✅ form
- 사용자가 입력한 data를 보내는 방식과 처리할 프로그램을 정하는 태그
- 데이터를 받을 수 있는 input 태그를 자식태그로 사용
- form태그는 속성으로 action, method를 필수적으로 설정한다
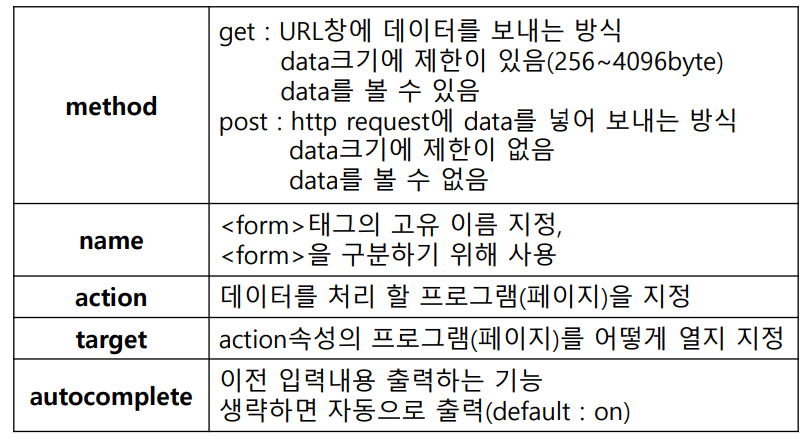
속성
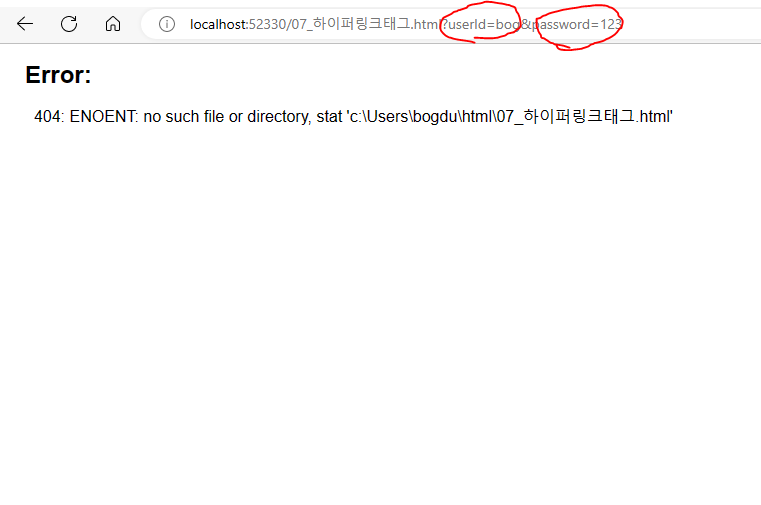
GET : 데이터를 url주소에 넣어서 전달하는 방식
- 주소에 모든 내용 다 출력됨 (키 값)
- 간단한 조회할 때 사용, 게시글 조회, 회원 조회, 조건검색
- 전송되는 데이터에 보안이 필요하다면 부적합함
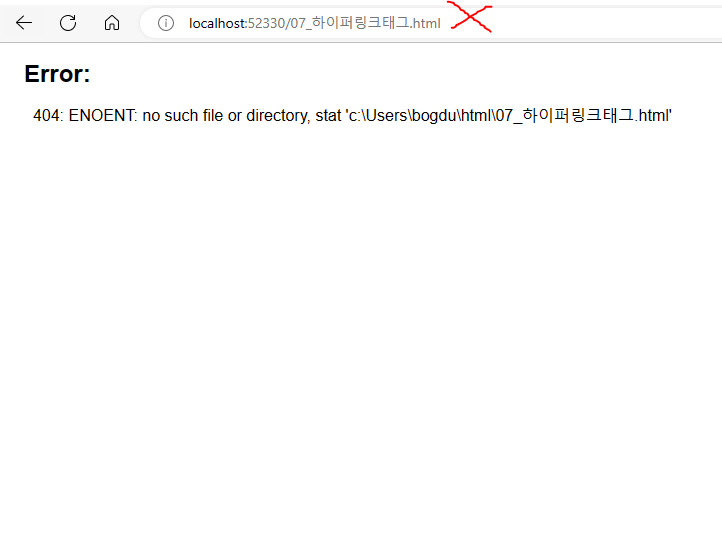
POST : 데이터를 request body에 넣어서 전달하는 방식
- 주소에 출력되지않음
- 전송되는 데이터가 외부로 노출되지 않음, 전송되는 데이터에 제한이 없음
- 보안 필요한 데이터를 전송하거나, 파일자체를 서버에 전송할 때 사용
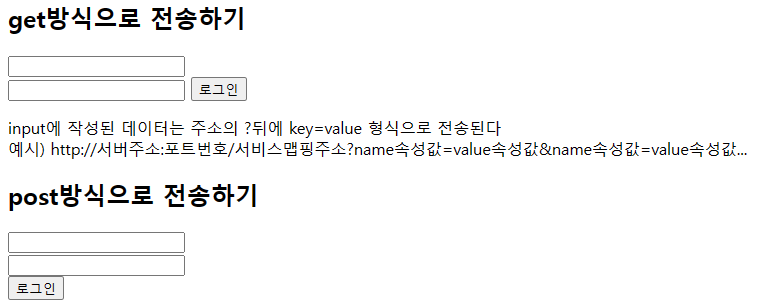
<div id-"methtest"> <h2>get방식으로 전송하기</h2> <form action="07_하이퍼링크태그.html" method="get"> <input type = "text", name ="userId"><br> <input type = "password", name ="password"> <input type = "submit", value ="로그인"> </form> <p> input에 작성된 데이터는 주소의 ?뒤에 key=value 형식으로 전송된다<br> 예시) http://서버주소:포트번호/서비스맵핑주소?name속성값=value속성값&name속성값=value속성값... </p> <h2>post방식으로 전송하기</h2> <!-- name속성은 반드시 작성해야함 --> <form action="07_하이퍼링크태그.html" method="post"> <input type = "text", name ="userId"><br> <input type = "password", name ="password"><br> <input type = "submit", value ="로그인"> </form> </div>
