HTML
1.HTML 구성요소 및 기본구조

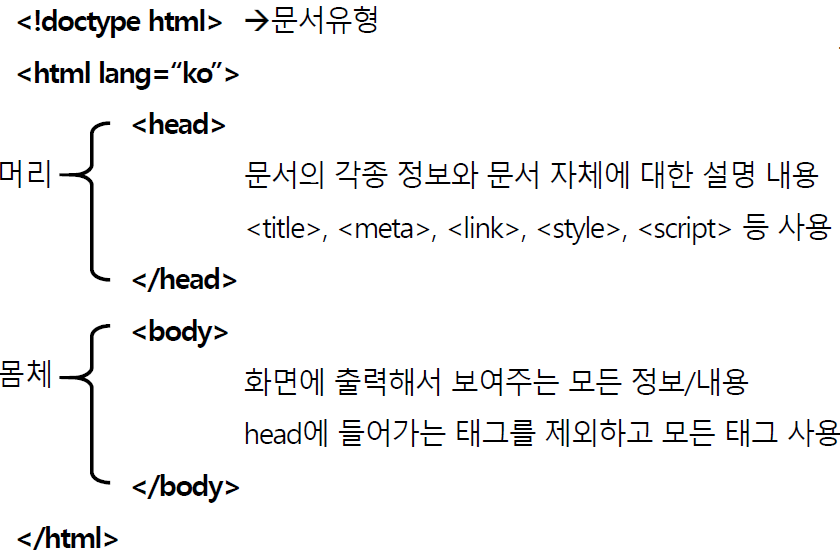
HTML : 웹에서 정보를 표현할 목적으로 만든 마크업 언어(Hyper Text Markup Language) 웹 페이지를 작성하기 위해 사용되는 언어로 웹 브라우저에게 보일 문자열과 이를 감싸는 일종의 해석 기호인 태그들로 이루어짐 >HTML5 구성요소 주의사항
2.글자 관련 태그

글자 관련 태그들은 모두 body 태그 안에서 작성해야한다! ✅ hn 태그 제목을 입력할 때 사용하는 태그로 폰트의 크기가 서로 다름 숫자가 작아질수록 글짜 크기가 커짐 ✅ br 태그 문장 줄 바꾸기 태그 ✅ hr 태그 페이지에 가로로 밑줄을 만들어 줄 때 사용
3.목록 관련 태그

✅ ul 태그 순서가 필요하지 않은 목록 만들 때 사용 리스트 앞에 특정 모양 출력(기본 값 : ·), 모양은 CSS 이용해 수정 가능 ✅ ol 태그 순서가 있는 목록 만들 때 사용 >속성으로 문자(A, B, C…/a, b, c…), 숫자(1, 2, 3…), 로마자
4.표 관련 태그

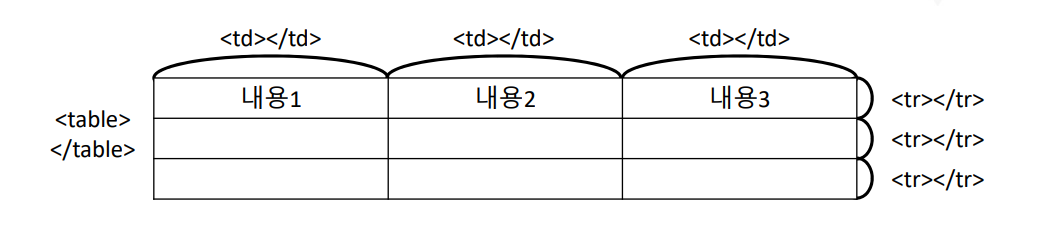
구디아카데미✅ 테이블의 구조\-> 테이블을 3가지 구역으로 나눌 수 있음헤더 : thead 바디 : tbody 푸터 : tfoot✅ table 태그tr 태그와 td 태그로 나눠진다tr : 한 개의 행을 만드는 태그td : 한 개의 열을 만드는 태그✅ th 태그 열에
5.영역 태그

