프로그래머스
1.[22 K-Digital Training 프론트엔드 데브코스 3기] 지원 ~ 합격까지

프로그래머스 프론트엔드 데브코스 3기 새 출발 자기소개서 코딩테스트 면접 준비 및 후기 합격!
2.브라우저 동작 원리

브라우저는 가상 환경으로 프론트엔드 개발자들이 짠 코드가 돌아가는 실행기이다.핵심 기능으로는 사용자가 이용하고자 하는 웹페이지를 서버에 요청하고 서버의 응답을 받아 브라우저에 표시하는 것이다.사용자 인터페이스: 북마크, 뒤로가기, 앞으로 가기, 축소화 버튼 등브라우저
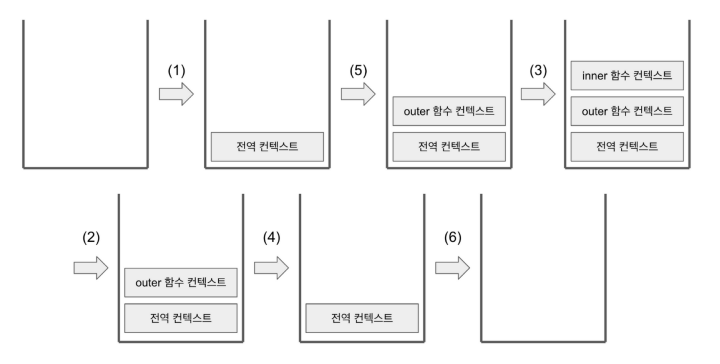
3.클로저

클로저를 알기 전에 실행 컨텍스트에 대해 알아야한다.실행 컨텍스트는 실행 가능한 코드가 실행되기 위해 필요한 환경이다.자바스크립트엔진은 스크립트를 실행하다가 함수를 만나게되면 실행컨텍스트를 생성한다. 이 실행컨텍스트에 함수가 실행될 때의 환경을 저장하게 됩니다. 이렇게
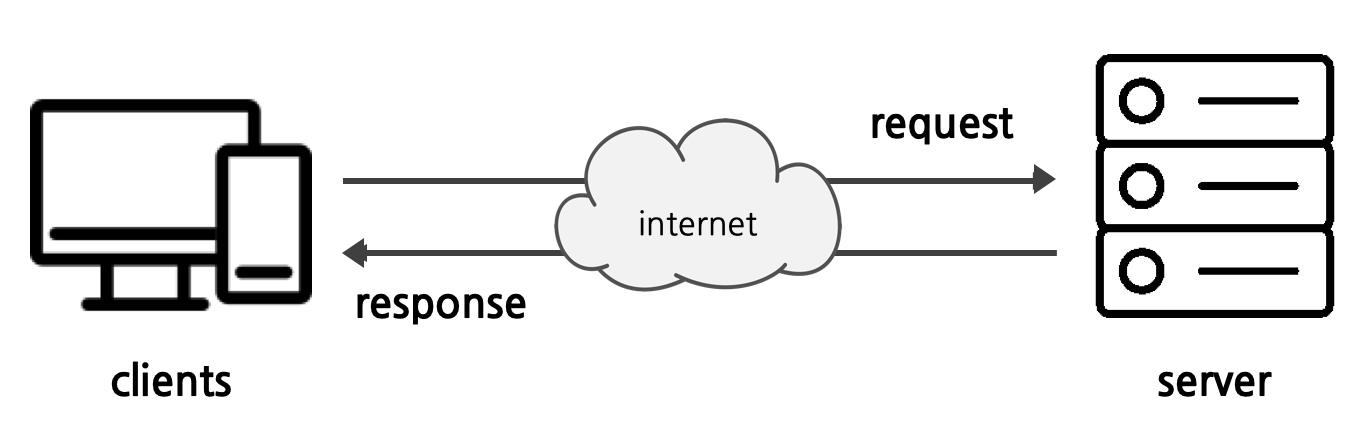
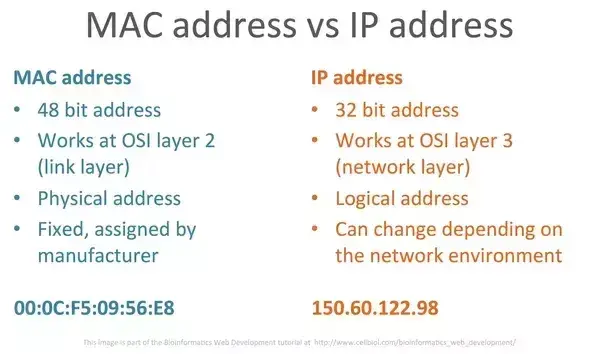
4.네트워크 기초

