
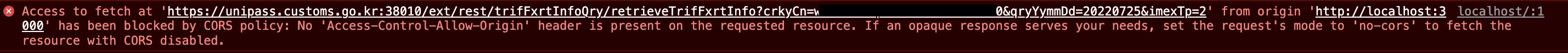
웹 개발자라면 한번쯤은 봤을만한 CORS 정책을 정리해 보려고 한다.
우리는 개발을 하다보면 수많은 에러를 겪는다.
그럴때 마다 해결에만 초점을 두는 것은 안좋은 습관이라 생각이 들고 그 에러가 뜬 근본적인 이유에 대해 생각해볼 필요가 있는거 같다.
주변 동료나 면접에서 어떠한 에러 관련 질문이 들어왔을때 직접 근본적인 이유에 대해 고민해보았던 부분과 단순히 해결만 했던 부분에 있어서 답변 수준은 확실하게 다르다고 느꼈다.
그럼 지금부터 근본적인 이유를 알아보자!
CORS(Cross-origin resource sharing)

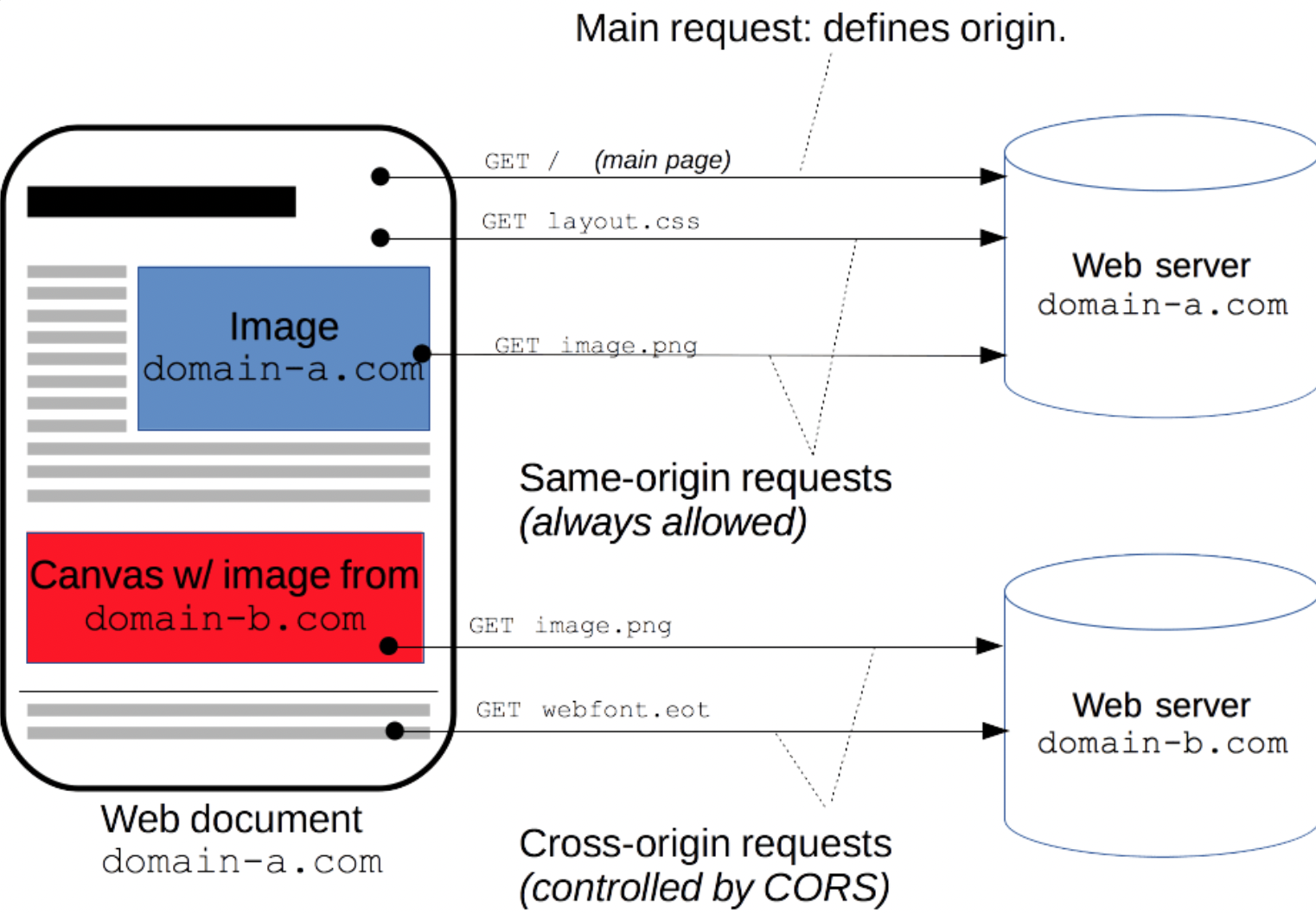
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다. 웹 애플리케이션은 리소스가 자신의 출처(도메인, 프로토콜, 포트)와 다를 때 교차 출처 HTTP 요청을 실행합니다.
위의 정의에서 출처 라는 부분이 무슨말일까?
출처(Origin)
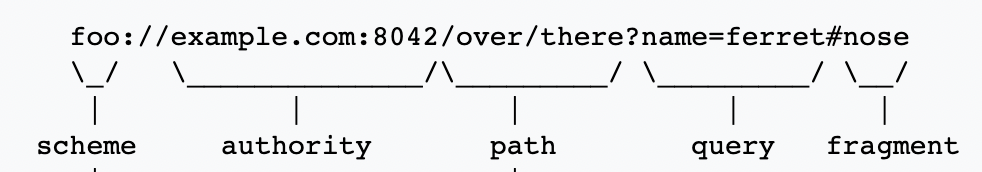
웹 콘텐츠의 출처(origin)는 접근할 때 사용하는 URL의 스킴(프로토콜), 호스트(도메인), 포트로 정의됩니다. 두 객체의 스킴, 호스트, 포트가 모두 일치하는 경우 같은 출처를 가졌다고 말합니다.
위의 정의에서도 모르는 용어가 팍팍 나온다... 스킴, 호스트, 포트 를 알아보자.

