✅ div
- block 형식을 갖는 태그로 페이지의 한개라인의 전체를 차지하는 영역.
- 구역을 나눌 때 id 값으로 정해줘야함
✅ span
- inline 형식을 갖는 태그로 페이지의 한개라인의 일부를 차지하는 영역
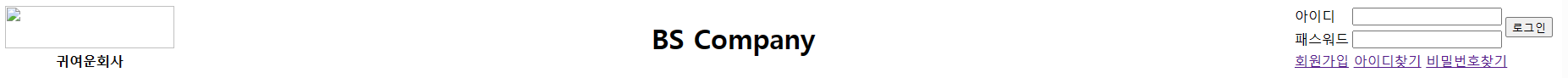
<!-- div안에 div로 구역 나누기 --> <div id="header"> <div id="logo"> <img src="" width="200" height="50"> <h4>귀여운회사</h4> </div> <div id="title"> <h1>BS Company</h1> </div> <div id="loginForm"> <table> <tr> <td>아이디</td> <td><input type="text"></td> <td rowspan="2"><button>로그인</button></td> </tr> <tr> <td>패스워드</td> <td><input type="password"</td> </tr> <tr> <td colspan="3"> <a href="">회원가입</a> <a href="">아이디찾기</a> <a href="">비밀번호찾기</a> </td> </tr> </table> </div>
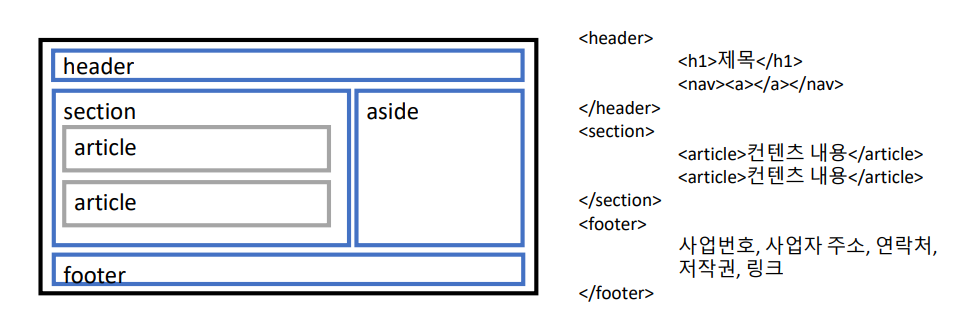
✅ HTML5 페이지 구조
시맨틱 태그(semantic)
- 페이지 구조를 특정 기능에 맞는 태그를 사용하여 구분
- 페이지 구조를 쉽게 파악 가능하고 좀 더 정확한 정보를 검색 가능

✅ header
- 특정 부분의 머리말로 주로 검색어(form), 메뉴(nav)를 넣음
✅ nav
- 다른 사이트나 페이지로 이동하는 태그를 모아놓은 태그(네비게이션)
- 특정 태그에 종속되지 않고 어느 곳에서나 사용 가능
✅ section
- 웹 문서에서 콘텐츠가 들어가는 영역으로 콘텐츠를 주제 별로 묶을 때 사용
- 주제 별로 article을 묶어주는 태그
✅ article
- 웹 페이지 내용이 들어가는 영역으로 이 태그 영역은 다른 곳으로 배포하거나 재 사용 가능
- 검색 로봇은 이 태그가 사용된 콘텐츠는 배포할 수 있는 콘텐츠로 인식
✅ aside
- 사이드 바라고 불리며 본문 외의 기타 내용을 담고 있는 영역
- 주로 광고를 달거나 링크 모음 등을 표현
✅ footer
- 웹 페이지의 맨 아래쪽에 위치하며 회사 소개, 저작권, 연락처(address태그) 등의 정보 표시
<header>
<div id="mainMenu">
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
</div>
</header>
<section>
<aside>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</aside>
<article>
</article>
</section>
<footer>
</footer> ✅ ifram
- 웹 문서 안에 다른 웹 페이지를 추가하는 태그
<iframe src="https://www.gdu.co.kr" width="100%" height="900"></ifram>