위 내용은 패스트캠퍼스 온라인 강의 프론트엔드 개발 올인원 패키지 with React Online.의 React강의 내용에서 나온 내용을 작성한것입니다.
이번시간에는 React 작업 환경 설정과 간단한 컴포넌트를 만드는 시간을 가져보겠습니다.
1.React 작업환경 설정
1) NodeJS
브라우저가 아닌 환경에서도 JS를 실행할수있는 플랫폼입니다..
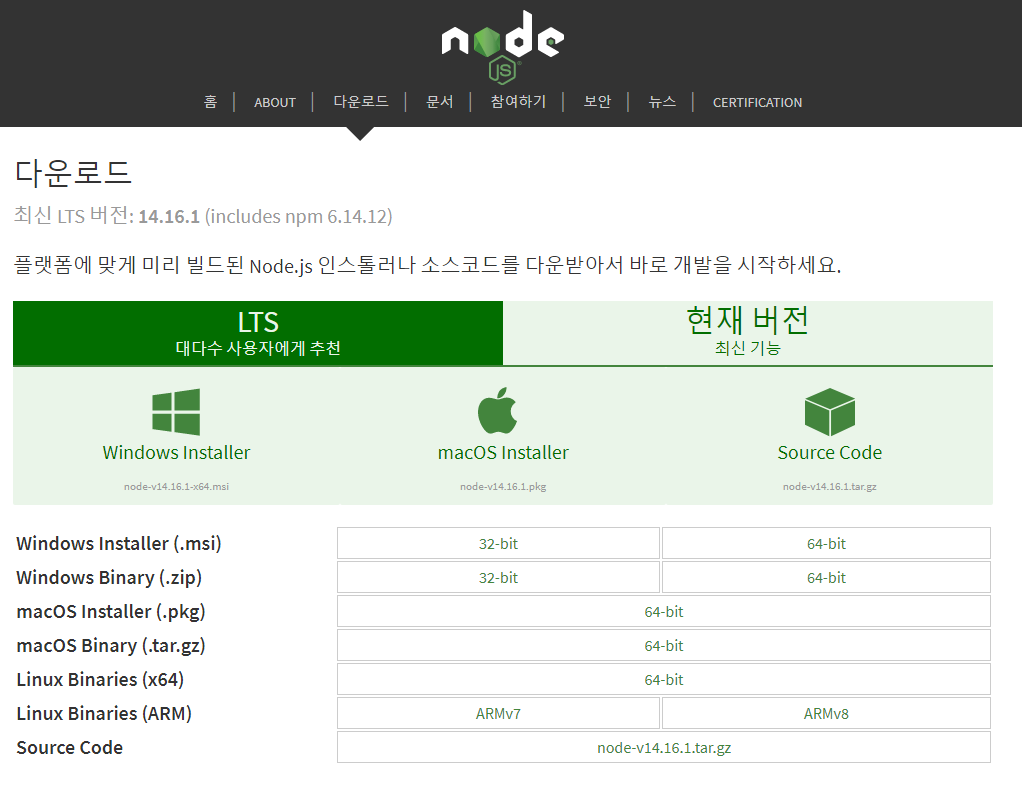
https://nodejs.org/ko/download/ 으로 접속하면 아래 이미지처럼 나오는데 LTS와 최근버전중 어떤것을 다운받을지 선택할 수 있습니다.. LTS가 안정화된 버전이기떄문에 LTS 버전으로 운영체제에 맞게 설치하면 됩니다.

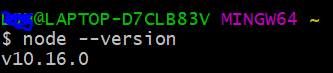
설치후에 cmd를 통해 node --version을 입력해서 다음과 같이 나온다면 정상적으로 설치완료가 된겁니다.