- 밑 그림은 GET 방식으로 로그인 한 경우 : (아이디와 비밀번호 다 표시됨)
- 밑에 그림은 POST로 로그인할 경우 : 표시 안됨
✅ input 태그의 type 속성
- input 태그의 type 속성에 따라 입력받는 UI가 달라진다
- 일반적으로 input 태그는 form 태그의 자식태그로 사용함
- input 태그의 내용은 서버에 key(name 속성)=value(value 속성) 형식으로 전달이 된다.
- form 태그와 같이 사용한 input 태그는 반드시 name 속성을 작성해줘야한다.
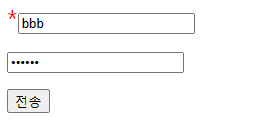
text 타입 : 기본문자를 입력받을 때 사용
password 타입 : 보안 필요한 문자를 입력받을 때 사용 (입력 내용 모두 *로 표시됨)
<form action="#" method="get"> <p> <!-- value="메세지입력" --> <span style="color : red; font-size:25px;">*</span><input type="text" name = "testMsg" placeholder="메시지입력" size="20" maxlength="3" minlength="2" required> <!-- required : 빈칸에 아무것도없이 전송버튼 누르면 안됨 --> </p> <p><input type="password" name ="password" minlength="8"></p> <!-- password 타입은 자동으로 *로 표시됨 --> <input type="submit" value = "전송">
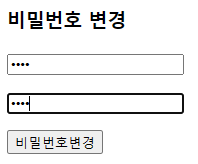
hidden 타입
- 클라이언트에게 보여주지않지만 내부적으로 서버에서 필요한 데이터를 전송할 때 사용
- 반드시 input내부에 name, value 속성을 설정한다.
