본 내용은 패스트캠퍼스 온라인 프론트엔드 개발 올인원 패키지 with React Online. 리엑트 강좌인 JSX 의 내용을 복습하는 차원에서 작성된 포스팅입니다.
1.JSX란?
React에서 컴포넌트 생김새를 정의할떄 사용하는 문법입니다. XML형태의 코드로 작성이 되며, Babel이라는것을 이용해 JS로 변환이 됩니다.
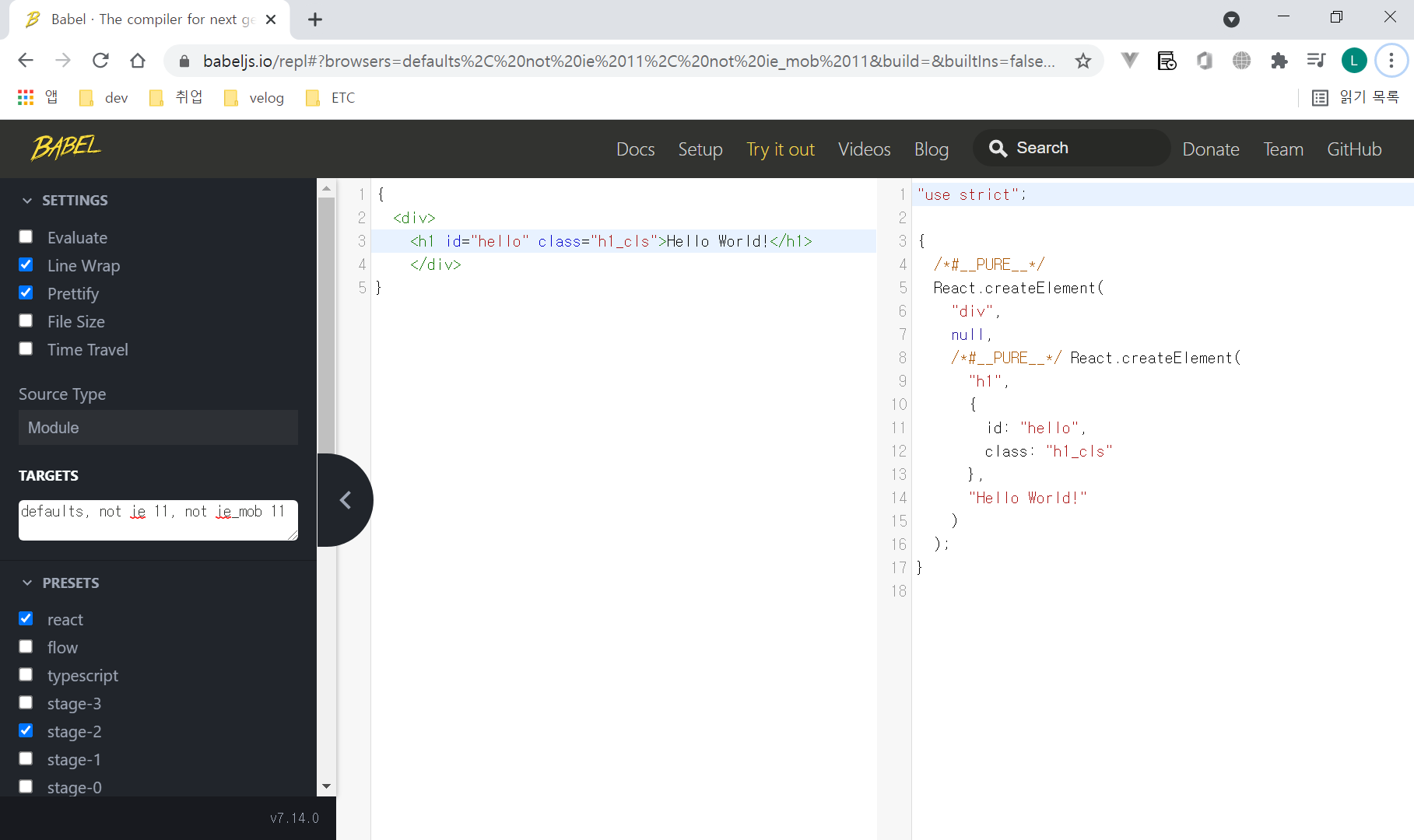
https://babeljs.io/ 에서 Try it out 메뉴로 들어가시면, 왼쪽구역에서 {}안에 XML 형태로 JSX 코드로 작성하면 오른쪽에서 JS코드 형태로 변환이 되는것을 알 수 있습니다. 간단하게 소스 내용을 보자면 createELement함수를 통해, 컴포넌트를 만듭니다. 하지만, 개발자가 이렇게 JS코드로 작성하는것은 힘들기 떄문에 Babel을 이용합니다.

