위 내용은 패스트캠퍼스 온라인 강의 프론트엔드 개발 올인원 패키지 with React Online.의 React강의 내용에서 나온 내용을 작성한것입니다.
JS 프레임 워크를 쓰는 이유는?
아래 소스는 버튼클릭에 따른 숫자 증감을 수행하는 페이지다.
<!DOCTYPE html>
<html>
<head>
<title>Parcel Sandbox</title>
<meta charset="UTF-8" />
</head>
<body>
<div>
<h1 id="numbers">0</h1>
<button id="minus">-</button>
<button id="plus">+</button>
</div>
</body>
<script>
const minus = document.getElementById("minus");
const plus = document.getElementById("plus");
const number = document.getElementById("numbers");
minus.onclick = () => {
number.innerText = parseInt(number.innerText) - 1;
};
plus.onclick = () => {
number.innerText = parseInt(number.innerText) + 1;
};
</script>
</html>
script를 보면, 각각 버튼 Dom 객체에서 +,- 버튼을 누르면 h1 태그의 DOM객체의 텍스트값을 가져와 숫자를 1씩 증가또는 1씩 감소시키는 클릭 이벤트다
※ DOM 은 HTML에서 요소정보들에 대한 정보를 가진 JS의 객체
위에 예제처럼 단순한 인터랙션(상호교환작용, 클라이언트의 이벤트 전달(클릭 등)과 JS 이벤트의 결과 전달의 상호작용정도로 이해하면 좋을꺼같습니다. ) 을 수행하는 페이지도있지만, 대부분 페이지는 다양한 인터랙션이 자주 발생하고 이에 따라 UI를 자주 변경하는 페이지가 더 많다. 페이지의 인터랙션이 더 많아지면 처리해야할 이벤트, 관리해야할 상태값과 Dom이 다양해질것 이다. 물론 모든 이벤트 상태값관리나 Dom관리를 순수 JS로 소스를 잘 관리하면서 구현할 수 있지만, Dom을 직접 접근하게 되면서 소스코드가 매우 복잡해지고, 결국은 유지보수가 힘들어질 것이다.
JS 프레임워크
1. jquery,AngularJS...
대표적으로 jQuery와 AngularJS는 작동방식이 다르지만 JS의 특정 값이 변경되면 특정 Dom의 속성도 함께 바뀌도록 연결해주어서 Update하는 작업을 간소화해준다.(그외에 BackBone, Ember도 있음.)
jQuery로는 위에 클릭 이벤트를 아래처럼 작성할 수 있다.
$("#plus").on('click',()=>$("#numbers").text(parseInt($("#numbers").text()) + 1));
$("#minus").on('click',()=>$("#numbers").text(parseInt($("#numbers").text()) - 1));jQuery는 바로 버튼 객체에 접근하여 클릭 이벤트 기능을 추가할수 있다.
2.React?
리엑트는 기존의 JS프레임워크처럼 "상태가 바꼇을떄 상태에 따라 돔을 어떻게 업데이트할까?"가 아닌 "전부 날려버리고 처음부터 새로 만드는것이 어떨까?" 라는 발상에서 시작 되었다.
