HTML : 웹에서 정보를 표현할 목적으로 만든 마크업 언어(Hyper Text Markup Language)
XML : 사람과 기계가 읽을 수 있는 형식으로 문서를 인코딩하기 위한 규칙 집합을 정의하는 마크업 언어
HTML 은 웹 페이지를 작성하기 위해 사용되는 언어로 웹 브라우저에게 보일 문자열과
이를 감싸는 일종의 해석 기호인 태그들로 이루어짐
마크업(태그) : 문서의 논리적인 구조를 정의하고 출력장치에 어떤 형태로 보일 것인지 지시하는 역할
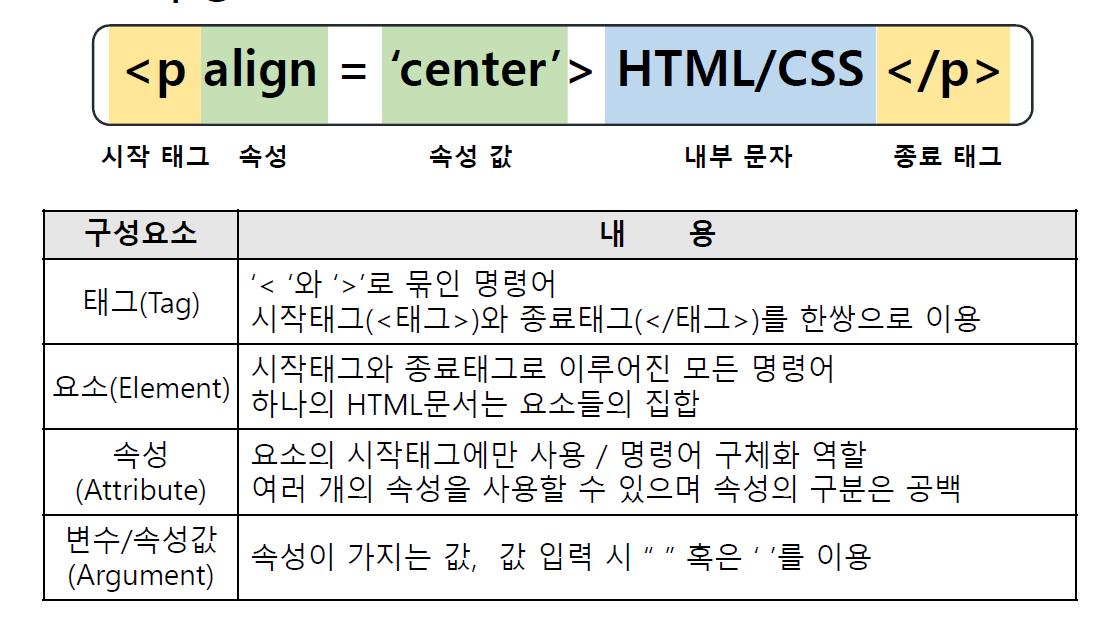
HTML5 구성요소
주의사항
- 태그는 대 · 소문자를 구분하지 않으나 소문자를 권장함
- 시작 태그로 시작하면 반드시 종료 태그로 종료
- 파일 확장자는 반드시 html 또는 htm으로 설정
- 문자의 공백은 몇 개를 입력하든 한 개만 인식하므로 공백을 추가하기 위해서
특수기호 를 이용해야 함
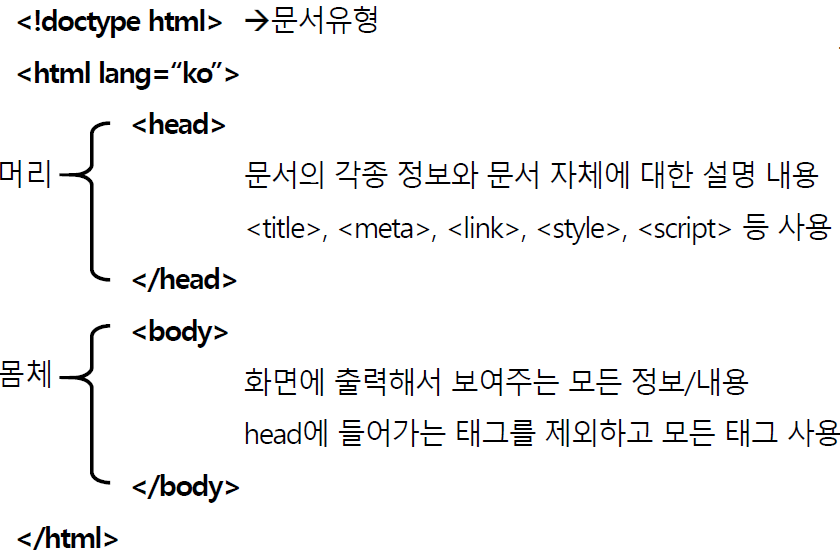
HTML5 기본구조
<!DOCTYPE html>
<html lang = "ko">
<head>
<!--
기본적인 html에 대한 정보를 작성하는 부분
정보 : <meta>태그 이용 -> 내부적으로 통신시 필요한 내용설정
외부파일을 불러오기 : <link> * css 파일을 불러올 때 사용
스타일코드작성 : <style>태그이용 * 필수, body에도 쓸 수 있음
script문 작성 및 불러오기 : <script> 태그 이용
창에 대한 제목설정 : <title> 태그 이용
-->
<!-- 페이지에 대한 언어 설정하기 -->
<meta http-equiv="content-language" content="ko"/>
<!-- 페이지에 문서형식(MIME TYPE), 인코딩형식 설정하기 -->
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<!-- 페이지 인코딩은 http-equiv 말고 charset속성을 이용할 수 있음 -->
<meta charset="utf-8"/>
<!-- 페이지 작성에 대한 정보를 설정 -->
<meta name = "application-name" content="html"/>
<meta name = "author" content="bsyoo"/>
<meta name = "description" content="html에 대한 기본설정"/>
<meta name = "generator" content="vscode"/>