2.JSX에서 준수해야할 규칙
1) 태그는 무조건 닫혀있어야한다.
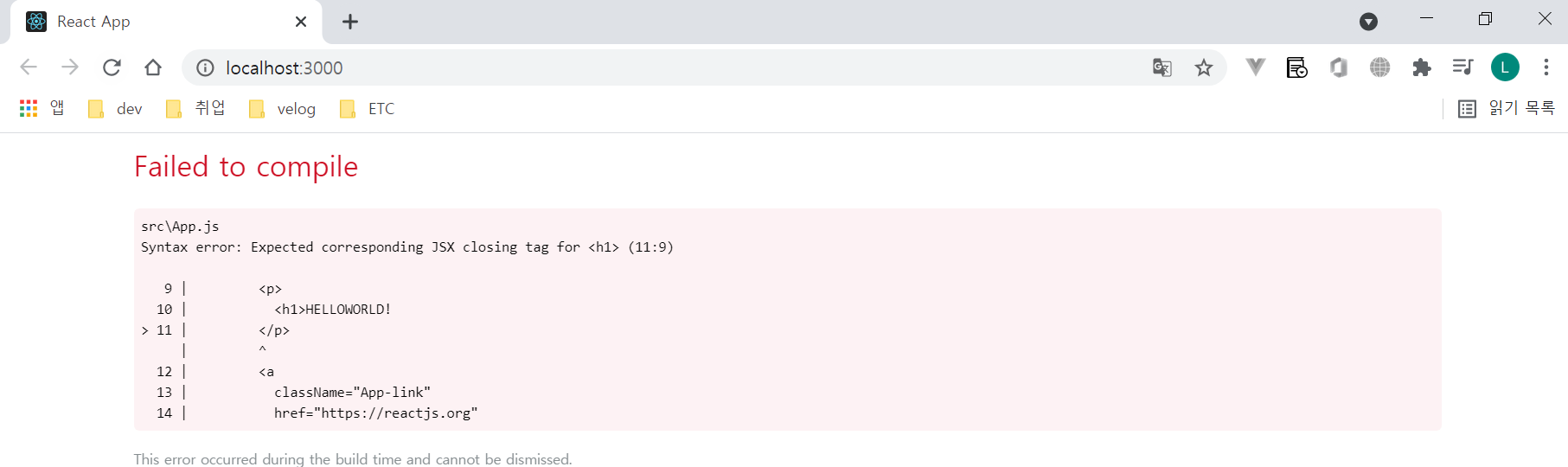
만약에 아래와 같이 태그가 닫혀있지않다면, 에러메시지가 나타납니다.

br 또는 input 같이 닫지않는 태그는 <br></br>,<input></input> 이렇게 닫아도 되지만 , self closing 방식으로 </br>, <input/>이런 식으로 작성을 하면 됩니다.
2. 2개이상 태그는 1개로 감싸져있어야한다.