URL을 통해 서버 접속 -> 클라이언트 요청 -> 서버 응답 -> 연결 종료DNS: Domain Name System사람이 읽을 수 있는 도메인 이름(https://programmers.co.kr)을 IP 주소로 변환하는 시스템네트워크 장비 라우터를 통해 서
5.함수형 프로그래밍 & 객체지향

패러다임은 무엇을 해야할지를 말하기보다 무엇을 해서는 안되는지 말해준다 -Clean Architecture-프로그램은 순차, 분기, 반복, 참조로 구성된다.패러다임은 이 4가지 요소를 어떻게 이용할 것인지 다룬다.함수가 최소 단위가 된다.객체보다 더 작은 단위로 나누어
6.프로토타입

프로토타입은 유전자라고 생각하면 쉽다.부모(상위) 객체를 참조할 수 있고 새로운 객체를 생성할 수 있다.person은 proto 함수의 자식이라 생각할 수 있다. proto함수에 의해 생성되었기 때문이다.proto 함수 안에는 home이라는 객체가 없지만 prototy
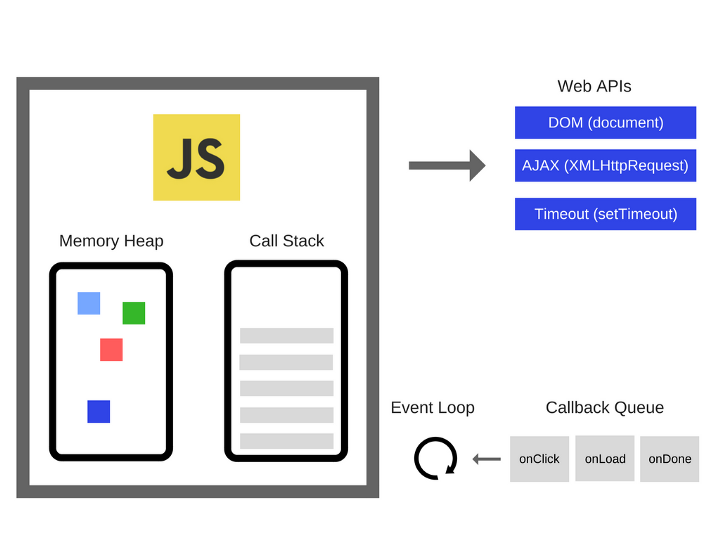
7.JS 동작 원리와 이벤트 루프

자바스크립트는 싱글 스레드이다. 자바스크립트는 하나의 Call Stack이 존재한다. 출처 JS의 동작원리
8.쿠키와 세션

클라이언트 서버 구조stateless, connectionlessHTTP 메세지인증개인화방문자들의 상태 체크프로그래머스 데브코스
9.Git 정리

git initgit push, pullorigin 이란git branch, git switchgit remoteremote에 대해서 다시
10.[데브코스] 1주차 회고

데브코스가 시작한지 벌써 1주일이 지났다.첫 주에는 Javascript 주요 문법에 대해 학습하였다. 아니다 배우기만 했다.. 아직 습득까지는 못해 주말을 이용해 다시 한번 복습할 예정이다😂Day-1에는 VSCode설치, Node 설치 등 개발환경을 구축하고 브라우저
11.BFS & DFS

