[구디아카데미]
✅ 이미지 태그
-
웹 페이지에 사진이나 그림을 삽입할 때 사용하는 태그
-
속성
| src | 삽입할 이미지 경로를 지정하는 속성 |
|---|---|
| alt | 이미지 설명해주는 텍스트 속성 이미지가 출력이 안되면 표시됨 |
| width, height | width : 출력될 이미지의 넓이를 설정(가로) height : 출력될 이미지의 높이를 설정(세로) |
<div id="imgcontainer"> <img src="./images/나.jpg" width="1000" height="1000"> <img src="./images/나.jpg" width="100" height="100"> <img src="./images/나1.jpg" alt="나" width="100" height="100"> <h3>웹상에서 이미지 불러오기</h3> <img src="https://file2.nocutnews.co.kr/newsroom/image/2023/01/21/202301210408091762_0.jpg" alt="뉴진스" width="200" height="200" </div>
✅ 이미지 맵 태그
- 이미지를 구역 별로 나누어 링크를 걸어주는 태그
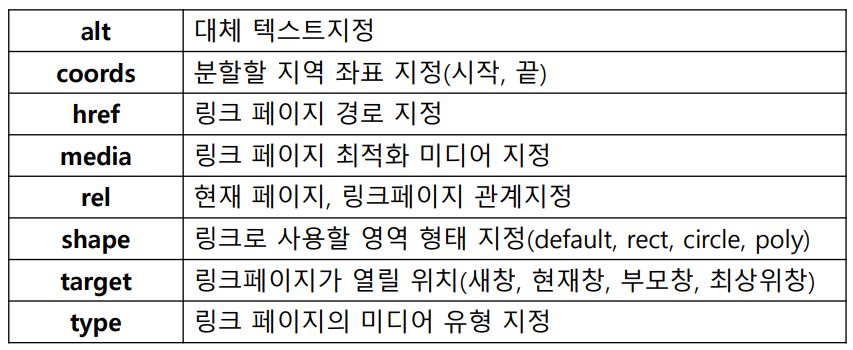
속성
<div id="imgMap">
<img src="https://file2.nocutnews.co.kr/newsroom/image/2023/01/21/202301210408091762_0.jpg"
alt="" width="500" height="500" usemap="#target">
<map name="target">
<area shape="rect" coords="0,0,100,500" href="http://search.naver.com/search.naver?query=해린" alt="">
<area shape="rect" coords="100,0,200,500" href="http://search.naver.com/search.naver?query=하니" alt="">
<area shape="rect" coords="200,0,300,500" href="http://search.naver.com/search.naver?query=민지" alt="">
<area shape="rect" coords="300,0,400,500" href="http://search.naver.com/search.naver?query=다니엘" alt="">
<area shape="rect" coords="400,0,500,500" href="http://search.naver.com/search.naver?query=혜인" alt="">
</map>
</div> ✅ 오디오 태그
- 웹 브라우저에서 플러그인의 도움 없이 음악을 재생할 수 있게 만들어주는 태그
<!-- controls가 꼭 있어야 재생가능함 -->
<!-- autoplay : 자동 재생 여부 지정 -->
<audio src="./audio/kalimba.ogg" controls></audio>
<audio src="./audio/major.mp3" controls loop></audio> <!-- loop = 반복재생 -->✅ 비디오 태그
- 웹 브라우저에서 플러그인의 도움 없이 미디어 재생을 할 수 있게 만들어주는 태그
<video src="./video/video1.mp4" controls width="300" height="300" loop></video>
<!-- 동영상 실행되기전의 사진 출력 (썸네일 비슷) = poster -->
<video src="./video/video1.mp4" poster="./images/라라.jpg" controls width="300" height="300" loop></video> ✅ 하이퍼 링크 태그 (a 태그)
- 페이지에서 해당 부분을 클릭하면 지정된 페이지로 이동하는 태그
- 외부 사이트 연결, 문서 내부에서 이동 가능
속성
target : 응답받을 방식에 대해 설정
(1) _self : 현재보고있는 창에서 응답을 받기(지정 안할시 이 방법으로 됨)
(2) _blank : 새창을 열어서 응답을 받기
<div id="menu"> <nav> <a href="http://www.naver.com">네이버</a> <a href="http://www.gdu.co.kr">구디아카데미</a> <!-- 새창을 열어서 들어감 _blank --> <a href="http://www.op.gg" target="_blank">롤사이트</a> <h3>내부페이지 요청하기</h3> <a href="./06_멀티미디어태그.html">멀티미디어태그</a> <h3>링크를 이미지로 표현하기</h3> <a href="http://newjeans.info/"> <img src="https://file2.nocutnews.co.kr/newsroom/image/2023/01/21/202301210408091762_0.jpg"> </a> </nav> </div>
<h3>페이내부에 있는 특정 문구로 이동시키기</h3> <ul> <li> <!-- hypeboy 클릭시 id가 track1인 부분으로 이동 --> <a href="#track1">hypeboy</a> </li> <li> <a href="#track2">ditto</a> </li> <li> <a href="#track3">OMG</a> </li> <li> <a href="#track24">토카토카</a> </li> </ul> <div id="lyric"> <h2 id="track1">뉴진스 -hypeboy-</h2> <pre> (1,2,3,4) Baby, got me looking so crazy 빠져버리는 daydream Got me feeling you 너도 말해줄래 누가 내게 뭐라든 남들과는 달라 넌 </pre> </div>