아래와같이 소스코드를 작성해보겠습니다.
function App() {
return (
<div></div>
<h1>Hello React!!</h1>
);
}
export default App;
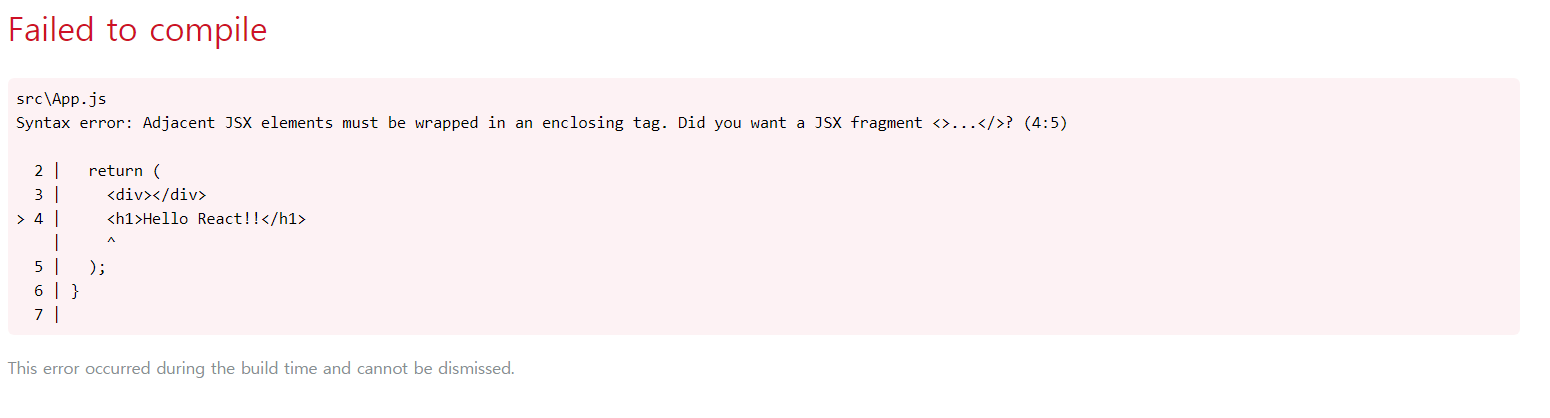
div 태그아래에 H1태그를 보여주는건데 실행시 아래와 같은 에러가 납니다.

캡쳐한 내용의 에러 내용에
Adjacent JSX elements must be wrapped in an enclosing tag.를 구글반역 해보면 인접한 JSX요소(태그)는 둘러싸는 태그로 감싸야한다. 라고 나옵니다.
function App() {
return (
<div>
<div></div>
<h1>Hello React!!</h1>
</div>
);
}
export default App;

이를 해결하려면 위에처럼 div 태그안에 2개의 태그를 감싸면 해결됩니다. 하지만, 이 방식은 style을 적용할때에 문제가 발생할수도 있습니다. 그래서 React는 이를 해결하기 위해 에러메시지의 다음 문장인
Did you want a JSX fragment <>...</> 로 해결하는것을 제안하고있습니다.
function App() {
return (
<>
<div></div>
<h1>Hello React!!</h1>
</>
);
}
export default App;


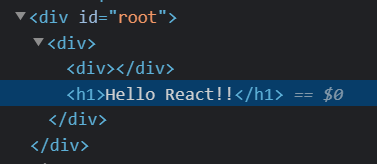
비어있는 이름 태그인 fragment태그를 이용해서 감싸주면 JSX안에 감싸는태그없이 잘 감싸서 실행이 되고 있다는것을 확인할 수 있습니다.
3.JSX에서 JS데이터 사용법 및 각종표현법
1) JS변수데이터 사용법
- JS변수명에 {}로 감싸면 됩니다.
function App() {
const name = 'ReactJS';
return (
<>
<div>{name}</div>
<h1>Hello React!!</h1>
</>
);
}

2)JSX에서 스타일과 클래스 이름 설정
보통 HTML에서 inline을 설정시 태그에 style속성에 문자열을 입력하여 설정합니다.
