React
1.react-router-dom의 'history'

리액트에서 페이지를 이동할 수 있는 이유는 react-router-dom을 이용해서 페이지의 기록을 알 수 있기 때문이다.Router로 컴포넌트의 Path와 라우팅할 컴포넌트를 정해줄 수 있는데, 라우터는 props를 통해 history 객체를 전달받게 된다.histo
2.history.push()로 페이지 이동시 props 넘겨주기

이제 곧 필요할 것으로 보인다https://velog.io/@dhlee91/this.props.history.push%EB%A1%9C-props-%EB%84%98%EA%B2%A8%EC%A3%BC%EA%B8%B0
3.async & await

자바스크립트의 비동기 처리 패턴 중 가장 최근에 나온 문법이다.기존의 비동기 처리 방식인 콜백 함수와 프로미스의 단점을 보완하고 개발자가 읽기 좋은 코드를 작성할 수 있도록 해준다.: 특정 코드의 연산이 끝날 때 까지 코드의 실행을 멈추지 않고 다음 코드를 먼저 실행하
4.React 에서 fontAwsome 사용 방법

5.React_기초

학습목표React의 3가지 특징에 대해서 이해하고, 설명할 수 있다.JSX가 왜 명시적인지 이해하고, 바르게 작성할 수 있다.React 컴포넌트(React Component)의 필요성에 대해서 이해하고, 설명할 수 있다.create-react-app 으로 간단한 개발용
6.React_JSX(자바스크립트 확장 문법)

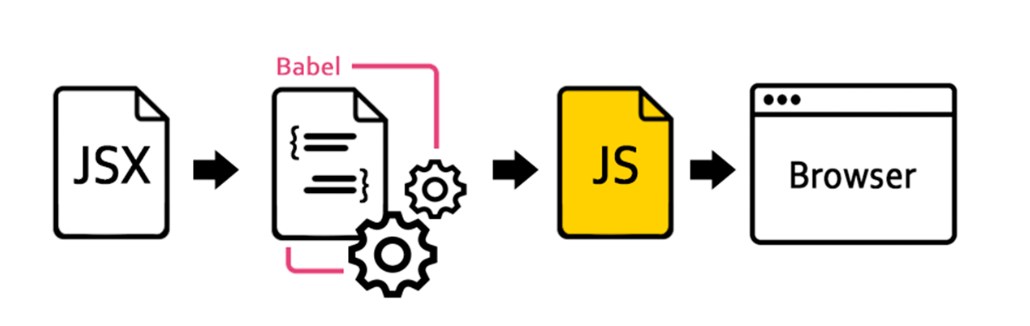
React 에서 활용하는 JSX에 대하여 알아보자JSX는 JavaScript XML로 문자열도 아니고 HTML도 아니다.React에서 UI를 구성할 때 사용하는 문법으로 JavaScript를 확장한 문법이다. 이 문법을 이용하여 우리는 React 엘리먼트를 만들 수 있
7.React_JSX 활용