✅ div block 형식을 갖는 태그로 페이지의 한개라인의 전체를 차지하는 영역.구역을 나눌 때 id 값으로 정해줘야함✅ span inline 형식을 갖는 태그로 페이지의 한개라인의 일부를 차지하는 영역 시맨틱 태그(semantic)페이지 구조를 특정 기능에 맞는
6.멀티미디어, 하이퍼링크 태그

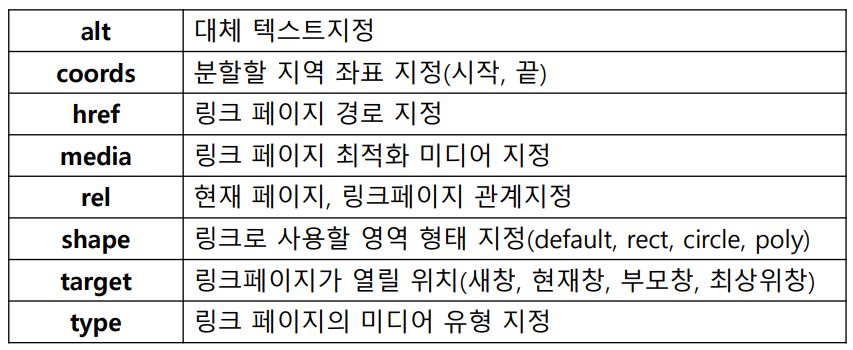
구디아카데미✅ 이미지 태그웹 페이지에 사진이나 그림을 삽입할 때 사용하는 태그속성 ✅ 이미지 맵 태그 이미지를 구역 별로 나누어 링크를 걸어주는 태그속성 ✅ 오디오 태그웹 브라우저에서 플러그인의 도움 없이 음악을 재생할 수 있게 만들어주는 태그 ✅ 비디오 태그웹
7.폼태그

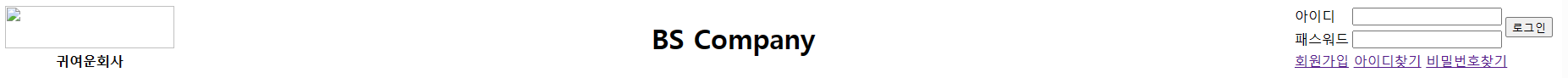
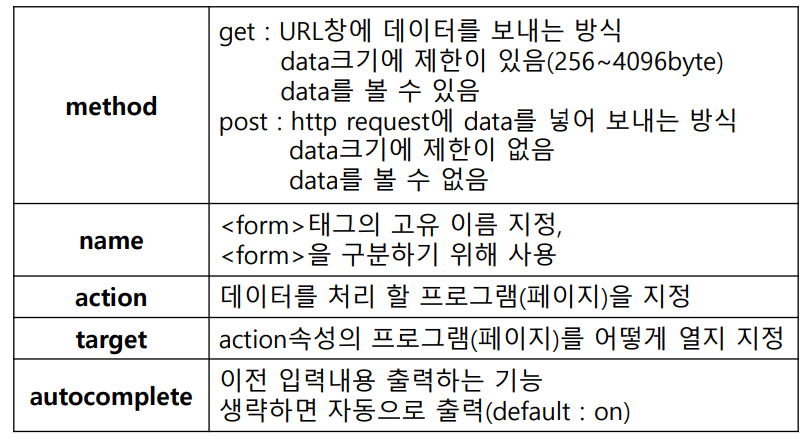
✅ form사용자가 입력한 data를 보내는 방식과 처리할 프로그램을 정하는 태그데이터를 받을 수 있는 input 태그를 자식태그로 사용form태그는 속성으로 action, method를 필수적으로 설정한다속성GET : 데이터를 url주소에 넣어서 전달하는 방식주소에
8.HTML 유용한 단축키와 규칙

VS 코드에서 HTML 파일 만들시 항상 .html로 만들어야함!단축키 이용해서 컴파일 하는법왼쪽 버튼중 Extensions 클릭 -> default 검색해서 -> Open in default brower 다운 \-> html 파일에서 ctrl + 1 클릭하여 컴파일실