태그 목록
- 전체보기(20)
- open source(3)
- React(3)
- useState(3)
- cors(2)
- nextjs(2)
- tiptap(2)
- render(2)
- Reconciler(1)
- usequery(1)
- GPT(1)
- 환율(1)
- RaF(1)
- API(1)
- link(1)
- requestAnimationFrame(1)
- npm(1)
- pre-render(1)
- merge(1)
- rebase(1)
- http(1)
- prismJs(1)
- linked list(1)
- aws lambda(1)
- lowlight(1)
- toss(1)
- TanStack(1)
- debounce(1)
- debounceClick(1)
- npm start(1)
- EventLoop(1)
- tailwind(1)
- env(1)
- CI/CD(1)
- error(1)
- https(1)
- codeblcok(1)
- npmrc(1)
- CSS in JS(1)
- OpenAI(1)
- commit(1)
- react-query(1)
- timer(1)
- CSS(1)
- Sass(1)
- hook(1)
- CSR(1)
- SSR(1)
- tailwindCSS(1)
- codeblock(1)
- ssg(1)
- styled component(1)
- squash(1)
- useMutation(1)
- stash(1)
- Slash(1)
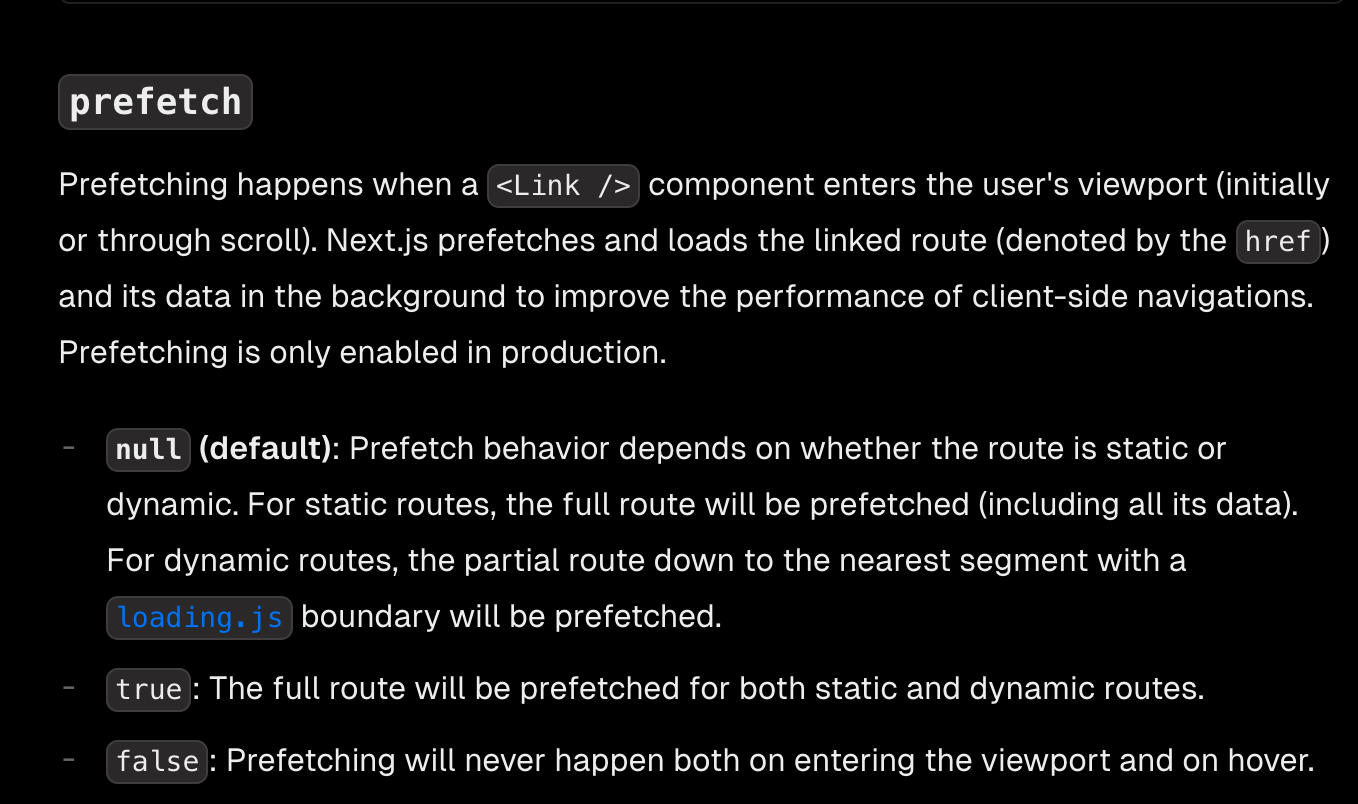
- prefetch(1)
