
브라우저 렌더링 최적화
javascript: JavaScript로 시각적 변화가 트리거되는 작업을 처리하는데 사용style: css rule을 어떤 요소에 적용할지 계산하는 프로세스layout: 요소가 화면에서 얼마의 공간을 차지하고 배치되는지 계산하는 작업paint: 픽셀을 채우는 프로세스
vue router(2)_404, 중첩 라우팅
동적으로 라우트를 설정할 때 잘못된 경로로 중첩이 들어갈 경우 정규식을 사용해서 무엇이든 일치시킬 수 있다. router.push메소드에 replace: true 속성을 추가하여 동작한다.replace: true로 설정할 경우 해당 route는 현재 항목을 대체하는 용

브라우저 렌더링 과정_(2)
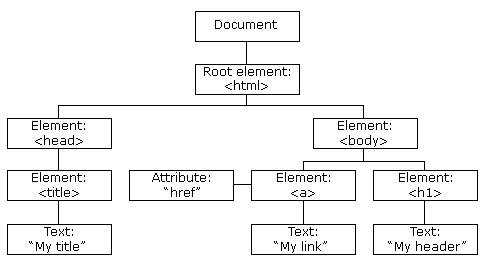
html 파싱 DOM 생성브라우저의 요청에 의해서 서버가 응답한 HTML문서는 문자열로 이루어진 텍스트이다. 해당 텍스트 문서를 브라우저에 시각적으로 렌더링을 하기 위해서는 브라우저가 이해할 수 있는 자료구조로 변환을 해야 한다. 브라우저 렌더링 엔진은 HTML문서를

브라우저 렌더링 과정_(1)
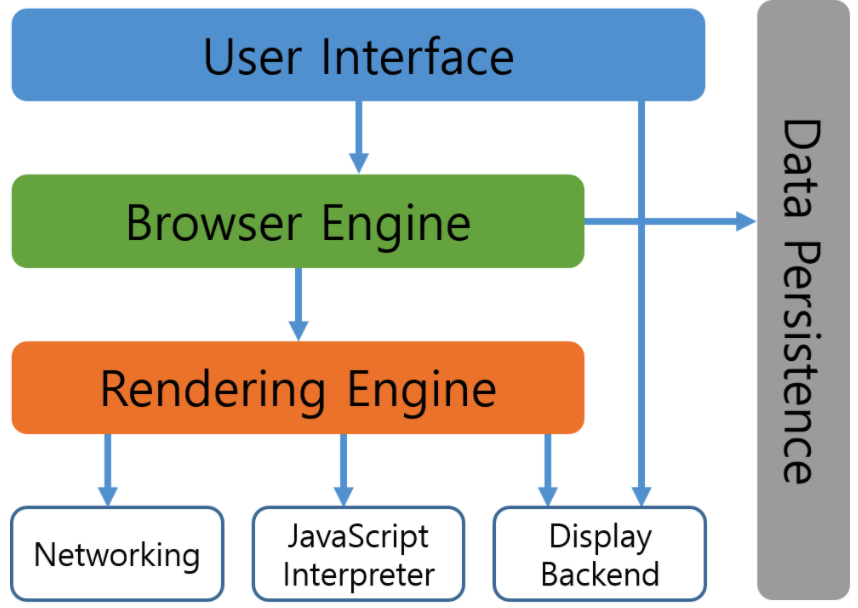
브라우저를 구성하는 각각의 elements는 어떤 기능을 하는 것일까?html, css: 화면을 렌더링을 하는 주된 자료javascript: html태그를 동적으로 만드는 역할을 하는 프로그래밍 언어사용자 인터페이스 브라우저창에서 보이는 주소창, 홈, 새로고침, 이전
Composition API
setup 함수를 이용하여 데이터를 전달하는 상황일때 만일 반응성을 이용하지 않는다면? 어떠한 값의 변경이 일어났을 때 해당 데이터를 사용하고 있는 기능, 화면에서 변화를 감지하지 않기에 상태를 유지할 수가 없게 된다.만약에 state를 반복해서 사용하는 상황일 경우?
vue beiginner
javascript로 dom을 핸들링 할 경우<style> 태그가 scoped 속성을 가지고있을 때, CSS는 현재 컴포넌트의 엘리먼트에만 적용된다.하위 컴포넌트는 상위 css와 하위 css 영향을 받는다. 상, 하위가 동일시 되어있는 지정된 style을 사용하게