function App() {
const name = 'ReactJS';
return (
<>
<div style="backgroud-color:green; font-size:60px;">{name}</div>
<h1>Hello React!!</h1>
</>
);
} 
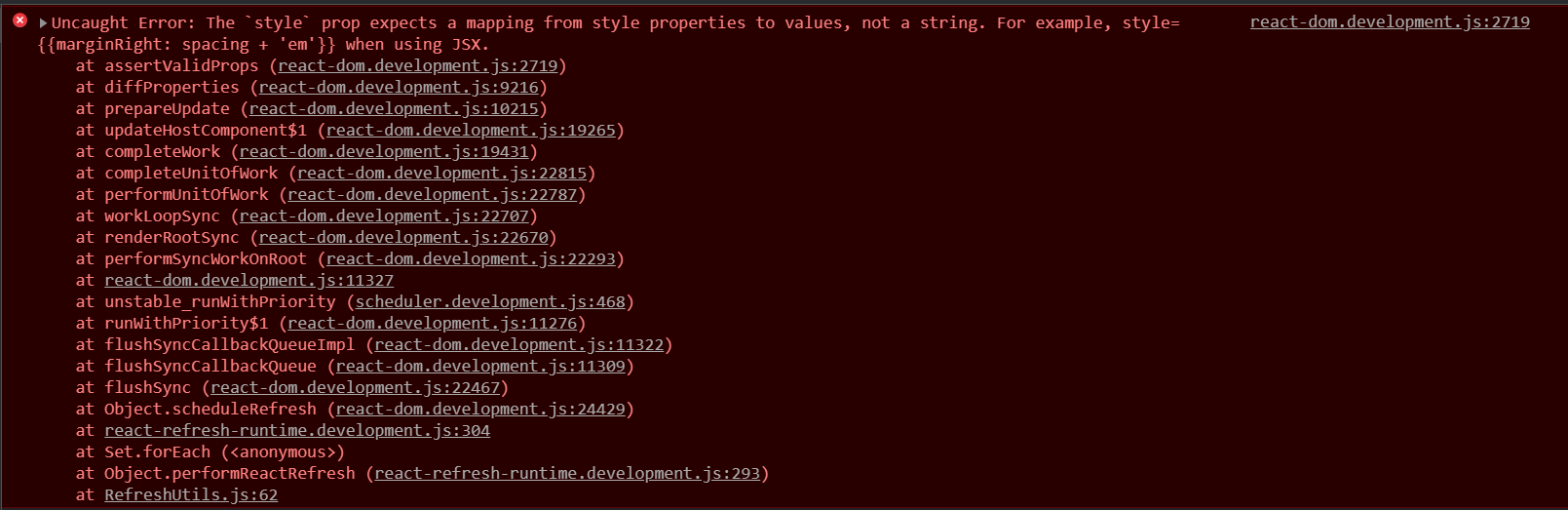
하지만, 보통 HTML처럼 inline에서 문자열로 속성을 지정시 에러가 발생합니다.
The "style" prop expects a mapping from style properties to values, not a string. For example, style={{marginRight: spacing + 'em'}} when using JSX.
구글번역의 힘을 빌려보자면, style 속성은 문자열이 아닌 값으로 매핑하길 기대합니다. 라고 해석이 됩니다. 이걸해결하려면, 어떻게 해야할까요? 답은 에러문장 다음 내용인 For example, style={{marginRight: spacing + 'em'}} when using JSX. style속성을 정의하는 객체변수를 선언하여, {}에 감싸면 해결할 수 있습니다.
function App() {
const name = 'ReactJS';
const divStyle={
backgroundColor:'green',
fontSize:'60px',
width:'1000px'
};
return (
<>
<div style={divStyle}>{name}</div>
<h1>Hello React!!</h1>
</>
);
}
★ style태그 작성시 background-color 과 같이 '-'로 구분되어 속성은 CamelCase로 작성을 해야합니다.
또한 CSS 클래스를 적용할때도 규칙이 다릅니다.HTML에서는 <div class="className"> 이런식으로 넣지만, JSX에서는 className을 이용합니다.