2)Yarn
JS 패키지를 관리하는 도구입니다. NodeJS설치시 NPM이라는것도 같이 나오기때문에 NPM에 적응이 됐거나 설치가 어렵다면 NPM을 사용해도 괜찮습니다.
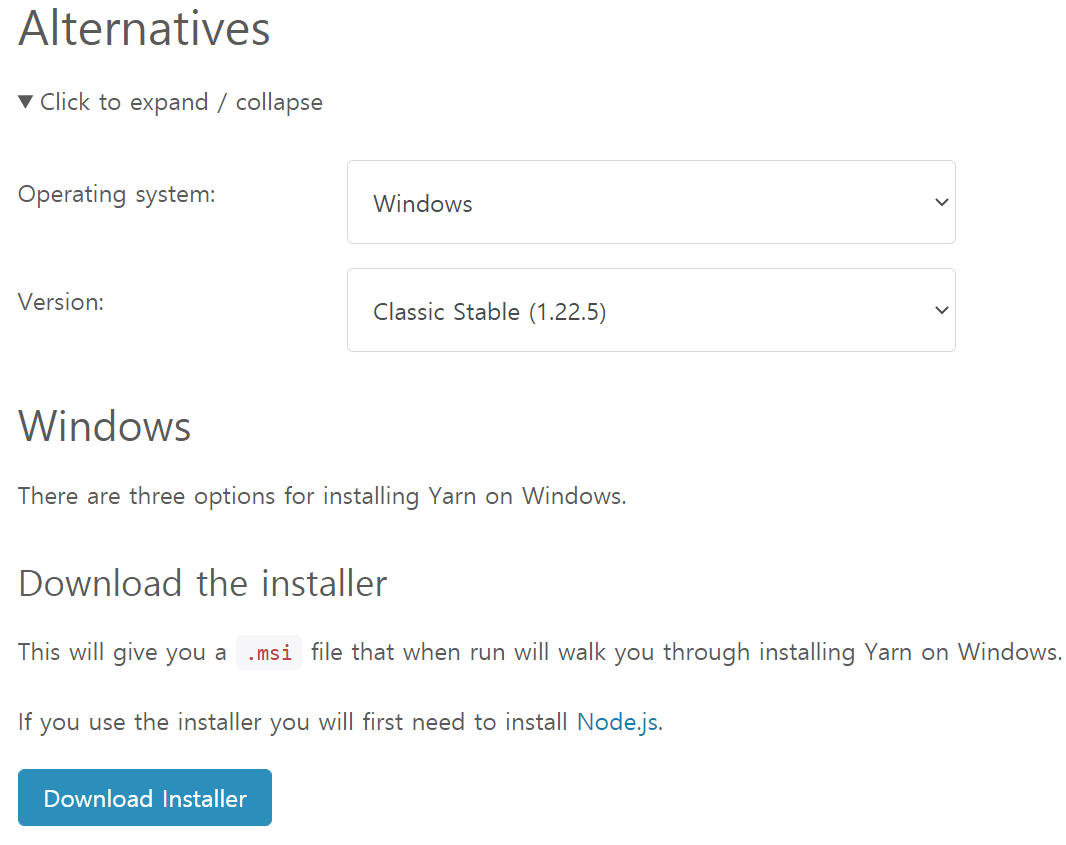
https://classic.yarnpkg.com/en/docs/install#windows-stable 로 접속을한후에 Alternatives 아래에 있는 Click to expand / collapse 를 클릭하면, 운영체제에 맞는 설치파일을 다운 받을수 있습니다.

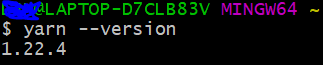
NodeJS와 같이 설치후에 cmd 창에 들어가서 yarn --version을 입력하여 버전이 아래와 같이나오면 설치가 완료되었습니다.

3)에디터
대표적인 에디터는 VSCode이며, 그외에 Atom, WebStorm으로도 React개발을 할 수있습니다.
VSCode 공식 홈페이지인https://code.visualstudio.com/ 으로 접속하여 운영체제에 맞게 설치파일을 다운로드하여 설치하면됩니다.

2.React 프로젝트 만들기
우선 프로젝트를 만들 폴더를 만들껀데, 저는 D:\project\react-project\react-tutorial 여기서 진행할 예정입니다.
이후에 CMD창을 열고 프로젝트를 만들 위치로 접근한다음
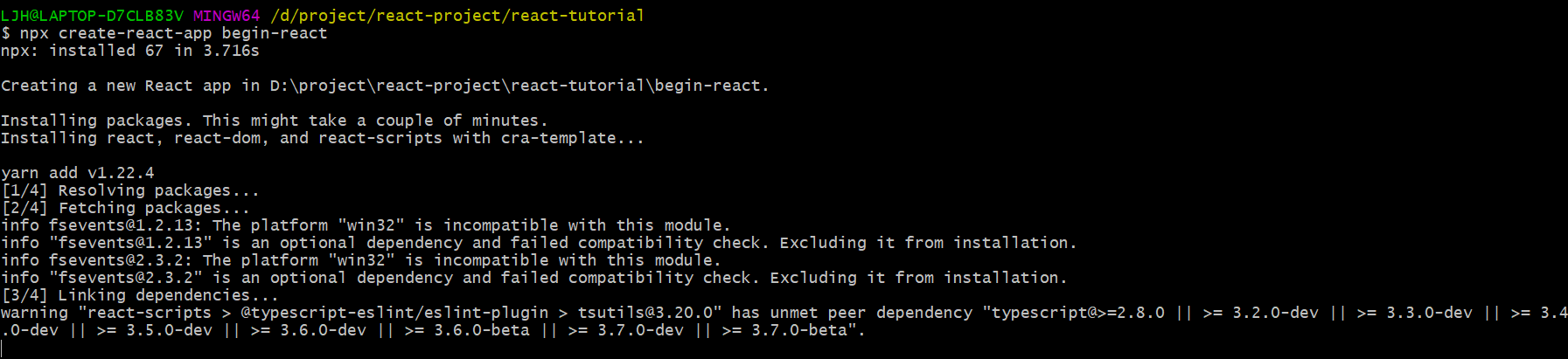
npx create-react-app begin-react을 입력합니다. 실행후 잠깐 기다리시면 begin-react라는 폴더가 생성되면서, 프로젝트가 생성된것을 확인하실수 있습니다.