vue3 기초
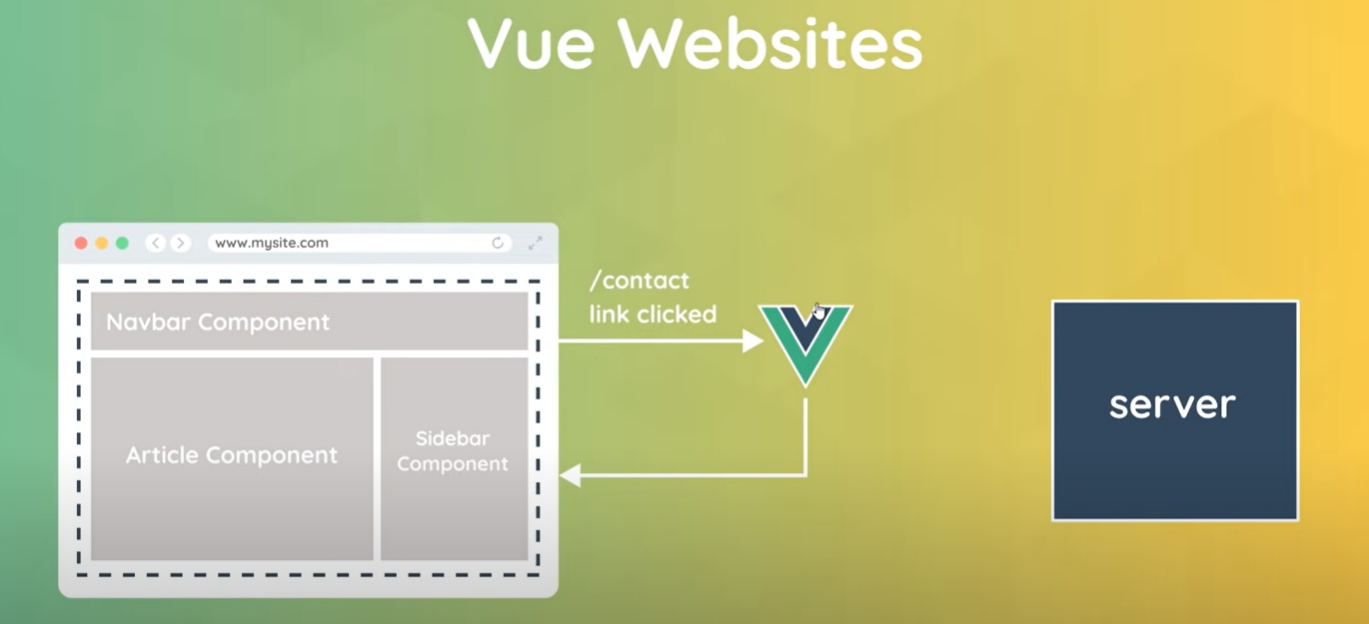
vue components를 통해 여러 화면에서 재사용이 가능하다.해당 위젯을 뷰 구성 요소 자체에 있다.웹사이트를 누르면 서버에 요청을 처리하고 httml페이지를 response받는다.해당 페이지 안에서 또다른 요청이 있을 때vue는 전체 웹 사이트의 으흐름을 제어하

연산자를 이용한 타입 정의
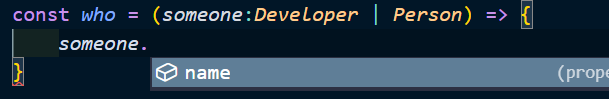
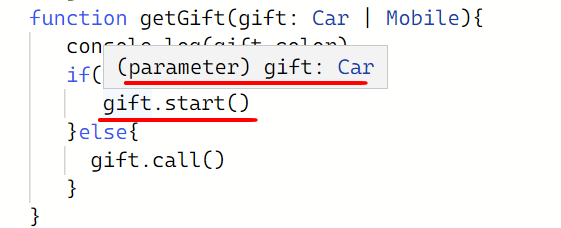
|를 사용한다. any를 사용하면 어떤 타입이건 넣을 수 있다.하지만 이렇게 사용하면 타입을 사용하는 의미를 잃게 된다. || or연산자를 썼을 때의 파이프를 하나 추가해준다. 문자열과 숫자 모두 동일하게 받아서 사용할 수 있게 된다.타입 가드: 특정 타입으로 타입의