<h3>비밀번호 변경</h3> <form action=""method="post"> <p><input type="hidden" name="userId" value="admin"></p> <p><input type="password" name="password"></p> <p><input type="password" name="chpassword"></p> <p><input type="submit" value="비밀번호변경"></p> </form>
- 실제로 hiddent type의 객체 ui는 존재하지만, 우리 눈에만 안보이는 것 뿐
- 나중에 실제로 비밀번호를 변경할 때 해당 회원이 일치하는지 확인만 하기 위해서 안보이게 설정
reset 타입
- form 태그 내부에 있는 input태그에 작성된 값을 모두 초기화하는 기능
<form action="" method="get">
<p><input type="text" name="userId" placeholder="아이디입력"></p>
<p><input type="password" name="password" placeholder="패스워드입력"></p>
<p><input type="submit" value="제출"></p>
<p><input type="reset" value="취소"></p>
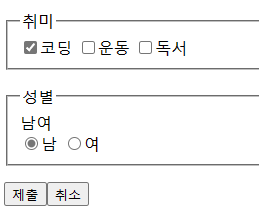
</form>checkbox 타입 : 체크표시가 가능한 네모사각형을 출력
radio 타입 : 체크표시가 가능한 동그란모형을 출력
- 두 타입 모두 다수의 태그로 생성했을때 name 값을 동일하게 맞춰줘야함
- 두 타입 모두 정해진값에 대해 value속성을 설정해줘야함
- 어떤 내용을 표시하는지 문구로 출력해줘야함
<div id="checkContainer"> <form action="" method="get"> <p> <fieldset> <!-- fieldset태그 : 입력받는 틀을 그룹으로 묶어줌 --> <legend>취미</legend> <!-- fieldset태그와 세트이며 제목부분에 해당 --> <!-- value에 있는값이 서버에 전송됨 --> <!-- label 태그로 체크박스뿐만아니라 문구를 클릭해도 체크되게 해줌 --> <!-- checked : 체크되있는 상태로 표현 --> <label> <input type="checkbox" name="hobby" value="코딩" checked>코딩 </label> <!-- 라벨에 for 속성을 통해 체크박스에 있는 id값으로 접근 가능 --> <!-- 라벨 클릭시 해당 체크박스클릭 효과 발생 --> <input type="checkbox" name="hobby" value="운동" id="ex"><label for="ex">운동</label> <input type="checkbox" name="hobby" value="독서">독서 </fieldset> </p> <p> <fieldset> <legend>성별</legend> <!-- 둘중 한개만 선택하는 라디오 버튼인경우 name 속성이 꼭 동일해야함 --> <!-- name이 다르면 다른 것으로 인식함 --> <label for="male">남</label><label for="female">여</label><br> <!-- 문구를 클릭(남 OR 여)시 자동으로 체크하도록 도와줌 --> <input type="radio" name="gender" value="M" id="male">남 <input type="radio" name="gender" value="F" id="female" checked>여 </fieldset> </p> <p><input type="submit" value="제출"><input type="reset" value="취소"></p> </form> </div>```

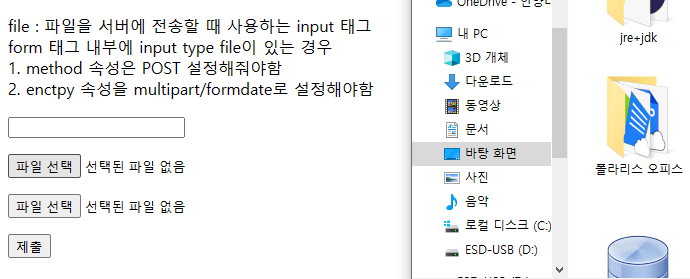
file 타입
- 파일을 서버에 전송할 때 사용하는 input 태그
- method 속성은 POST 설정해줘야함
- enctpy 속성을 multipart/formdate로 설정해야함
<div id="filecontainer"> <form action="" method="post" enctype="multipart/form-data"> <p><input type="text" name="username"></p> <!-- accept : 처음에 이미지파일만 보이도록하며, 모든파일로 모두 볼 수 있음 --> <p><input type="file" name="upfile" accept="image/*"></p> <!-- multiple : 두개이상의 파일을 선택 할 수 있는 기능 --> <p><input type="file" name="upfile" multiple></p> <input type="submit" name="업로드"> </form> </div>
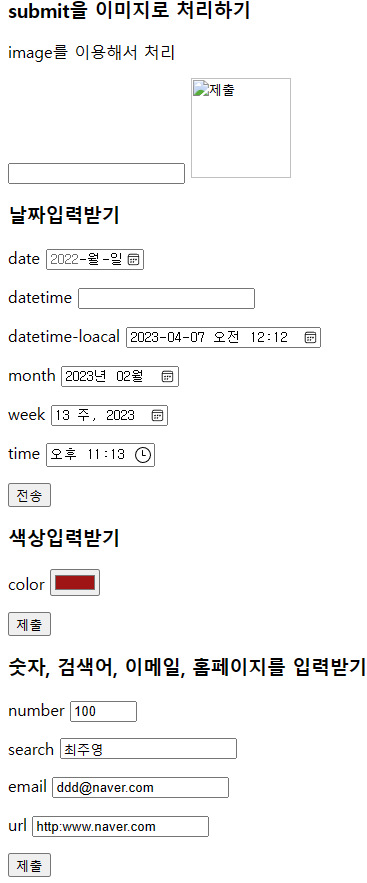
image 타입 : 이미지
date 타입 : 날짜
color 타입 : 색상
number 타입 : 숫자
search 타입 : 검색어
email 타입 : 이메일