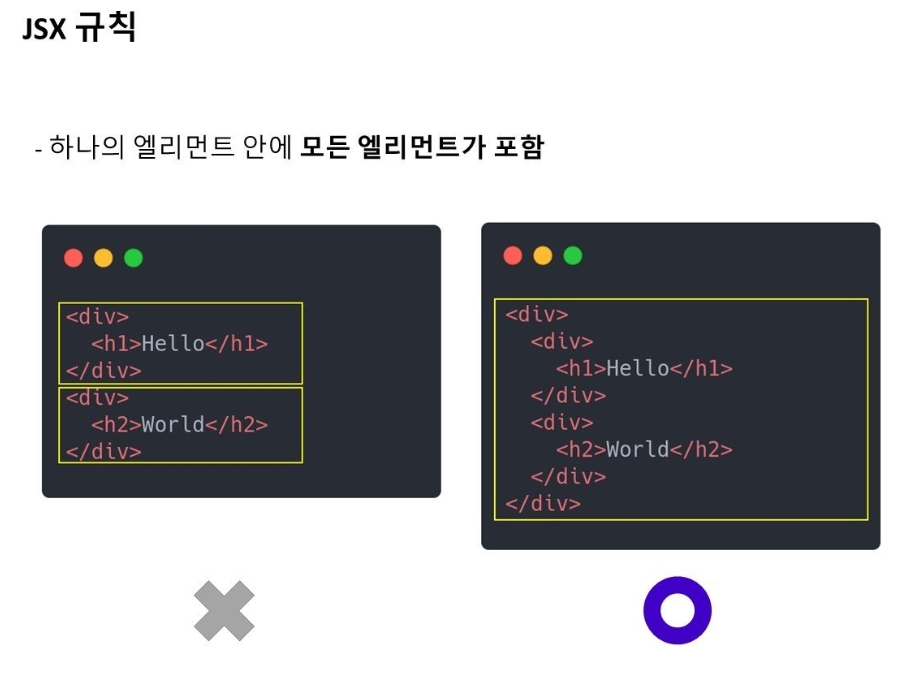
JSX 의 활용법과 꼭 알아야할 문법에 대해 알아보자주요 JSX문법에 대해 알아보자.하나의 엘리먼트에 모든 엘리먼트가 포함JSX에서 여러 엘리먼트를 작성하고자 하는 경우, 최상위에서 opening tag와 closing tag로 감싸주어야 한다.엘리먼트 클래스 사용 시
8.React_Create-react-app

create-react-app을 사용하면 단 하나의 명령만으로 자신만의 리액트 프로젝트를 시작할 수 있다. 개발자는 빌드에 신경쓰지 않고, 곧바로 작업에 집중할 수 있다. 터미널 입력 한번으로 리액트 개발 시작하기create-react-app이란 리액트 SPA(Sing
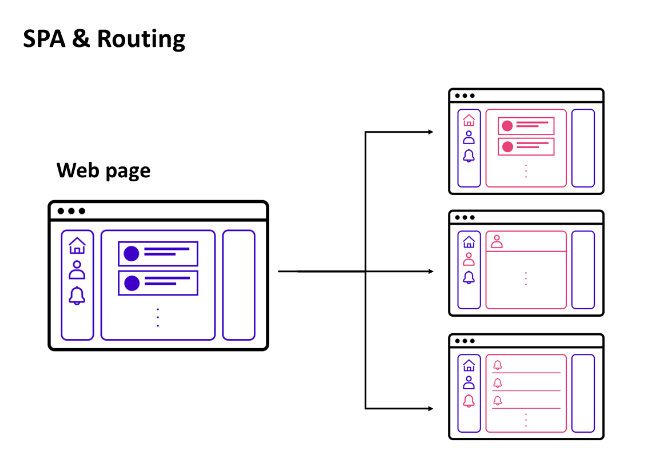
9.React_SPA

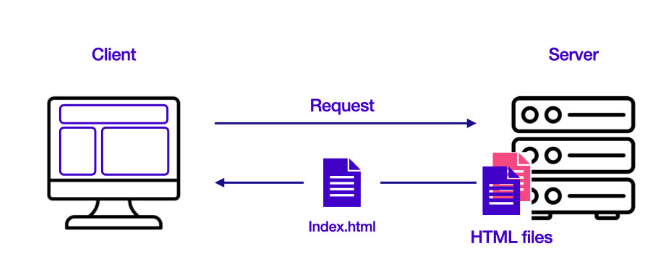
전통적인 웹사이트는 페이지 이동 시 매번 페이지 전체를 불러와야 했다.하지만 spa는 업데이트가 필요한 부분만 새로 불러온다.웹사이트가 보다 복잡해지고 애플리케이션의 형태를 가지게 되면서, 사용자와 서비스 사이에 더욱 많은 상호작용이 일어나게 되었다. 전통적인 웹사이트
10.React_React Router

React Router 설치npm install react-router-dom@^6.3.0SPA는 하나의 페이지를 가지고 있지만, 한 종류의 화면만 사용하지 않는다.또한 이 화면에 따라 "주소"도 달라진다.이렇게 다른 주소에 따라 다른 뷰를 보여주는 과정을 "경로에 따
11.React_State & Props

