JS 엔진

자바스크립트는 싱글 스레드이다.
자바스크립트는 하나의 Call Stack이 존재한다.
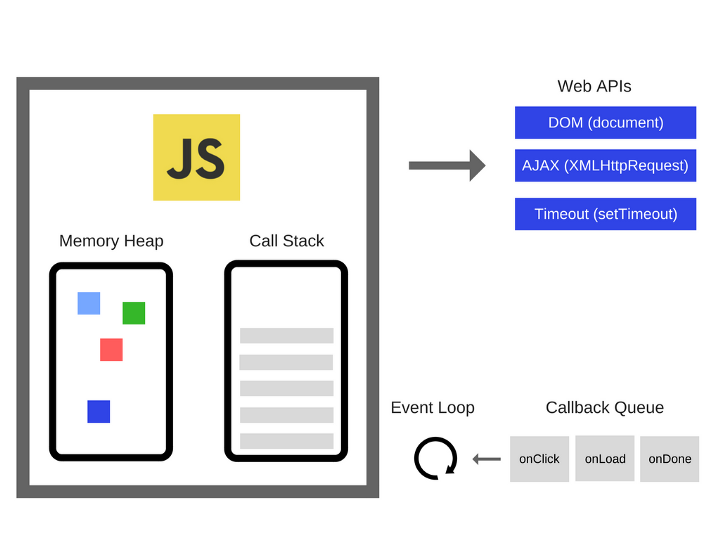
JS 엔진과 브라우저

- JS엔진에는 Memory Heap과 Call Stack만 존재한다.
- Web APIs와 이벤트 루프는 브라우저나 NodeJS에서 관리한다.
- Web APIs는 클릭과 같은 DOM 조작 이벤트, AJAX의 통신, Timeout은 브라우저에서 제공하는 API다.
- JS 엔진은 싱글 스레드이지만 브라우저는 멀티 스레드이기 때문에 비동기적인 동작을 할 수 있다.
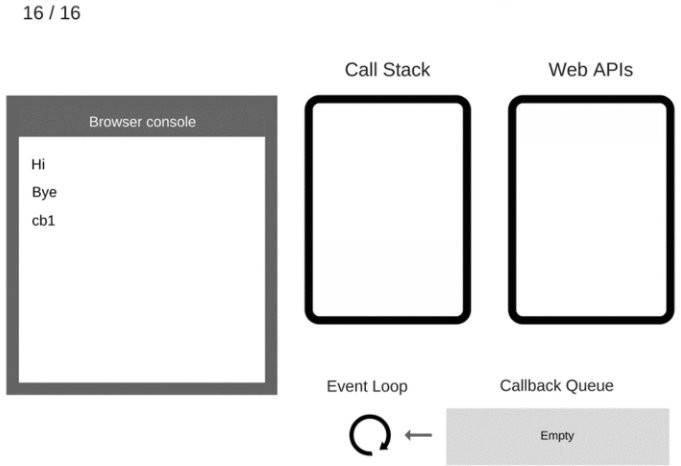
이벤트 루프
이벤트 루프의 역할은 Callback Queue와 Call Stack을 항상 주시하고 있다.
만약 Call Stack이 비어있고 Callback Queue에 콜백함수가 존재한다면 이벤트 루프를 통해 콜백함수를 Call Stack으로 이동시킨다.