url 타입 : 홈페이지
<h3>submit을 이미지로 처리하기</h3>
<div>
<form action="">
<input type="text" name="test">
<input type="image" src="./images/나.jpg" width="100" height="100">
<!-- 이미지 클릭시 전송됨 -->
</form>
</div>
<h3>날짜입력받기</h3>
<div id="datecontainer">
<form action="">
<!-- date 타입에서 min과 max는 나타낼수 있는 범위를 표시 -->
<p>date <input type="date" name="date" min="2022-01-01" max="2022-12-31"></p>
<p>datetime <input type="datetime" name="date"></p>
<p>datetime-loacal <input type="datetime-local" name="date"></p>
<p>month <input type="month" name="date"></p>
<p>week <input type="week" name="date"></p>
<p>time <input type="time" name="date"></p>
<p><input type="submit" value="전송"></p>
</form>
</div>
<h3>색상입력받기</h3>
<form action="">
<p>color <input type="color" name="color"></p>
<input type="submit" name="컬러제출">
</form>
<h3>숫자, 검색어, 이메일, 홈페이지를 입력받기</h3>
<div id="etc">
<form action="">
<!-- 숫자버튼을 올리고 내릴수 있는 기능이 있음 -->
<p>number <input type="number" name="number" max="150" min="100" step="20"></p>
<!-- 텍스트 타입과 비슷하지만, x버튼을 통해 한번에 지울 수 있는 기능이 있음 -->
<p>search <input type="search" name="search"></p>
<!-- email 타입은 @가 포함되있지 않으면 전송이 안되는 기능을 해줌 -->
<p>email <input type="email" name="email"></p>
<!-- http: 가 포함되어있어야함 -->
<p>url <input type="url" name="url"></p>
<p><input type="submit" value="제출"></p>
</form>
</div>
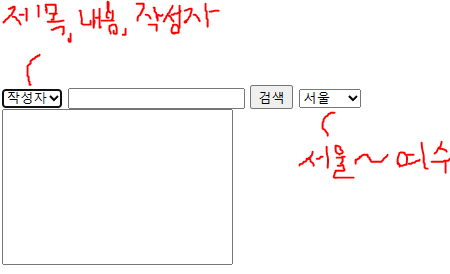
select 타입 : 검색의 항목을 입력받을 때, 콤보박스 데이터를 받는거
textarea 타입 : 여러 줄의 데이터 입력받을 때 사용
-> placehorder 속성
-> 가로폭과 세로폭의 길이를 정해주는 속성 = (width, height)
-> 창 사이즈 조절을 불가능하게 만드는 속성 = (resize = none)
<div class="explan">
<h4>설명 *</h4>
<textarea placeholder="여러 장의 상품 사진과 구입 연도></textarea>
</div>
<div id="extracontainer"> <form action=""> <select name="" id=""> <option value="title">제목</option> <option value="content">내용</option> <option value="writer" selected>작성자</option> <!-- 최초로 선택된 항목을 표현하고싶을 때 selected 사용 --> </select> <input type="text" name="keyword"> <input type="submit" value="검색"> <select name="city"> <!-- 콤보박스 안에서 그룹으로 만드는 태그 optgroup --> <optgroup label="광역시"> <option value="서울">서울</option> <option value="대전">대전</option> <option value="부산">부산</option> <option value="인천">인천</option> </optgroup> <optgroup label="경기도"> <option value="광명">광명</option> <option value="안양">안양</option> <option value="시흥">시흥</option> </optgroup> <optgroup label="전라도"> <option value="남원">남원</option> <option value="여수">여수</option> </optgroup> </select> <br> <!-- 여러줄 이상의 입력받은 텍스트 --> <!-- resize : 사용자가 화면의 크기를 조정할 수 있는것 --> <textarea name="info" rows="10" cols="30" style="resize: none;"></textarea> </form>