useLocation 쿼리 파라미터 얻기
검색페이지 구현 등에서 유용하게 쓰일 수 있는 react router Hook이다.
get 방식 중 하나인 https://경로?키=값 형태로 접속할 때,
react에서 쿼리 스트링을 얻는 방법
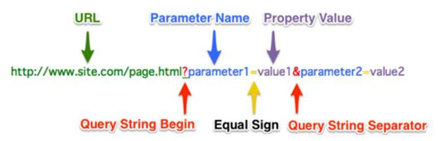
- 먼저 주소 문자열 요청 파라미터는
protocol/ host/ query string으로 구분된다.
- useNavigate()로 파라미터를 전달하자
const navigate = useNavigate()
const [inputValue, setInputValue] = useState('')
const [handleShow, setHandleShow] = useState(false)
const handleInput = (e) => {
setInputValue(e.target.value)
navigate(`/search?q=${e.target.value}`)
}- navigate로 함수를 얻는다.
navigate('/이동경로, {state: 키: 값, ...}')
-
useLocation()로 이동한 페이지에서 파마리터를 취득하자
useLocation()을 콘솔에 찍어보면 search속성이 있음.
해당 부분을 가지고 객체를 만든다.
hash : "" key : "4ch1eqpl" pathname : "/search" search : "?q=" state : null -
URLSearchParams 객체 생성
const useQuery = () => {
return new URLSearchParams(useLocation().search)
}
let query = useQuery()
const searchTerm = query.get('q')- URLSearchParams객체.get("키") 로 원하는 쿼리를 취득할 수 있다.
( 내가 만든 location의 search 키 값은 q로 되어있음 )