BFS 와 DFS란? 대표적인 그래프 탐색 알고리즘 BFS: 너비 우선 탐색 DFS: 깊이 우선 탐색
12.Virtual DOM

브라우저DOM 블로깅이전에 브라우저와 DOM에 대해 정리한 글이다.DOM에 변화가 생기면 렌더 트리를 재생성하고 레이아웃을 만들고 페인팅하는 과정을 변화할 때마다 반복한다. SPA에서는 DOM의 변화가 빈번하게 일어나는데 변화가 일어날 때마다 위 과정이 반복되니 연산도
13.명령형 프로그래밍 & 선언형 프로그래밍

명령형 프로그래밍 컴퓨터가 수행할 명령들을 순서대로 써 놓은 것이다. 어떤 방법으로 하느냐에 포커싱 ex) 웹 페이지를 만들 때, 어느 DOM에 접근해서 그 DOM의 Text를 어떻게 바꾸고 그 DOM의 어느 속성이 어떤 값일 때는 이렇게 동작하게 해라 라는 식의 프로
14.[데브코스] 2주차 회고

힘든 2주가 지났다.알고리즘에 대해 학습하는데 개념은 이해했지만 구현이나 문제에 적용시키기가 어려웠다.프로그래머스 코딩테스트 3~4단계 문제를 실습 문제로 풀었는데 풀지 못하였다. 아주 절망적인 한 주였다😂알고리즘에 약해서 프로그래머스 0단계부터 차근차근 풀어나갈 계
15.[데브코스] 3주차 회고

3주차에는 간단한 TodoList App을 만들었다. HTML으로 화면을 그리는게 아니고 JS만으로 화면도 그리고 TodoList 기능도 만들었다. 처음으로 JS만으로 DOM 조작을 통해 화면을 그리려고 하니 흥미로웠다. append(), createElement(),
16.[데브코스] 4~5주차 회고

노션클로닝..
17.Infinite Scroll

무한 스크롤은 이미지나 컨텐츠의 길이 또는 갯수가 많을 때, 한번에 다 보여주지 않고 사용자가 마지막 컨텐츠를 볼 때 쯤 다음 컨텐츠가 있으면 불러오는 방식이다Facebook, Instagram같이 게시물들을 한번에 보여주지 않고 사용자가 게시물을 보려고 계속해서 스크
18.Drag & Drop

오늘은 라이브러리가 아닌 JS만으로 Drag & Drop을 구현해보자Drag & Drop을 구현하기 위해서는 해당 document에 draggable 속성을 줘야한다.Drag & Drop에 필요한 이벤트와 메서드가 있다.다양한 이벤트가 있지만 여기서는 4가지만 사용해본
19.[데브코스] 6주차 회고

6주차는 지금까지 JS의 기본기를 마무리하는 한 주였다. 고양이 사진첩 만들기, 고양이 사진 검색기 만들기, Drag & Drop 실습을 통해 지금까지 학습한 JS를 실습을 통해 다시 한번 복기하였다. 6주차부터 CSS 심화에 들어갔다.고양이 사진첩 만들기 실습은 폴더
20.[데브코스] 7주차 회고

7주차에서는 6주차의 CSS 심화 연장선과 Vue 기초에 대해 학습하였다. CSS 심화는 SCSS로 이어나갔으며 Vue는 라이프사이클과 기초 문법에 대해 학습하였다. 7주차 과제는 SCSS와 BEM을 이용해 반응형 웹사이트를 클론 코딩하는 것이었다. 유튜브, 네이버 등
21.[데브코스] 8주차 회고

8주차는 너무 바빴다.. 그래서 회고도 밀렸...😅이번주는 npm 설치, webpack 설정 등 다양한 세팅부터 시작하여 vue router, vuex, netlify로 배포까지 vue의 심화학습을 진행했다.8주차 과제로는 영화 api를 가져와 화면에 보여주는 과제를
22.[데브코스] 9주차 회고

엄청 바빴던 지난주가 지나가고 이번 9주차는 쉬어가는 한 주가 되었다. vue에서 빠르게 넘겼던 강의들도 다시 한번 더 들어보고 급하게 시간에 쫓겨 온 지난 데브코스를 한번 돌아보는 시간을 가졌다. 코드 리뷰도 하면서 지난 강의도 다시 들어보면서 데브코스의 방학기간을