학습목표state, props의 개념에 대해서 이해하고, 실제 프로젝트에 바르게 적용할 수 있다.React 함수 컴포넌트(React Function Component)에서 state hook을 이용하여 state를 정의 및 변경할 수 있다.React 컴포넌트(React
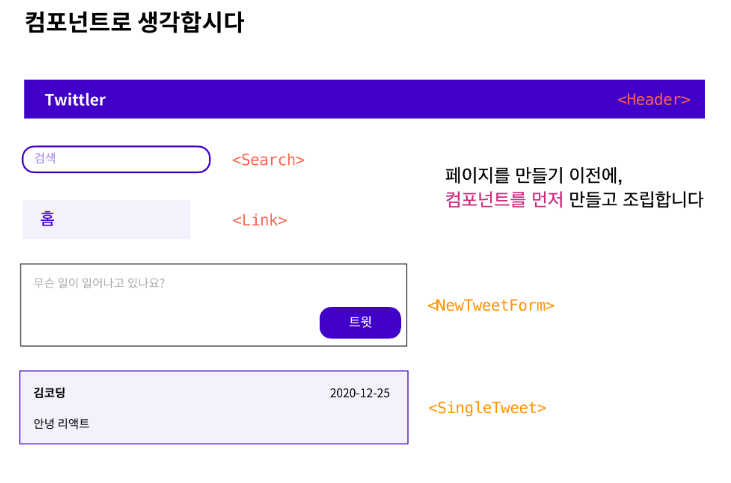
12.React 데이터 흐름

React의 개발 방식의 가장 큰 특징은 페이지 단위가 아닌, 컴포넌트 단위로 시작한다는 점이 가장 큰 특징입니다. 그림과 같이 앱의 프로토타입을 전달받았다면 먼저 컴포넌트를 찾아봅시다.즉, 상향식(bottom-up)으로 앱을 만듭니다. 이것의 가장 큰 장점은 테스트가
13.React상태관리

학습목표로컬 상태와 전역 상태의 차이점을 이해한다.전역 상태의 필요성을 이해한다.상태 관리 라이브러리의 필요성을 이해한다. 상태는 변하는 데이터이다. 특별히 UI, 프론트엔드 개발에서는 "동적으로 표현되는 데이터"이다. "장바구니에 담기"와 같은 버튼을 눌러, 해당 물
14.Props Drilling

Props Drilling은 상위 컴포넌트의 state를 props를 통해 전달하고자 하는 컴포넌트로 전달하기 위해 그 사이는 props를 전달하는 용도로만 쓰이는 컴포넌트들을 거치면서 데이터를 전달하는 현상위 그림처럼 A 의 state를 전달하기 위해선 그 사이의 B
15.Redux

상태 관리 라이브러리가 왜 필요한지 이해Redux에서 사용하는 Action, Dispatcher, Reducer 그리고 Store의 의미와 특징을 이해Redux의 3가지 원칙이 무엇이며, 주요 개념과 어떻게 연결되는지 이해React에서는 상태와 속성(props)을 이용
16.웹팩과 리액트

리액트는 점점 복잡해지는 프론트엔드 개발의 여러 문제를 해결하기 위해서 자연스럽게 생겨나게 되었다. 2010년대 초중반 당시 주류였던 앵귤러는 하나의 프레임워크로서 정형화되고 체계화된 프론트엔드 개발 경험을 제공해서 많은 환영을 받았지만, 프레임워크라는 점 때문에 기본
17.React의 주목해야 할 기능

React는 현재도 계속해서 업데이트가 되고 있는 오픈소스 라이브러리이다. 이번에 React가 버전 18로 업데이트가 되면서 많은 부분이 바뀌었는데, 가장 빠르게 알아볼 수 있는 변화는 콘솔 창에 이전에 보이지 않던 경고문이 보인다는 점이다.그림 React 18로 업데
18.json-server 라이브러리

json-server라는 라이브러리로, 여러분이 직접 DB를 만들고 서버를 구축할 필요 없이 json 파일을 이용하여 REST API 서버를 구축해주는 라이브러리이다.터미널을 열어 npm을 이용해 전역 설치를 해줍니다. react 앱 파일 내에 설치하면 제대로 작동하
19.React와 TDD