- git(1)
- react-quill(1)
전체보기 (20)open source(3)React(3)useState(3)cors(2)nextjs(2)tiptap(2)render(2)Reconciler(1)usequery(1)GPT(1)환율(1)RaF(1)API(1)link(1)requestAnimationFrame(1)npm(1)pre-render(1)merge(1)rebase(1)http(1)prismJs(1)linked list(1)aws lambda(1)lowlight(1)toss(1)TanStack(1)debounce(1)debounceClick(1)npm start(1)EventLoop(1)tailwind(1)env(1)CI/CD(1)error(1)https(1)codeblcok(1)npmrc(1)CSS in JS(1)OpenAI(1)commit(1)react-query(1)timer(1)CSS(1)Sass(1)hook(1)CSR(1)SSR(1)tailwindCSS(1)codeblock(1)ssg(1)styled component(1)squash(1)useMutation(1)stash(1)Slash(1)prefetch(1)git(1)react-quill(1)

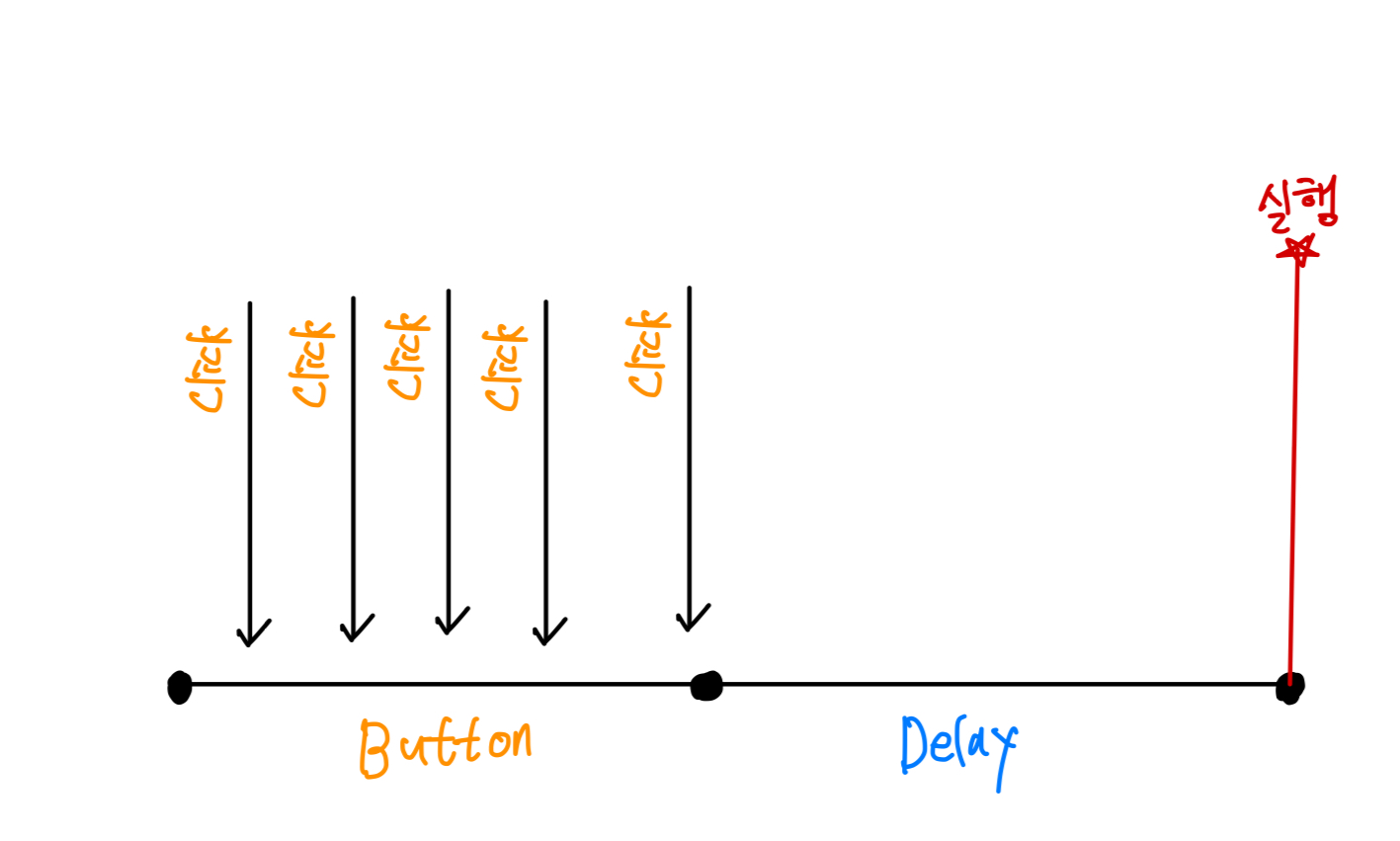
DebounceClick 컴포넌트를 알아보자 (feat. toss/slash)
debounce에 대해 간략히 알아보며 toss slash 라이브러리에 있는 debounceClick 컴포넌트를 분석해 봅시다.
