브라우저 렌더링 과정_(1)
browser rendering process
브라우저를 구성하는 각각의 elements는 어떤 기능을 하는 것일까?
html, css: 화면을 렌더링을 하는 주된 자료
javascript: html태그를 동적으로 만드는 역할을 하는 프로그래밍 언어
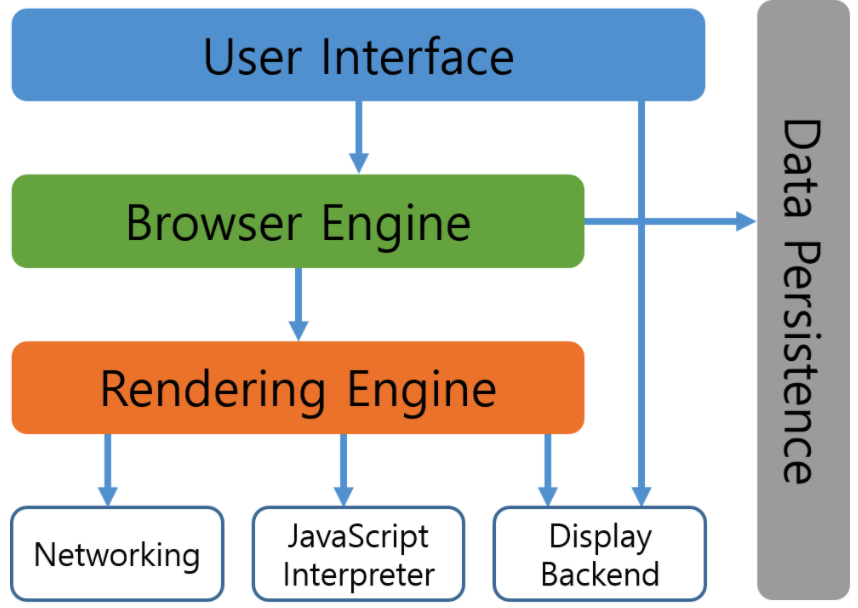
[browser elements]

- 사용자 인터페이스
브라우저창에서 보이는 주소창, 홈, 새로고침, 이전 버튼 등을 말한다.
사용자 인터페이스는 사용자가 컨트롤 할 수 있는 보여지는 페이지를 말한다.- 브라우저 엔진
사용자가 주소 표시줄에 url을 입력했을 때 uri를 렌더링 엔진에게 전달해주는 역할을 한다.
홈을 눌렀을 때 홈페이지로 이동 시켜줄 수 있도록 렌더링 엔진에게 전달하는 역할을 한다.
자료 저장소로 자료를 찾기위해 전달을 한다.- 렌더링 엔진
가장 중요함
uri에 해당하는 데이터를 통신, 자바스크립트 해석기, ui백엔드에게 퍼서를 이용해서 html, css를 파싱해서 전달한다.- 통신
렌더링 엔진으로 부터 서버에게 http요청을 서버에게 응답 받은 데이터를 렌더링 엔진에게 전달한다.
- 자바스크립트 해석기
크롬에서는 v8이라는 자바스크립트 엔진을 사용한다.
이 엔진을 통해서 html태그를 동적으로 움직일 수 있도록 하는 역할을 하는 자바스크립트를 parsing한다.- ui백엔드
최종적으로 렌더링엔진에서 생성된 렌더트리를 브라우저에 그리는 역할을 담당한다.
[browser rendering process]
사용자가 주소표시줄에 uri를 입력한 후에 어떻게 브라우저에서 일이 발생하는지?
먼저 사용자가 주소표시줄에 url을 입력하는 순간 브라우저 엔진에게 uri를 전달하고 해당하는 데이터를 자료저장소에서 먼저 찾는다.
서버로 가서 해당하는 데이터를 받아오게 되면 똑같은 데이터를 서버로 부터 계속 받아오는 낭비가 발생한다.
이러한 낭비를 방지하기 위해서 자료저장소에 자주 받아오는 데이터를 저장(캐싱)한다. 통신까지 굳이 가지 않아도 캐싱 기법을 사용하여 효율적인 렌더링을 사용할 수 있다.
만약 데이터를 처음 받아오는 경우라면 서버로 가서 자료를 받아와야 한다.
렌더링 엔진에게 사용자가 uri입력값 자체를 전달한다.
[순서]
1) 통신에게 URI입력값을 전달함
2) 통신 레이어는 서버에 요청을 보낸다. 해당하는 주소의 데이터(html, css) 해당하는 데이터를 렌더링 엔진에게 response한다.
3) 데이터를 받은 렌더링 엔진은 자바스크립트 해석기에 보내 parsing을 한다.
4) 최종적으로 완성된 DOM node는 render object(render tree 구성요소)로 변한다.
5) render object는 ui백엔드로 전달되어 브라우저 화면을 그리게 된다.
Point
통신레이어를 통해 응답받은 데이터(html, css)를 렌더링 엔진이 파싱하는 동시에
javascript해석기는 파싱한 결과인 DOM tree를 조작하게 된다.
자바스크립트에서 해석한 결과 html 태그와 css가 화면을 렌더링을 하는 주된 자료이다. javascript는 고정 된 태그에게 동적인 움직임 조작한다.
javascript의 조작까지 완료된 후에 render object를 통해 DOM노드가 render tree 구성 요소로 변화된다. UI백엔드를 통해 마지막으로 paint가 실행되고 화면이 그려지게 된다.
