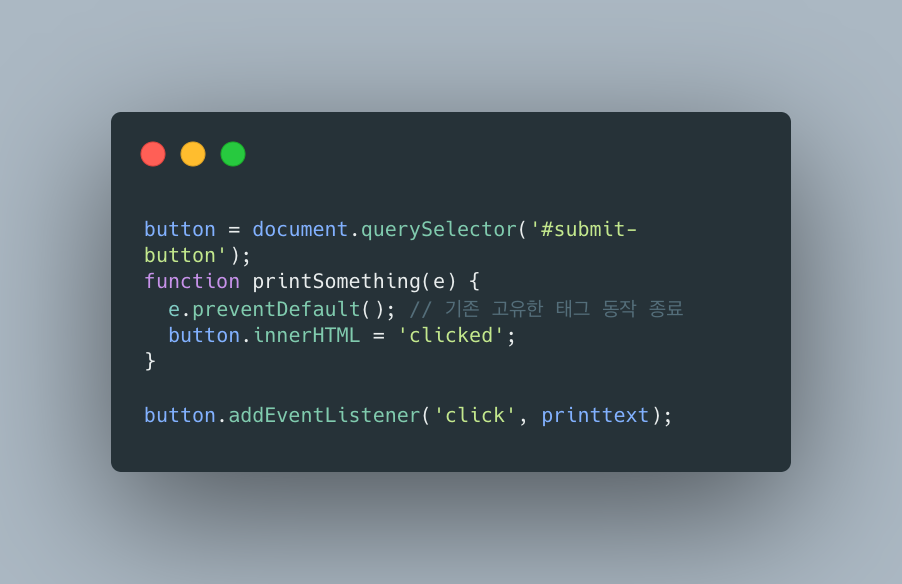
3.Event Listener

나중에 에 관한 글을 작성하면서 에 대한 글을 한 번 더 적기는 하겠지만, 이번에 게시할 내용은 JS 내의 이벤트 핸들링 기능인 에 관한 내용이다. Event는 말 그대로 어떠한 사건이 일어남을 의미하는데, 웹에서는 클릭과 같이 사용자로 인해 어떠한 행동이 트리거
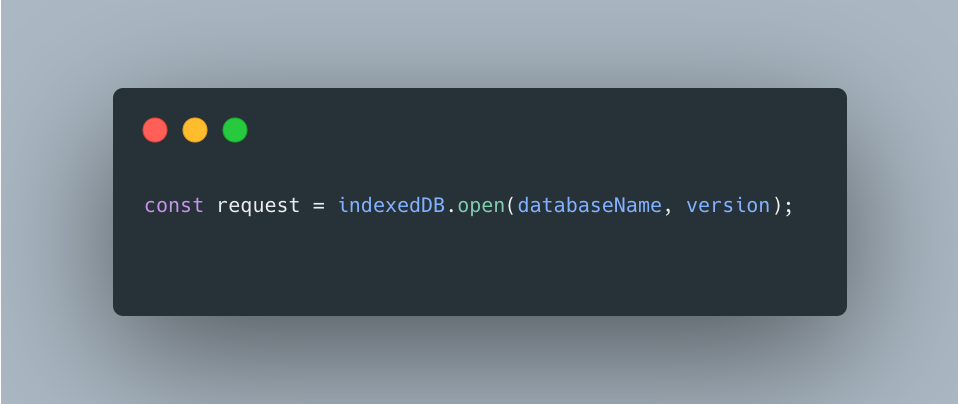
4.IndexedDB