/*App.css*/
.gray-box{
background-color: gray;
width:64px;
height:64px;
}import './App.css';
function App() {
const name = 'ReactJS';
const divStyle={
backgroundColor:'green',
fontSize:'60px',
width:'1000px'
};
return (
<>
<div style={divStyle}>{name}</div>
<div className='gray-box'></div>
<h1>Hello React!!</h1>
</>
);
}
export default App;
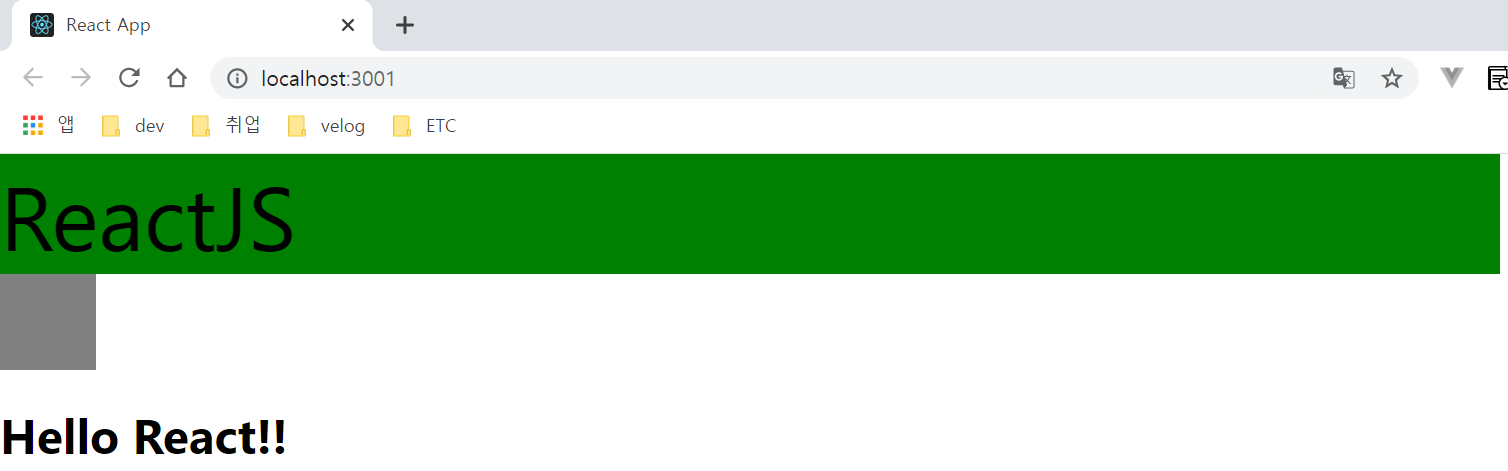
결과가 아래에 가로,새로 64px에 배경색이 회색인 박스가 생성됐음을 확인할수 있습니다.

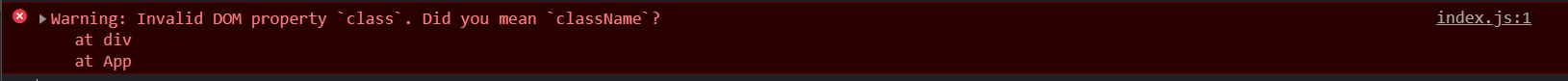
※ JSX에서 className 대신에 class를 써도 무방합니다. 하지만 콘솔창에서 아래와 같은 경고내용이 나옵니다. Dom속성 class가 잘못되었습니다. 혹시 className을 의미합니까?라는 의미입니다.

3) 주석 표현법
JSX에서 주석 내용이 필요해서 HTML방식처럼 XML에 내용을 넣었습니다.