구글(https://www.google.com/)의 URL를 기준으로 위의 예시에 대입을 해보자.
스킴(프로토콜) : https
호스트(도메인) : www.google.co.kr
포트 : 443(생략)
포트는 스킴이 http일경우 80, https 일 경우 443 이라고 한다.
그래서 https://www.google.com:443/ 으로 접속을 해도 https://www.google.com/ 와 같다.
그럼 이제 우리는 출처가 같다는 말을 이해할 수 있다. 구글과 같은 출처를 가진것은 https://www.google.com/~~~~ 와 같다고 할 수있다.
다른 출처의 예제

SOP(동일 출처 정책)
그럼 왜 동일한 출처를 가진 경우에는 안전하고 다른 출처를 가진 경우 자원을 접근할 때 문제가 생겨 CORS 가 발생할까?
예를 들어보자
정상적인 클라이언트 출처 : https://kakao.com
정상적인 서버 출처 : https://kakao.com
해커 클라이언트 출처 : https://kakaoHacked.com
- 유저가 해커의 클라이언트(kakaoHacked)에 실수로 들어갔다고 하자 (
필자의 어렸을때 기억으로 넥슨과 UI가 똑같이 만든 해커 사이트에 접속하여 로그인을 한 경우가 있는데 지금 생각해보면 개인정보가 유출 된 것이다.) - 정상적인 클라이언트와 UI가 같아 아무 의심 없이 로그인을 한다.
- 정상적인 서버에서 로그인 요청을 받았다. 하지만 이 요청의 출처는 해커(kakaoHacked) 이므로 리소스를 제공해 주지 않는다. (만약 다른 출처에도 리소스를 제공해준다면 유저의 개인정보는 해커의 손에 들어갈 것이다.)
해결책
하지만 다른 출처를 가진 경우에도 리소스를 공유해야 하는 경우가 있지 않은가?
그럴 경우에 서버에서 Access-Control-Allow-Headers 에서 예외적으로 허용해 줄 출처를 설정한다.
설정해 주지 않은 상태에서 출처가 다른 어플리케이션 끼리 공유 할때 CORS 정책을 브라우저에서 알려주는 것이다.
또 다른 방식으로는 프록시 서버를 설정하여 클라이언트 <-> 서버 가 아닌 클라이언트 <-> 프록시 서버 <-> 서버 와 같이 중간에 프록시 서버를 두어 중개 역할을 하는 것이다.
참고
https://developer.mozilla.org/ko/docs/Web/HTTP/CORS
https://developer.mozilla.org/ko/docs/Glossary/Origin
https://johngrib.github.io/wiki/why-http-80-https-443/