보통 웹페이지를 구성할 때 정보들을 기억해야 할 때가 분명 존재한다. 간단한 텍스트부터 용량이 꽤 되는 파일까지 다양한 요소들이 있다. 이를 위해 당연히 외부 DB를 사용할 것이라고 생각하겠지만 간단한 정보를 위해 외부 DB에 접근해서 값을 찾아오는 것은 성능적인 부분
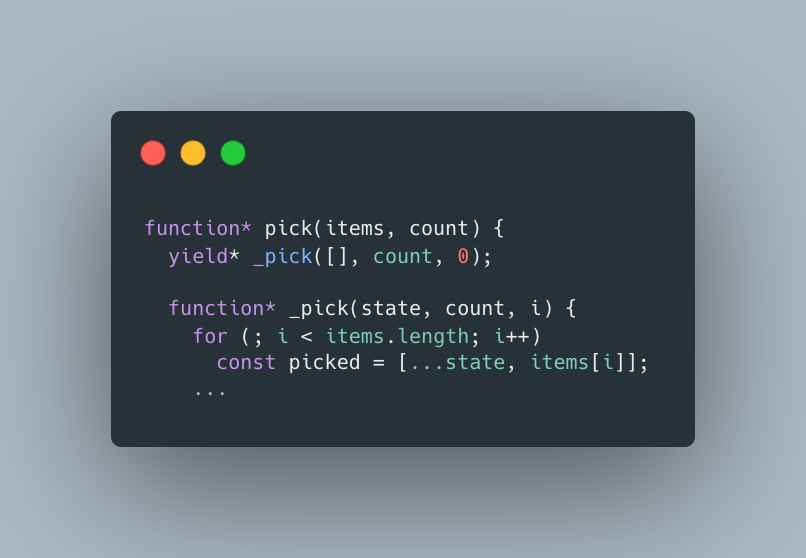
5.Class, Iterator, Generator in JavaScript

사실 JS를 새로 학습하기 시작하면서 생겼던 의문이 있다. object 의 형태가 class와 너무 유사해보여서 class라는 개념이 존재하는지에 대해서도 긴가민가 했다. 이에 대해서 적어보려고 한다. class VS object 미래의 나를 위한 설명이기 때문에 자세
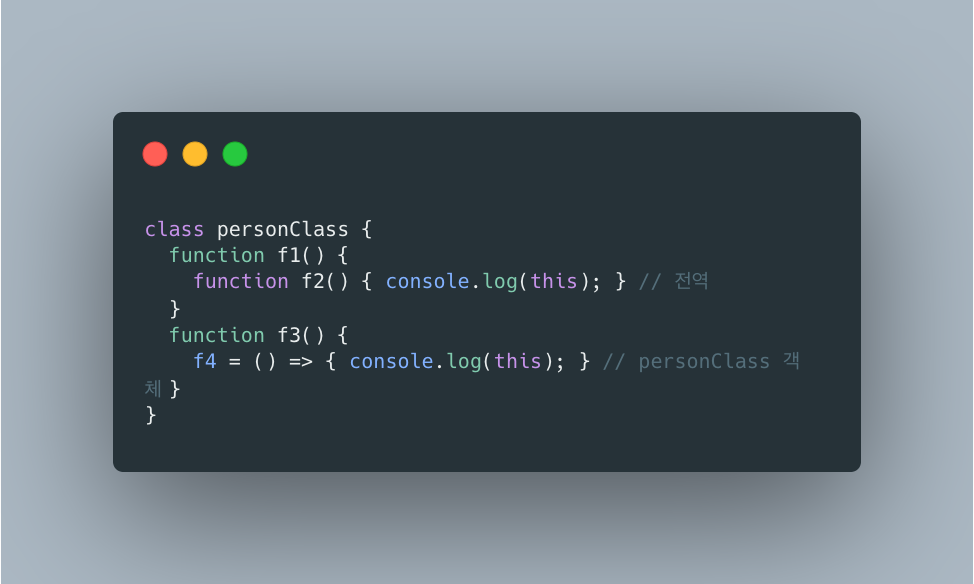
6.this in JavaScript

객체 지향 언어를 다뤄보았다면 한 번 즈음은 들어봤을 만한 단어 this, 주로 클래스 내에서 자기 자신을 가리키기 위해 사용하는 방식으로 알고 있었다. 그런데 JS에서는 종종 다른 느낌을 받아서, 이번에 공부를 통해 알게된 this 연산자의 사용에 대한 여러가지 케이
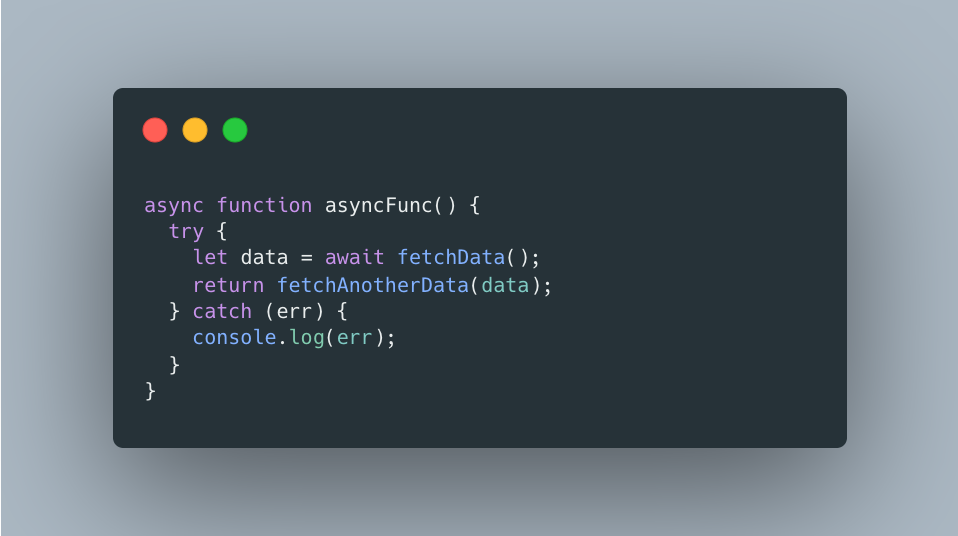
7.자바스크립트의 동기, 비동기