import './App.css';
function App() {
const name = 'ReactJS';
const divStyle={
backgroundColor:'green',
fontSize:'60px',
width:'1000px'
};
return (
<>
/*DIV1*/
<div style={divStyle}>{name}</div>
/*DIV2*/
<div className='gray-box'></div>
/*H1*/
<h1>Hello React!!</h1>
</>
);
}
export default App;

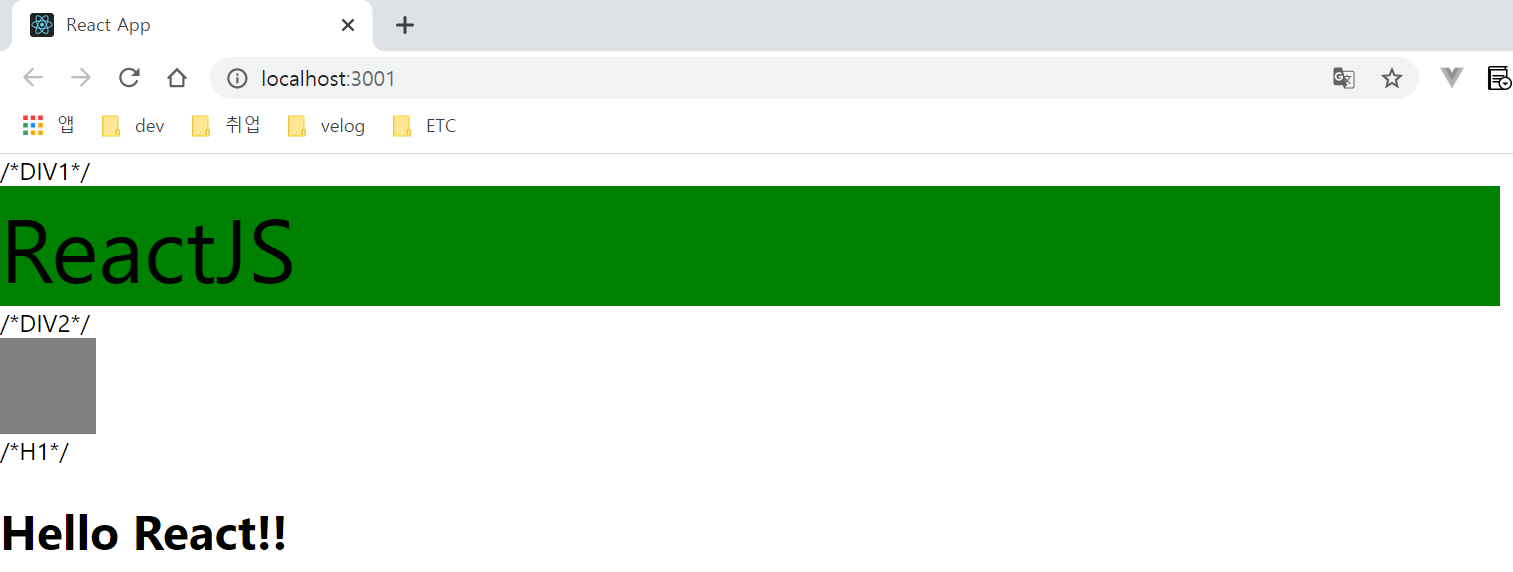
결과는 입력한 내용 그대로 HTML에 나와버렸음을 알수가 있습니다. 이처럼, JSX에서는 HTML처럼 주석을 표현하면 주석 내용이 그대로 HTML에 나타납니다. 그리고, 콘솔창에는 Comments inside children section of tag should be placed inside braces react/jsx-no-comment-textnode 이 내용이 나옵니다. 여기서 JSX에서 주석을 넣을수있는 힌트를 얻을 수 있습니다. 구글번역기를 돌려본 결과, 태그의 자식 섹션 내 주석은 중괄호 react / jsx-no-comment-textnode 안에 배치되어야합니다.라고 나오는데요. 아래 소스코드 처럼, 간단히 말해서 중괄호안에 /*로 시작해서 주석내용 작성한후에 */로 닫고 중괄호로 닫으면 됩니다. 그리고, 태그 내용을 닫기전에 //에다가 주석을 작성해도 HTML에 나타나지 않습니다.
import './App.css';
function App() {
const name = 'ReactJS';
const divStyle={
backgroundColor:'green',
fontSize:'60px',
width:'1000px'
};
return (
<>
{/*DIV1*/}
<div style={divStyle}
//이런식으로 작성해도 태그에 나타나지않습니다.
>{name}</div>
{/*DIV2*/}
<div className='gray-box'></div>
{/*H1*/}
<h1>Hello React!!</h1>
</>
);
}
export default App;
참고
1.패스트캠퍼스 강좌 프론트엔드 개발 올인원 패키지 with React Online. 04.JSX