<meta name = "keywords" content="html,화면,web,webpage구조"/>
<!-- 반응형 관련 사이즈 설정 -->
<meta name ="viewport" content="width=device-width,initial-scale=1.0"/>
<title>나의 첫페이지!!</title>
<!--
외부에 있는 파일을 불러와 페이지에 활용하기
<link> 태그를 이용한다. * css 파일을 불러와서 적용할 때 사용
rel : 불러오는 파일이 페이지에서 역할 (stylesheet)
type : MIME 타입을 설정 (text/css)
href : 외부파일의 위치를 설정(local, web상위치(url 주소))
-->
<link rel="stylesheet" type="text/css" href="./css/style.css"/>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<!--
파비콘 적용하기
title 앞에 출력되는 이미지를 말함
크기에 맞는 image 파일이 필요함
-->
<link rel="icon" href="https://www.w3schools.com/favicon.ico" type="image/x-icon">
<!--
스타일설정
-->
<style>
div{
width: 100px;
height:100px;
background-color: beige;
}
</style>
<!-- 자바 스크립트에서 쓰는 태그 -->
<script>
// alert('우와 알람이닷');
setTimeout(() => {
location.assign('http://gdu.co.kr');
}, 3000);
</script>
<!-- 기본위치가 네이버 -->
<!-- <base href="http://www.naver.com"/> -->
<!-- <meta http-equiv="refresh" content="3;http://gdu.co.kr"/> 3초뒤에 해당 주소로 이동 -->
</head>
<body>
<h1>내가 만든 첫 페이지!</h1>
<button>기본버튼</button>
<button class="btn btn-outline-primary">외부css적용</button>
<div>스타일적용</div> <!-- 위 style태그에서 설정한 div 안의 내용의 스타일처럼 바뀜 -->
<a href="/test.do">요청하기</a> <!-- 클릭시 http://www.naver.com./test.do 로 접속 -->
</body>
</html>