console.log('Hi');
setTimeout(function cb1() {
console.log('cb1');
}, 5000);
console.log('Bye');
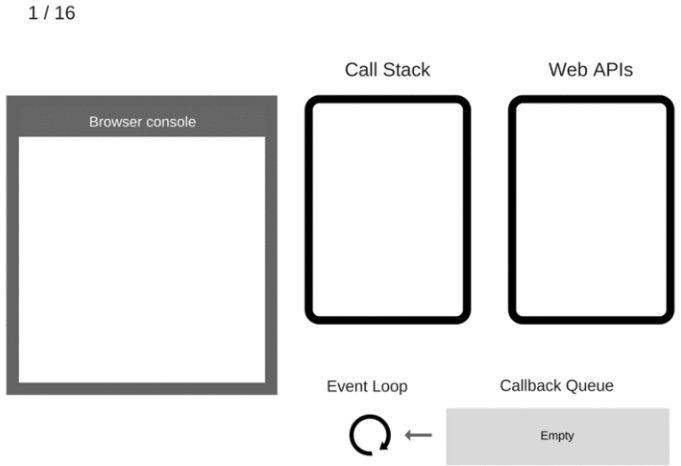
1. 스크립트, JS가 실행되면 전역 스코프에서 순차적으로 실행된다.
2. console.log('Hi'); 실행
- console.log가 제일 먼저 실행되고 Call Stack에 쌓인다.
- console.log()가 실행되면 브라우저에 Hi가 나타나고 console.log는 할일을 다 했기 때문에 Call Stack을 빠져나온다
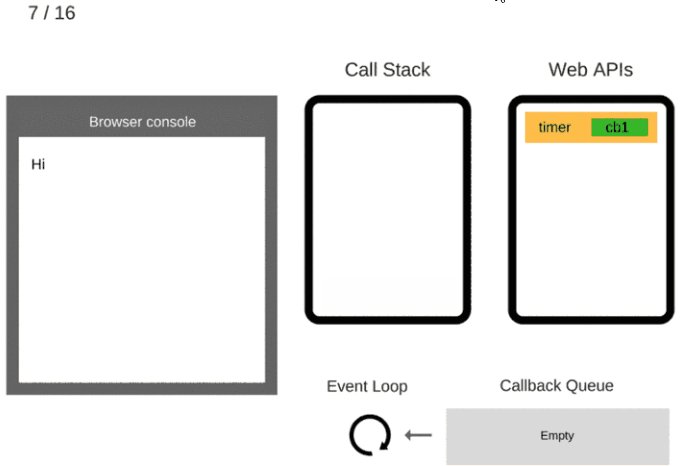
3. 다음 코드인 setTimeout 실행
- setTimeout이 Call Stack에 쌓이고 브라우저 내부적으로 Web APIs가 실행된다. setTimeout은 Web APIs의 Timer에 의해 Web APIs에 올라가게 된다.
- setTimeout은 특별히 실행할 로직이 없기 때문에 Call Stack에서 빠져나온다.
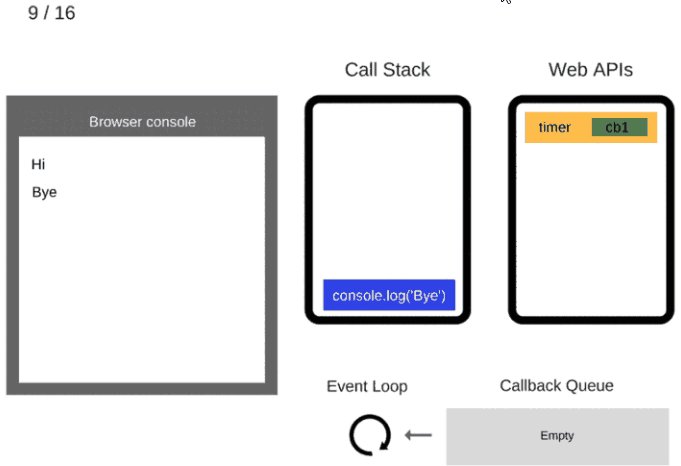
4. 다음은 console.log('Bye'); 실행
- console.log가 Call Stack에 쌓이고 브라우저에 console을 찍고 임무를 다 수행했기 때문에 Call Stack에서 빠져나온다.
5. 5초가 지난 후에 Web APIs에서 콜백 함수를 Queue에 올린다.
- queue에 들어간 콜백함수는 이벤트 루프를 통해 Call Stack에 쌓이게 된다.
- 이때 Call Stack이 비어있지 않으면 queue에 남아있는다.
