들어가기 앞서
HTTP 특징
- 클라이언트 서버 구조: 클라이언트 Request, 서버 Response 구조
- stateless: 서버가 클라이언트의 상태를 보존하지 않음-> 무한한 서버 증설 가능(서버에서 데이터를 가지고 있지 않기 때문)
- 장엄: 서버 확장성 높음
- 단점: 클라이언트가 추가 데이터 전송
- connectionless: 최소한의 자원 사용
- HTTP 메세지를 주고 받음
❗ 어느 브라우저에서 요청을 했는지 서버에서 알 수 없어 쿠키가 탄생 ❗
쿠키🍪

쿠키
- 어떤 웹 사이트에 들어갔을 때, 서버가 일방적으로 클라이언트에 전달하는 작은 데이터
- 서버가 웹 브라우저에 정보를 저장하고 블러올 수 있는 수단
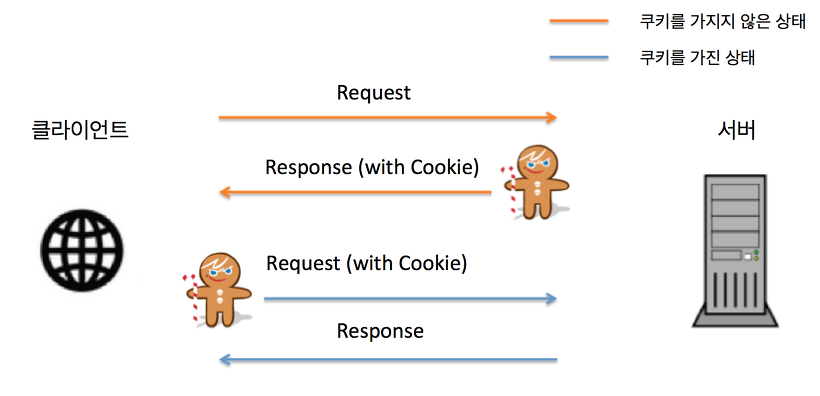
- 해당 도메인에 쿠키가 존재하면 웹 브라우저는 도메인에게 HTTP 요청시 쿠키를 함께 전달
쿠키의 용도
- 인증
- 개인화
- 방문자들의 상태 체크
=> 장시간 보존해야하는 정보 저장에 적합
쿠키의 특징
- 브라우저가 종료되어도 만료기간이 지나지 않으면 클라이언트에서 보관
- 쿠키는 이용자에 대한 정보를 담음 (브라우저에 저장)
- 쿠키는 서버와 클라이언트 간 지속적인 데이터 교환을 위해 만들어짐 -> 서버로 계속 전송됨
- 근데 서버에 불필요한 데이터들이 존재 -> 이것들을 이제 로컬스토리지와 세션에 저장
쿠키 설정- set-cookie
- 쿠키: 키:값으로 이루어져있다.
- 응답 헤더에 담으면 브라우저가 알아서 쿠키 저장
- Domain: 서버와 요청의 도메인이 일치하는 경우 쿠키 전송
- Secure: HTTPS 프로토콜에서만 쿠키 전송 여부 결정
- SameSite: CORS 요청의 경우 옵션 및 메서드에 따라 쿠키 전송 여부 결정
- Expires / MaxAge: 쿠키 수명 결정 (MaxAge 사용시 Expires는 무시)
- HTTPOnly 스크립트의 쿠키 접근 가능 여부 결정
쿠키의 취약점
- XSS(Cross-Site Script) 공격을 당할 수 있다
- script 태그, JS를 이용해 쿠키 값을 탈취당할 수 있다.
❗ 클라이언트가 쿠키를 보내도 서버는 그 주인을 모른다 이를 해결하기 위해 세션이 나왔다 ❗
세션
세션: 세션은 여러 페이지에 걸쳐서 사용되는 클라이언트의 상태 정보를 일정하게 유지시키는 기술
특징
- HTTP Session Id를 식별자로 사용자를 구분
- 클라이언트는 HTTP Session Id를 쿠키 형태로 저장
- 서버 자체적으로 기록하고 관리
- 일회성 로그인
- 윈도우, 탭 종료시 사라짐
- 쿠키보다 보안은 좋지만 서버 메모리를 많이 차지함
- 세션 ID를 받아 인증상태 유지
- 쿠키와 달리 서버에 사용자 정보 저장 (보안성 굿)
출처
프로그래머스 데브코스
