브라우저와 DOM
브라우저
DOM 블로깅
이전에 브라우저와 DOM에 대해 정리한 글이다.

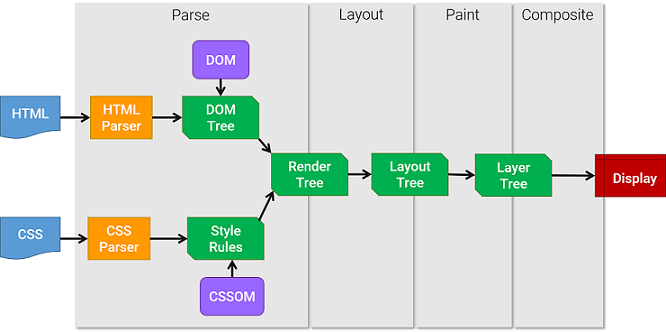
DOM에 변화가 생기면 렌더 트리를 재생성하고 레이아웃을 만들고 페인팅하는 과정을 변화할 때마다 반복한다. SPA에서는 DOM의 변화가 빈번하게 일어나는데 변화가 일어날 때마다 위 과정이 반복되니 연산도 많아지고 비효율적으로 브라우저가 돌아가 좋지않은 UX를 제공할 수 있다.
이를 방지하기 위해 Virtual DOM이 탄생했다.
Virtual DOM
Virtual DOM은 가상의 DOM으로 변화된 내용을 실제 DOM에 바로 적용시키는 것이 아니라 Virtual DOM이라는 가상 공간에 먼저 적용시키고 나중에 한번에 실제 DOM에 적용시키는 것이다. 이렇게 Virtual DOM을 사용하면 실제 DOM에는 1번만 변화가 일어나게 할 수 있으며, 실제 DOM과 Virtual DOM의 비교를 통해 전체가 아닌 변화된 부분만 실제 DOM에 적용할 수 있다. 이는 연산 양을 줄이고 성능을 개선할 수 있다는 의미이다.
DOM Fragment
Virtual DOM 없이 DOM fragment를 이용해서 실제 DOM에 변화를 한번만 줄 수 있기도 하다.
DocumentFragment
Document의 가벼운 버전으로 브라우저에 있는 실제 DOM트리 구조의 일부가 아니며 이로 인해 DocumentFragment에 변경이 생겨도 실제 DOM트리에는 아무 영향을 주지 않아 리플로우도 방지할 수 있다.
<ul id="todo"></ul>const list = document.querySelector('#todo')
const todos = ['study', 'TIL', 'review', 'workout']
const fragment = new DocumentFragment()
todos.forEach((todo) => {
const li = document.createElement('li')
li.textContent = todo
fragment.appendChild(li)
})
list.appendChild(fragment) // 변경 내용을 실제 DOM에 한 번에 추가

그럼에도 Virtual DOM을 사용하는 이유
DOM Fragment에 하나하나 작업하지 않고 Virtual DOM을 통해 자동화하고 추상화하기 위해 사용한다. 직접 Dom Fragment를 통해 변경한다면, 어느 부분이 바뀌었고 어느 부분은 그대로 유지하는지 개발자 스스로가 판단해야하지만 Virtual DOM은 자동으로 감지하여 알려준다.
직접 DOM에 접근하는 것은 지양해야한다.