ts 함수 매개변수의 속성 타입
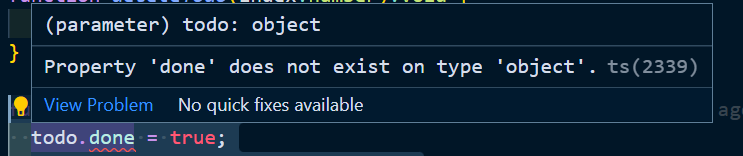
(기초 강의)오류 해결 및 구체적인 타입 정의예문에서 함수는 object\[]를 타입이다. 매개변수도 타입을 정의해줬는데, 함수 내부에서 파라미터의 속성의 타입이 없다는 에러를 발견했을 때의 오류는 어떻게 해결해야 할까?parameter의 타입이 object일 때tod
타입스크립트_class
//class 다루기타입스크립트에서 클래스를 작성할때 멤버변수는 미리 선언해줘야한다. 멤버변수를 사용하지 않을 때는 readonly나 public 키워드를 적어준다.public, private, protectedES6의 클래스는 다른 객체지향언어처럼 접근 제한자를 지원

타입스크립트_리터럴, 유니온/교차 타입
let은 변할 수 있기에 마우스를 올리면 type이 string으로 표시된다.const는 변할 수 없는 값이기에 Bob 이외의 값을 가질 수 없다. userName2은 최초 할당된 값이 string이 였지만 타입이 다른 값을 추가하고 싶다면 type을 선언해준다. ty

타입스크립트_함수
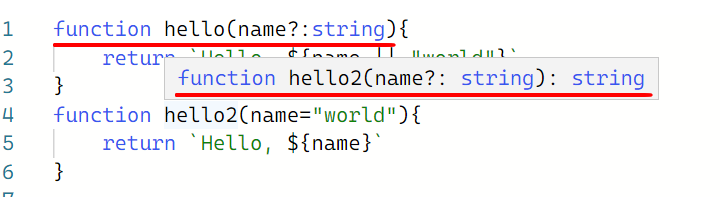
return이 없을 땐 void를 입력해준다. ${name || "world"}로 대비한 코드가 있지만 error가 발생한다.typescript에선 보다 명시적으로 알려줘야 한다. ▼name에 물음표를 붙여서 있어도 되고 없어도 되는 파라미터를 표시한다.옵셔널이라고 하
useRef를 이용한 이벤트리스너
dom을 직접 선택해야 하는 경우들이 있다.1\. 엘리먼트의 크기를 가져와야 할 때2\. 스크롤바 위치를 가져와야 할 때3\. 엘리먼트에 포커스를 설정 해줘야 할 때 등등모달 창 외의 부분을 클릭하게 되면 창이 닫히는 이벤트를 만들어 줄것이다. (먼저 modal div
타입스크립트_기본타입, interface
Typescript Javascript(동적언어): 실행되는 시점 (런타임)에 타입이 결정되고 오류가 있을 시 그때 처리가 가능하다. Java, TypeScript(정적언어) 컴파일시에 타입이 결정된다. 코드 작성때 시간이 길어지지만, 생각하고 코드를 짠다면 안정적

useLocation 쿼리 파라미터 얻기
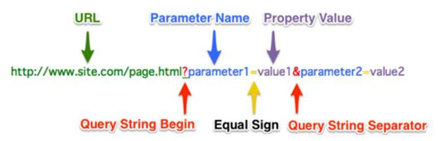
검색페이지 구현 등에서 유용하게 쓰일 수 있는 react router Hook이다. get 방식 중 하나인 https://경로?키=값 형태로 접속할 때,react에서 쿼리 스트링을 얻는 방법먼저 주소 문자열 요청 파라미터는protocol/ host/ query
useDebounce custom Hooks
useDebounce가 왜 필요한지?debounce function은 사용자가 미리 결정된 시간 동안 타이핑을 멈출 때까지 keyup 이벤트의 처리를 지연시킨다. 입력된 모든 문자를 처리할 경우 성능이 저하되고 불필요한 로드가 추가될 수 있기에 이를 방지할 수 있다.
callback, promise, async/await
자바스크립트의 콜백함수 나중에 실행하는 코드이다. js에서는 나중에 실행하는 함수이기에 콜백함수라고 불린다. 다른 함수의 인자로 넘길 수 있고 리턴 값으로 함수를 쓸 수 있고 변수에 함수를 넣을 수도 있다. 그래서 js에서는 함수를 일급객체라고 한다. 콜백을 받
React.memo, useCallback(), useMemo()
리액트는 컴포넌트를 렌더링 한 뒤에 이전 결과와 비교하여 DOM을 업데이트 한다. 컴포넌트를 나누는것은 재사용성을 위해서 이지만, 컴포넌트의 렌더링 최적화를 위해서 이기도 하다. 결국 렌더링이 최대한 덜 될 수 있있게 해야하는데, 이때 리 렌더링이 필요없는 컴포넌트의

