React
1.React는 왜 쓸까?

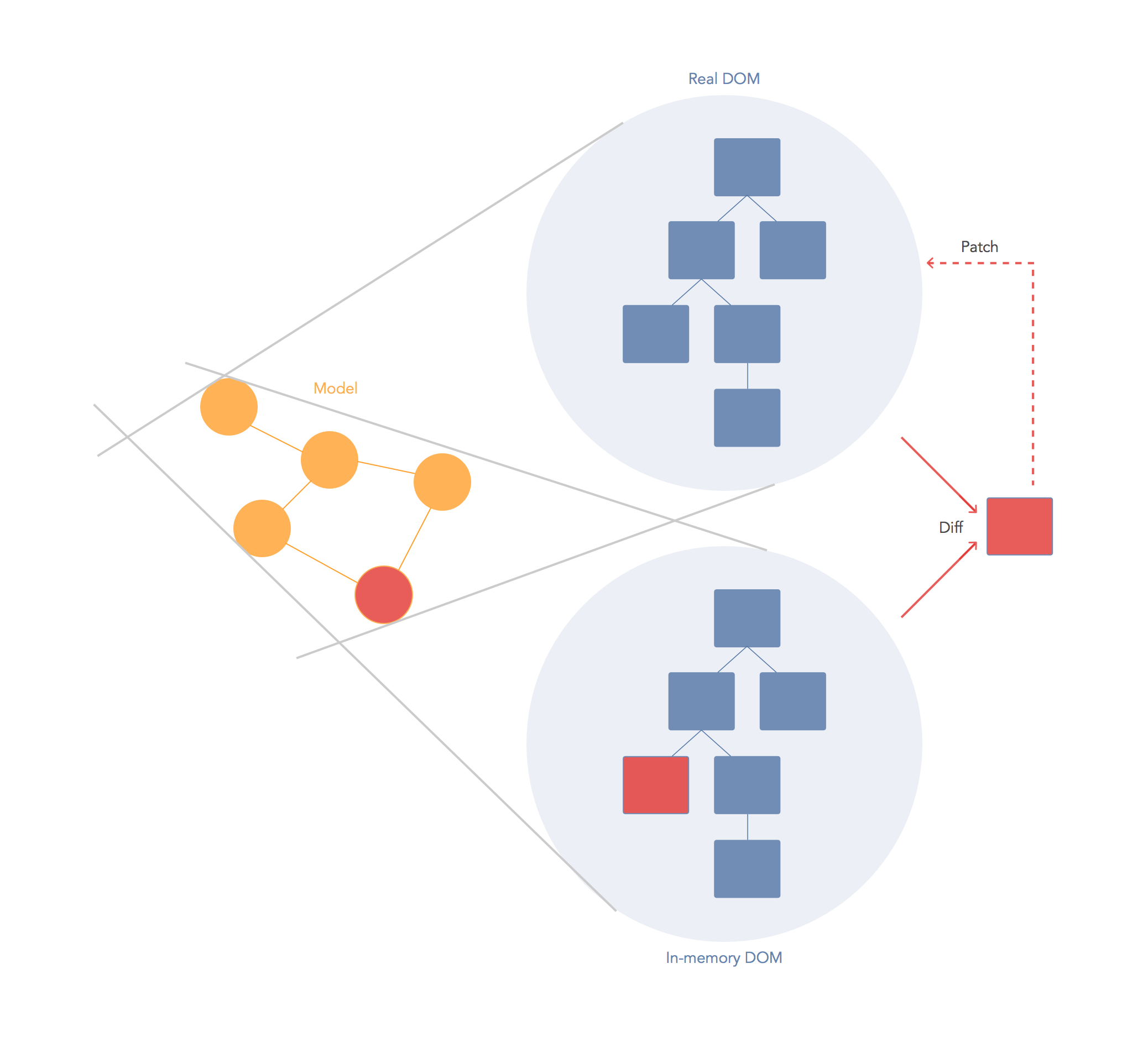
아래 소스는 버튼클릭에 따른 숫자 증감을 수행하는 페이지다.script를 보면, 각각 버튼 Dom 객체에서 +,- 버튼을 누르면 h1 태그의 DOM객체의 텍스트값을 가져와 숫자를 1씩 증가또는 1씩 감소시키는 클릭 이벤트다※ DOM 은 HTML에서 요소정보들에 대한
2021년 4월 30일
2.React 작업환경 설정