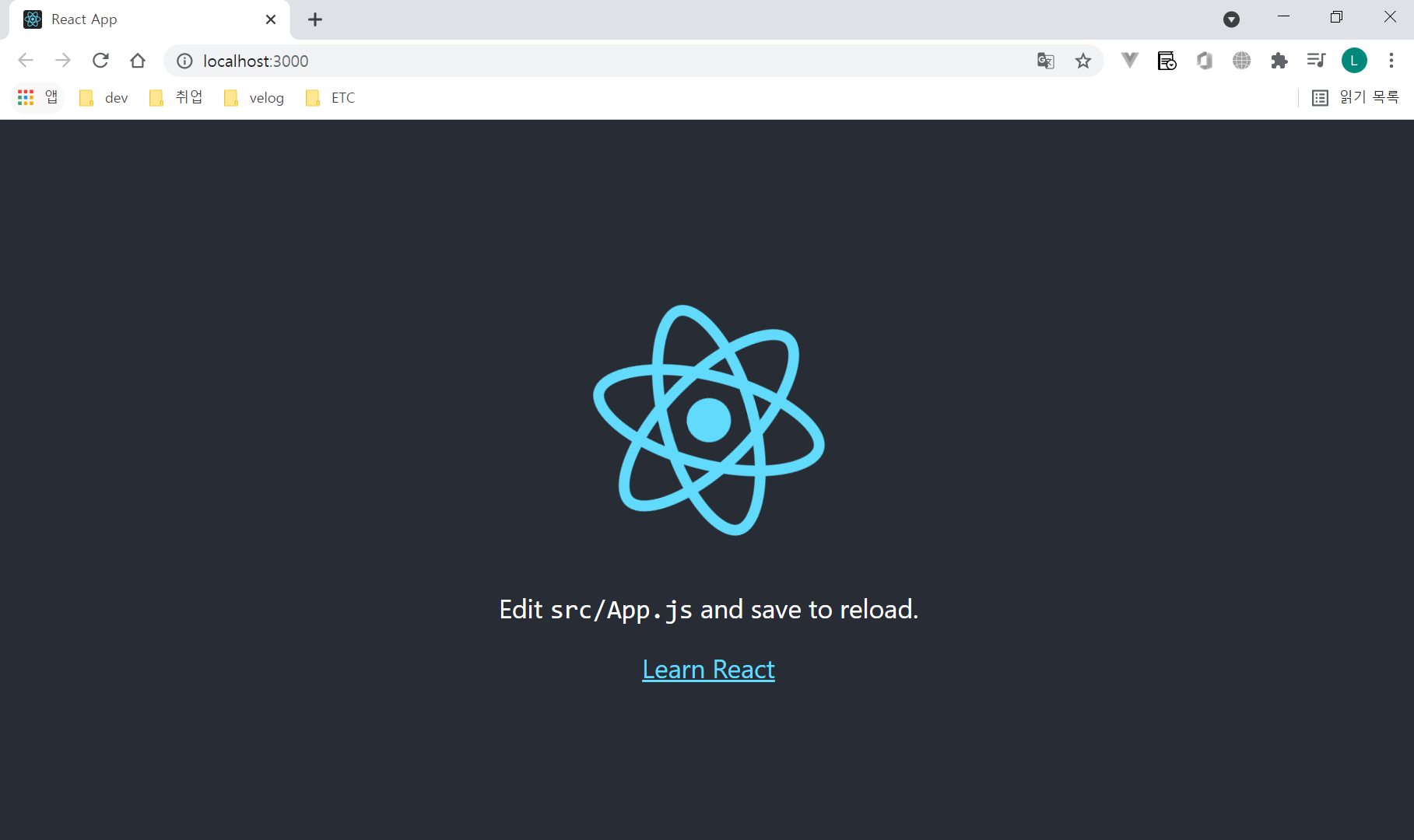
이제 생성된 리엑트 프로젝트로 접근하여 프로젝트를 실행해보겠습니다. cmd창에서 begin-react폴더로 접근을 하여 Yarn이 설치되어있다면 yarn start, NPM사용자분은 npm start를 입력하고 실행하시면 위 캡쳐와 같은 페이지가 뜰껍니다.

참고
1.패스트캠퍼스 강좌 프론트엔드 개발 올인원 패키지 with React Online. 02.작업환경 준비