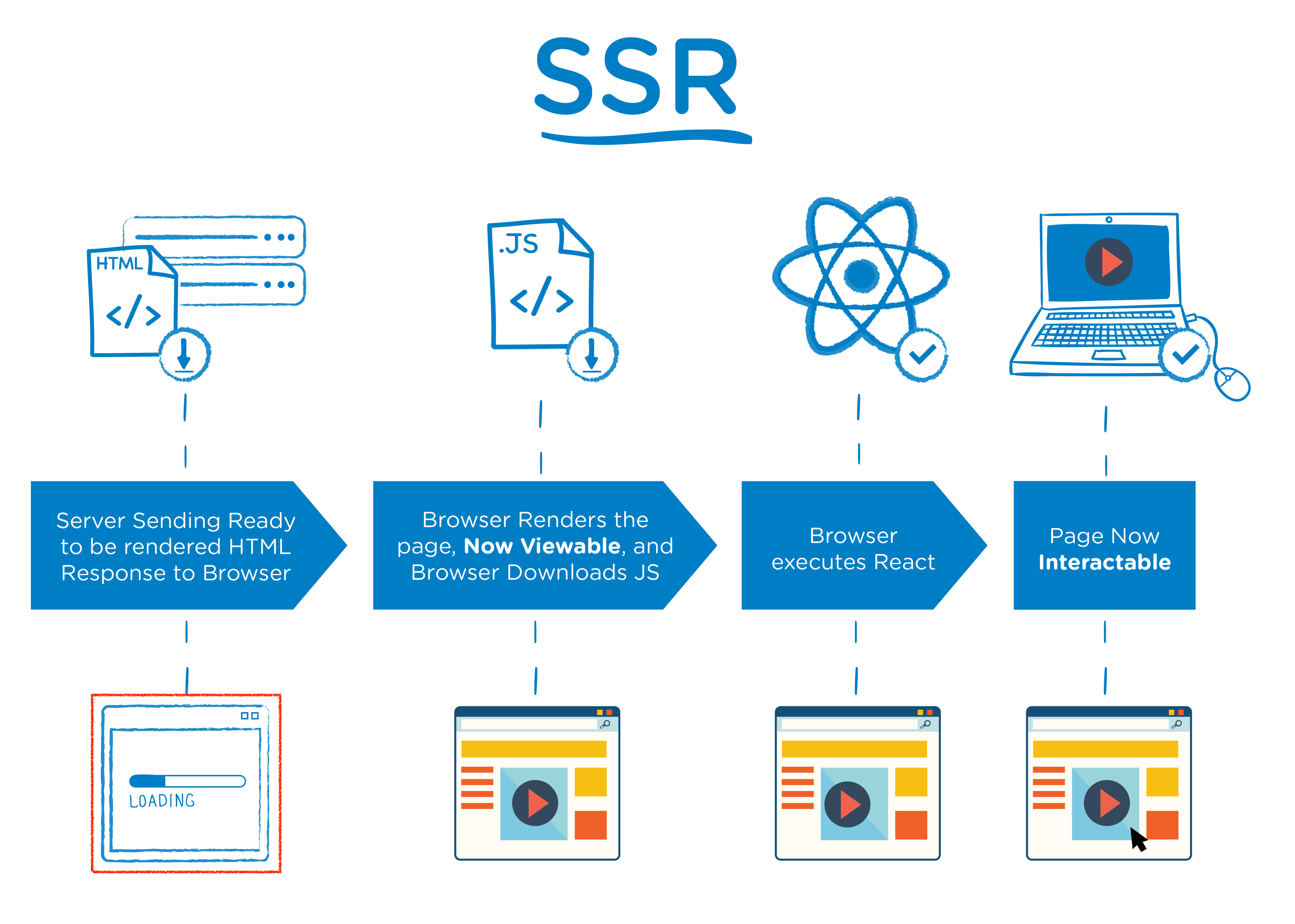
SSR, CSR
브라우저 렌더링 가져온 페이지 정보를 브라우저가 어떻게 출력할까? 브라우저 종류: 익스플로러, 파이어폭스, 사파리, 크롬, 오페라 등 브라우저 주요기능: HTML 페이지, PDF, 이미지등 서버에게 요청해서 보여주는 것 브라우저가 화면에 나타나는 요소를 렌더링 할 때
React Hook Form 유효성 체크
모듈 다운 받기npm install react-hook-form --saveuseForm import하기import { UseForm } from 'react-hook-form'const { register } = useForm();{...register("email"