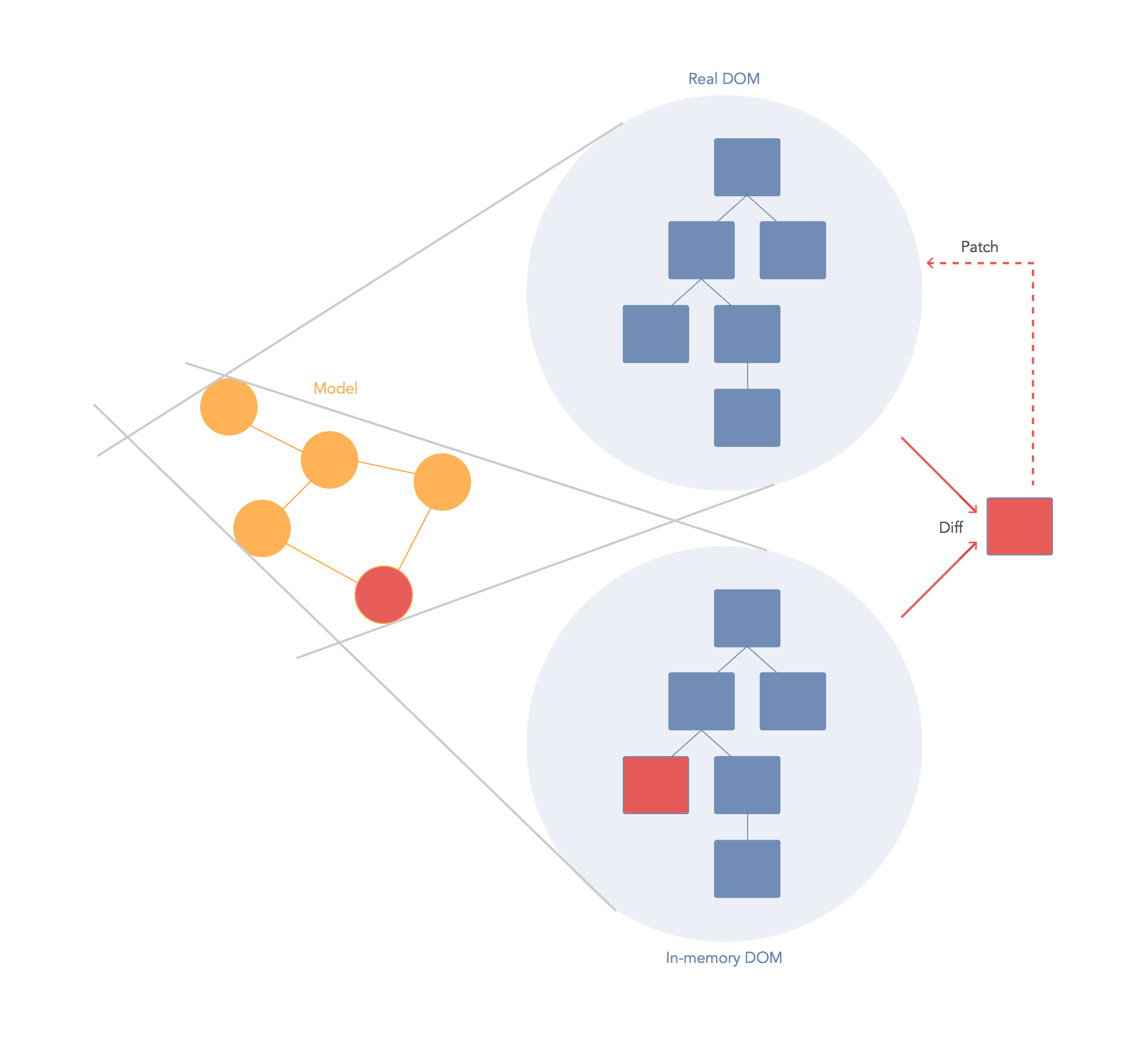
1) Virtual Dom
Virtual Dom은 브라우저에서 실제로 보여주는 돔이 아닌 메모리에 가상으로 존재하는 돔으로써 JS객체이다.

출처 https://auth0.com/blog/face-off-virtual-dom-vs-incremental-dom-vs-glimmer/
2) 순서
- 상태가 Update되면 Update가 필요한 UI를 메모리에 있는 가상돔에 랜더링한다.
- 리엑트만의 비교 알고리즘을 사용해서 실제브라우저에서 보여주는 돔과 메모리에있는 돔과 비교한다.
- 차이점을 감지하고나서 이를 실제돔에 Patch해준다.(즉 차이를 확인하여 필요한 변화를 반영시켜준다).
3)결론
리엑트는 UI를 어떻게 업데이트할지 고민하는것이 아닌 UI를 어떻게 보여줄지에 대해 집중을 하면서 개발하게된다.
참고.
- 패스트캠퍼스 강좌
프론트엔드 개발 올인원 패키지 with React Online. 리엑트는 어쩌다 만들어졌을까? - https://github.com/im-d-team/Dev-Docs/blob/master/React/Virtual%20DOM.md