React에서 테스트는 Testing Library, Jest를 이용해서 할 수 있다. (Testing Library, Jest 둘다 React에서만 쓸 수 있는 라이브러리는 아닙니다. Vue, Svelte 등 다른 프레임워크에서도 이용할 수 있다.)Testing Li
20.react-SSE

SSE(Server Sent Event)란 서버에서 클라이언트로 데이터를 보내는 단방향 통신을 의미한다.실시간 알림처럼 서버가 클라이언트에게 데이터를 '단방향'으로 전달해야 할 때 사용한다.websocket과 달리 별도의 프로토콜 없이 HTTP 프로토콜 만으로 사용 가
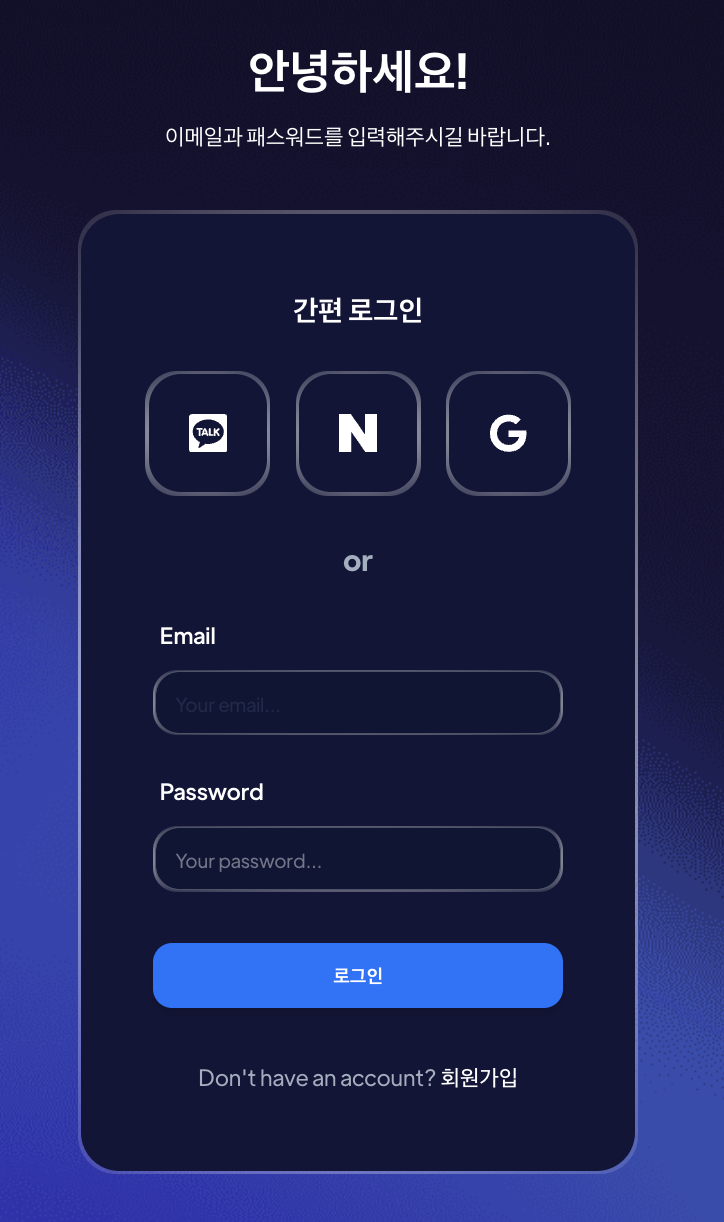
21.소셜 로그인 기능 구현_프론트엔드(Kakao,Naver,Google)

각자 애플리케이션 사이트에 들어가서 클라이언트 키 혹은 rest api 키 발급 받고 요청 URL 에 해당하는 값 넣으면 됨.이후 해당 함수를 원하는 컴포넌트에서 호출시키면 일단 로그인 접근 하고 동의 후 code를 받고 redirect url 로 연결되는 과정까지 진
22.React 절대경로 설정하기

이렇게 지저분한 코드를 써왔다.그러다 다른 분의 코드를 보고 나도 절대경로로 설정하고 싶어졌다.깔끔해진다 !