본 내용은 패스트캠퍼스 온라인 프론트엔드 개발 올인원 패키지 with React Online. 리엑트 강좌인 . props 를 통해 컴포넌트에게 값 전달하기 의 내용을 복습하는 차원에서 작성된 포스팅입니다.
props
props는 properties의 줄임말입니다. 컴포넌트를 사용시 특정 값을 전달하고싶을떄 사용합니다.
1.props를 통한 값 전달 및 스타일 변경
App컴포넌트에서 랜더링중인 Hello컴포먼트로 값을 보내는 예제를 작성해보겠습니다.
/*App.js*/
import './App.css';
import Hello from'./Hello';
function App() {
return (
<>
<Hello/>
</>
);
}
export default App;
/*Hello.js*/
import React from 'react-dom';
function Hello(){
return(
<div>Hello React!</div>
);
}
export default Hello;여기서 Hello컴포넌트에 props 값을 보내고 싶을때는
/*App.js*/
import './App.css';
import Hello from'./Hello';
function App() {
return (
<>
<Hello name="Javascript"/>
</>
);
}
export default App;
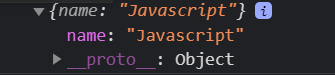
이런식으로 작성을 하면 됩니다. 그 다음은 부모 컴포넌트에서 보낸 prop 값을 사용하기 위해서는 Hello 함수에 매개변수에 props 값을 받으면 됩니다. props변수로그로 확인해보면 부모 컴포넌트에서 넣은 값들이 객체형태로 들어오게 됩니다.
지금은 name props 하나만 전달했기 때문에 name 속성하나만 나오지만 여러개의 속성을 전달할 수 있습니다. 그렇다면, Hello컴포넌트에 name과 스타일 속성값을 같이 넘기는 소스를 작성해보겠습니다.
/*Hello.js*/
import React from 'react-dom';
function Hello(props){
return(
<div>Hello React!</div>
);
}
export default Hello;
그 다음, 받은 프로퍼티값을 사용방법을 알아보겠습니다. Hello React!의 'React!'를 변경하려면, 이전 포스팅의 JSX에서 JS변수사용법에서 보았듯이 <div>Hello {props.name}!</div>로 사용할 변수 명을 중괄호안에 감싸서 작성하신후에 새로고침을 하면 Hello Javascript!로 변경된것이 확인됩니다.

props를 이용한 스타일 변경도 간단합니다. 값을 전달할 컴포넌트에 CSS 속성을 입력후에 전달받은 컴포넌트에 스타일 반영을 하면 됩니다.
/*App.js*/
import './App.css';
import Hello from'./Hello';
function App() {
return (
<>
<Hello name="Javascript" color="red"/>
</>
);
}
export default App;
/*Hello.js*/
import React from 'react-dom';
function Hello(props){
const style={
color:props.color
};
return(
<div style={style}>Hello {props.name}!</div>
);
}
/*
또는
function Hello(props){
return (<div style={{color:props.color}}> Hello {props.name}!</div>
)
*/
export default Hello;※ 우리는 비구조화 할당을 통해 paramter에서 props객체를 구조분해 후, 값을 미리 추출 하여 사용할수도 있습니다.
function Hello({color,name}){
return(
<div style={{color}}>Hello {name}!</div>
);
}2.컴포넌트에 기본적인 props 지정하기
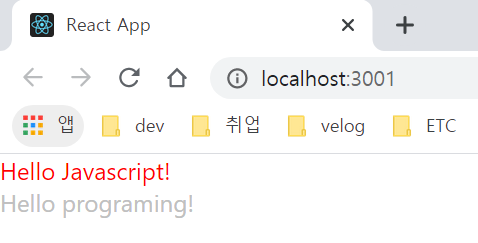
같은 컴포넌트를 여러개씩 가져다쓰는데(A1,A2컴포넌트라고 하겠습니다.) A1 컴포넌트는 부모에서 값을 필수로 넘겨서 사용하고, A2 컴포넌트는 기본적인값만 쓸때가 있습니다. 이때 컴포넌트 객체에 defaultProps 프로퍼티를 지정하여 기본값을 넣어주면 됩니다. 이제, Hello컴포넌트에 프로퍼티를 따로 전달하지않았을때랑 비교해보겠습니다.
/*App.js*/
function App() {
return (
<>
<Hello name="Javascript" color="red"/>
<Hello/> {/*props 값을 넘기지 않은 컴포넌트*/}
</>
);
}
export default App;
/*Hello.js*/
function Hello({color,name}){
return(
<div style={{color}}>Hello {name}!</div>
);
}
//부모컴포넌트에서 값을 전달받지않았을떄 기본적인 프로퍼티값들을 지정합니다.
Hello.defaultProps={
name:'programing',
color:'silver'
};
export default Hello;
3.props children
App.js에서 Hello컴포넌트를 감싸줄 새로운 컴포넌트를 작성후에 fragment 대신 Wrapper컴포넌트로 변경하여 감싸보겠습니다.
/*Wrapper.js*/
import React from 'react';
function Wrapper(){
const style={
border:'2px solid red',
padding: '10px'
};
return(<div style={style}></div>)
}
export default Wrapper;import './App.css';
import Hello from'./Hello';
import Warpper from './Wrapper'; //추가
function App() {
return (
<Warpper> {/*fragment대신 Warpper 컴포넌트로 감쌉니다.*/}
<Hello name="Javascript" color="red"/>
<Hello/>{/*props 값을 넘기지 않은 컴포넌트*/}
</Warpper>
);
}
export default App;

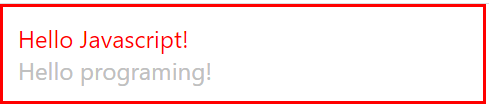
페이지를 다시 실행하면, 감싼 컴포넌트 안에 있는 Hello컴포넌트들이 보이지않습니다. 브라우저에서 Warpper 컴포넌트에감싼 내용을 보고싶다면, props.children 속성을 사용하면 됩니다. children이란 태그와 태그사이에 속성값들을 말합니다.
function Wrapper(props){
const style={
border:'2px solid red',
padding: '10px',
width:'300px'
};
return(<div style={style}></div>)
}
로그를 보시면, children프로퍼티는 Wapper 컴포넌트안에 감싼 Hello 컴포넌트의 prop 값과 정보등을 확인할 수 있습니다. 그렇다면 이 children객체를 랜더링 해주면 해결이 됩니다.
//비구조화할당을 통해 prop객체를 분해하여 children이름과 똑같이가진 프로퍼티를 할당해줌.
function Wrapper({children}){
const style={
border:'2px solid red',
padding: '10px',
width:'300px'
};
return(<div style={style}>{children}</div>)
}