JavaScript를 공부한 지 어느덧 4주 정도가 지났는데, 가장 핵심적인 부분인 동기 처리와 비동기 처리에 관해 정리를 할 필요가 있어 글로써 적게 되었다. 자바스크립트 개발은 주로 Node.js로 이루어지기 때문에 이에 대한 특징을 잘 알아야 한다. 싱글스레드,
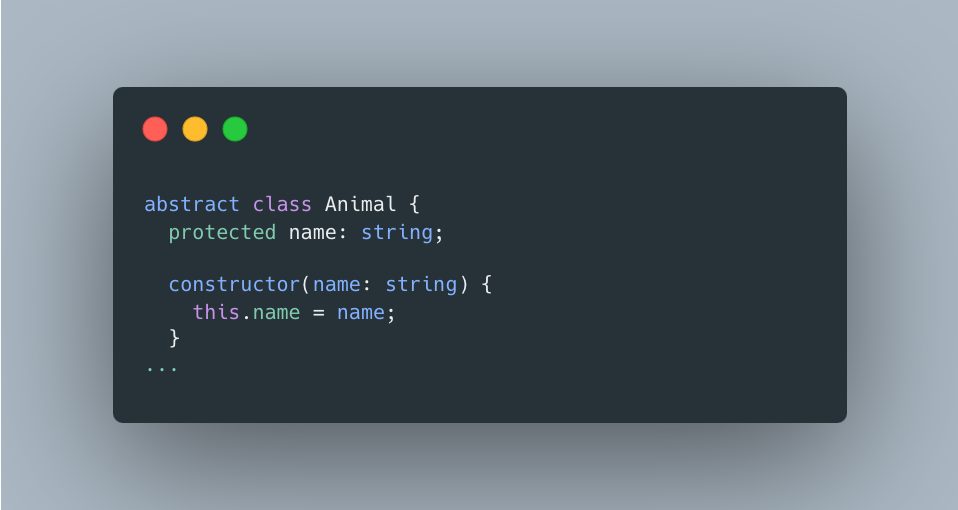
8.What is TypeScript?

타입스크립트는 기존의 자바스크립트에서 문제가 되었던 타입을 제대로 표기해주는 식으로 사용할 수 있다. Type 표기의 종류는 다음과 같다.stringbooleannumbernull: 값이 의도적으로 비어 있는 상태undefined: 아무 값이 할당되지 않은 상태symb
9.CSR VS SSR

서론 짧았지만 길었던 1차 프로젝트를 뒤로 하고 다시 강의가 재개되었다. 순수 자바스크립트로 프로젝트를 진행하면서 여러가지 불편한 사항이 많았는데, 예를 들면 헤더와 NAV Bar와 같이 중복되는 레이아웃에 대한 처리가 힘들기도 했고, Parsing 기반의 데이터 처
10.Components

ReactJS의 코드 구성은 다음과 같다. 리액트를 아예 모르는 상태에서 보면 App이라는 함수가 HTML을 반환하는 형식이다. 저렇게 구성된 App은 기본적으로 생성된 index.js 파일에서 모듈 형태로 불러와지고, 다음과 같이 사용된다.create-react-ap
11.useState, re-rendering

State는 영단어 사전에 찾아보면 상태라는 의미를 가지고 있는데, 리액트에서도 비슷한 의미를 가지고 있다. useState라는 것은 상태를 관리한다는 목적으로 사용되는데, 이를 위해서는 리액트의 기본적인 구조부터 다시 살펴볼 필요가 있다.지난 번의 글에서 위와 같은