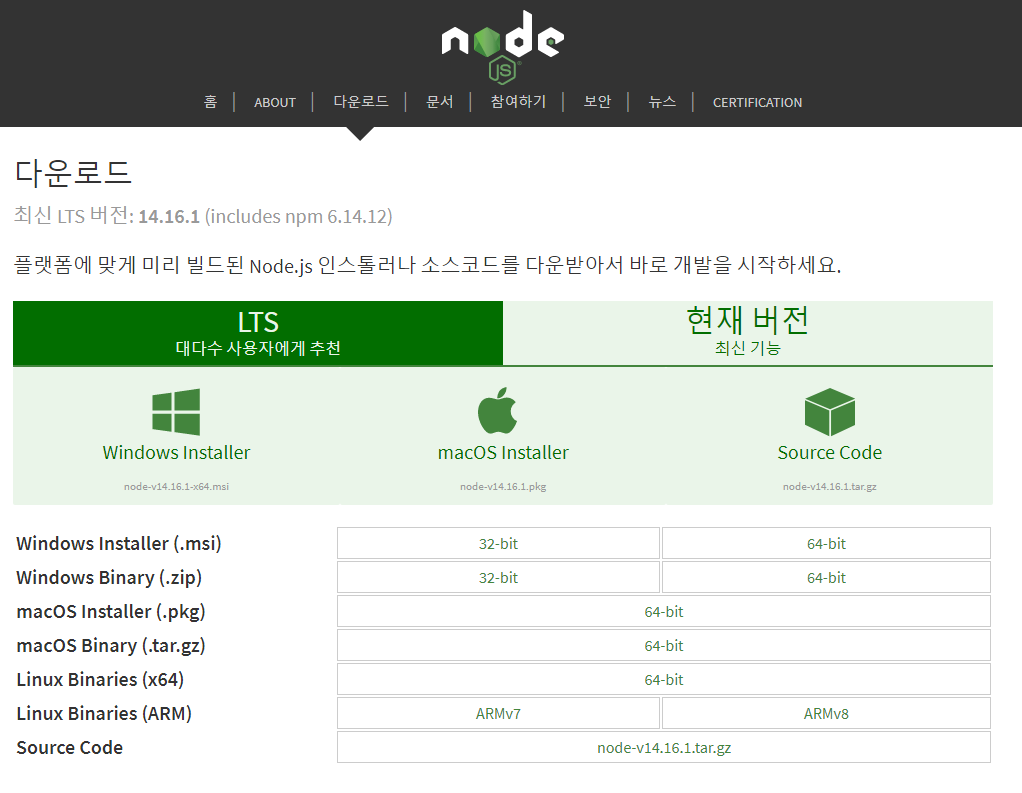
이번시간에는 React 작업 환경 설정과 간단한 컴포넌트를 만드는 시간을 가져보겠습니다. 참고 1.
2021년 5월 1일
3.JSX

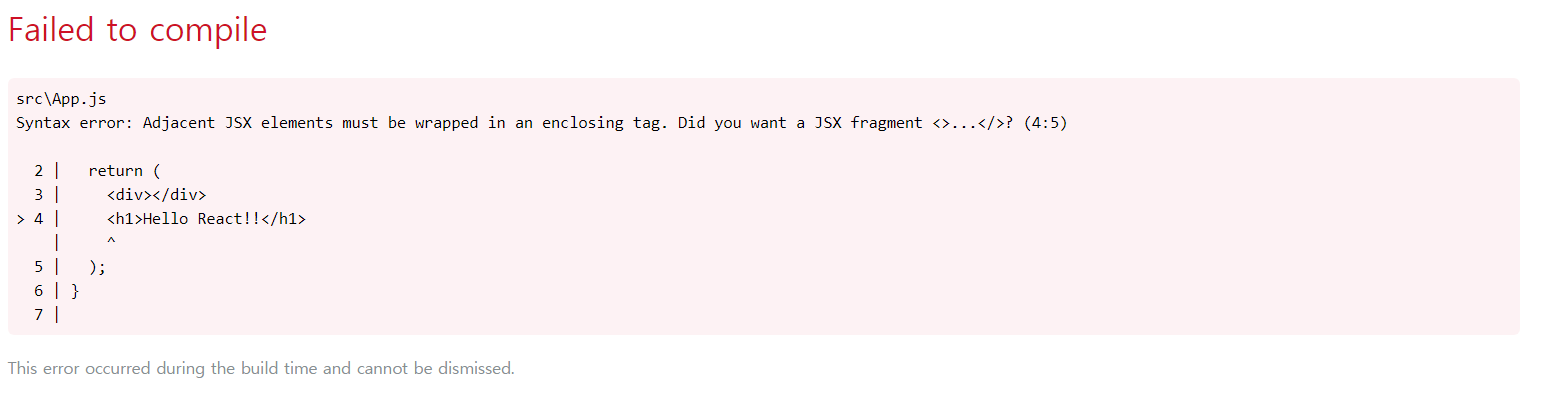
1.JSX란? React에서 컴포넌트 생김새를 정의할떄 사용하는 문법입니다. XML형태의 코드로 작성이 되며, Babel이라는것을 이용해 JS로 변환이 됩니다. https://babeljs.io/ 에서 Try it out 메뉴로 들어가시면, 왼쪽구역에서 {}안에 X
2021년 5월 2일
4.React props를 이용해 값 전달하기

본 내용은 패스트캠퍼스 온라인 프론트엔드 개발 올인원 패키지 with React Online. 리엑트 강좌인 . props 를 통해 컴포넌트에게 값 전달하기 의 내용을 복습하는 차원에서 작성된 포스팅입니다. props는 properties의 줄임말입니다. 컴포넌트를
2021년 5월 2일