2024년 5월 26일
·
0개의 댓글·
0
터미널에 npm start 를 치면 무슨일이 발생할까?
매번 npm start로 리액트 서버를 키지만 어떤과정이 일어나고 있는지 알고 계신가요?
2024년 4월 28일
·
0개의 댓글·
0
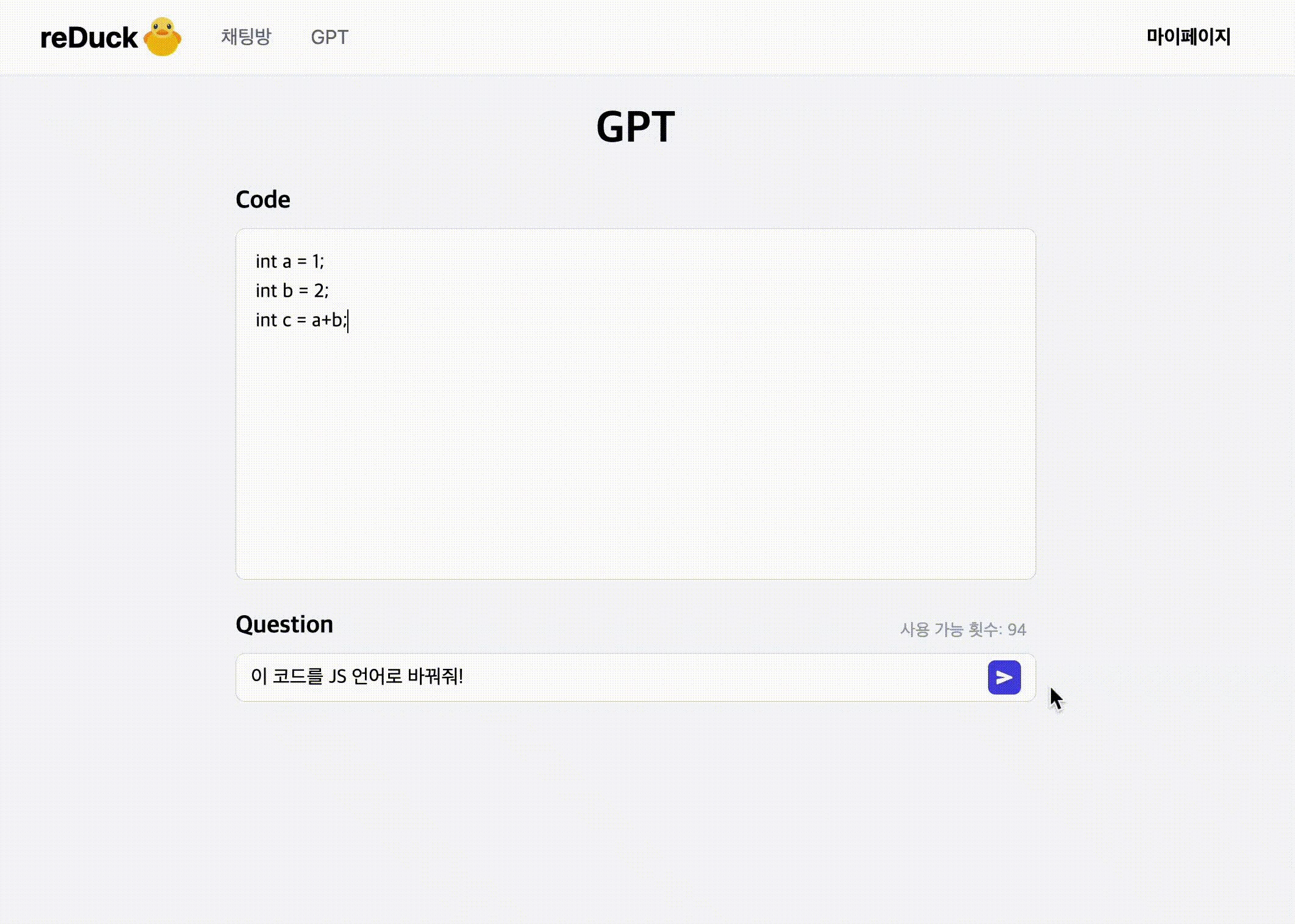
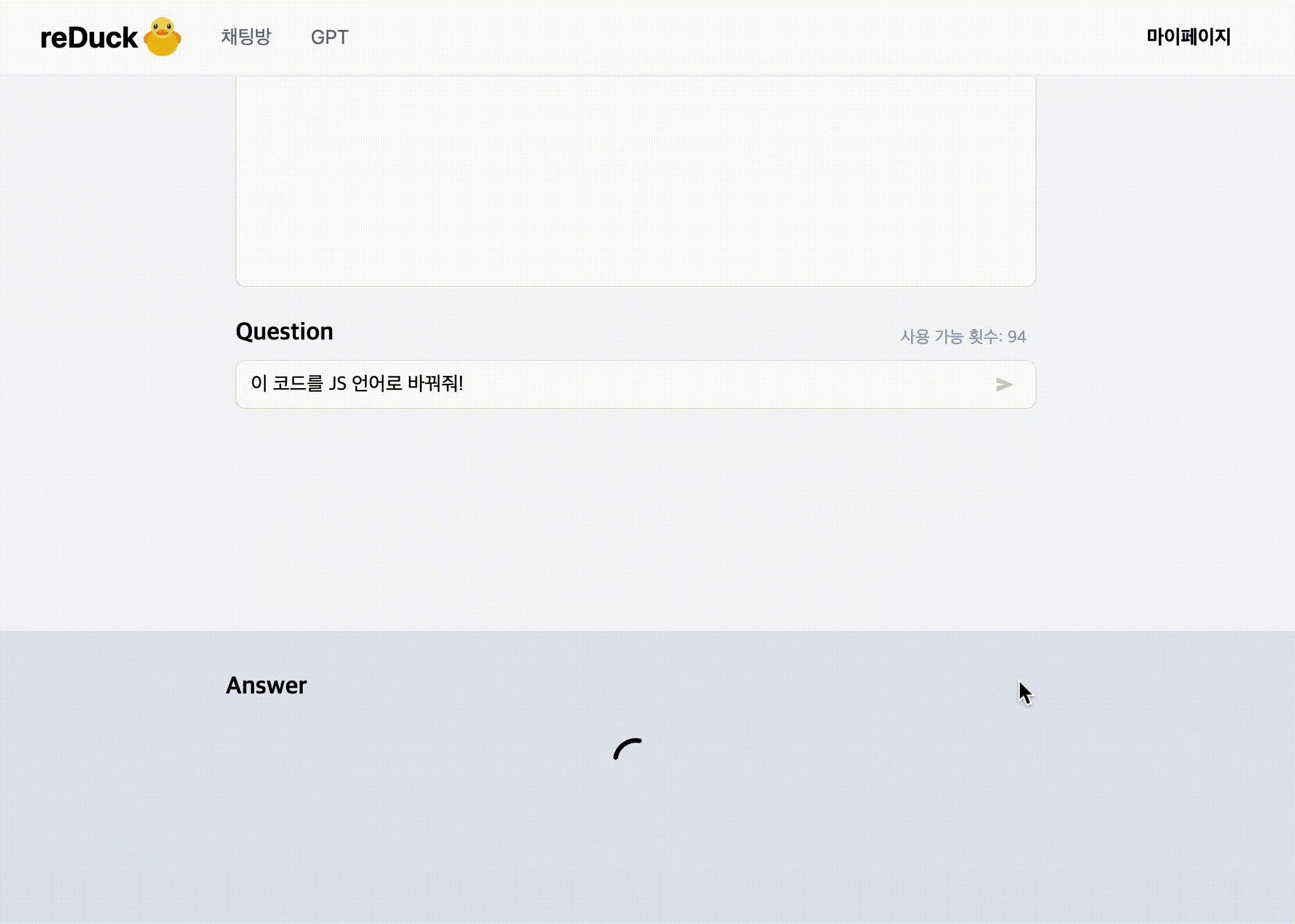
GPT 기능 구현 후 빌드 Error 해결 과정기
OPEN AI 의 API를 이용하여 GPT 기능을 구현해 보았다. 로컬 환경에서는 잘 실행되지만 빌드 환경에서는 에러가??
2023년 10월 23일
·
0개의 댓글·
2
공공 데이터 API를 통해 환율을 받아오자
개인 프로젝트 진행 중 **환율 정보**를 받아와야 하는 케이스가 생겼다. 공공 데이터의 경우 단순히 URL로 데이터를 요청해서 받아오는 경우 보다 복잡해서 정리해 보려고 한다!
2022년 7월 27일
·
0개의 댓글·
3