React Router 설치
npm install react-router-dom@^6.3.0

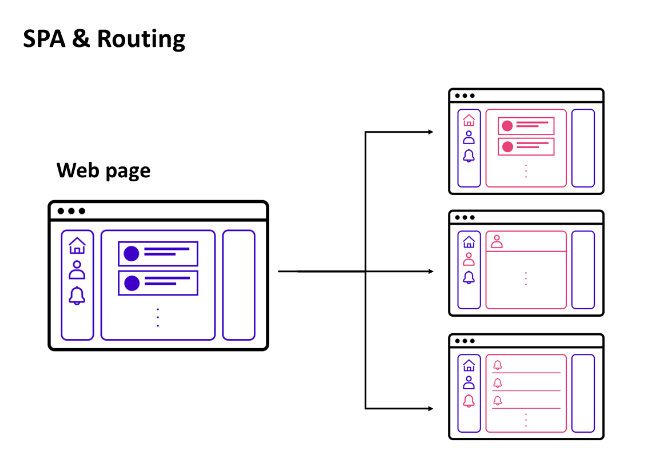
SPA는 하나의 페이지를 가지고 있지만, 한 종류의 화면만 사용하지 않는다.

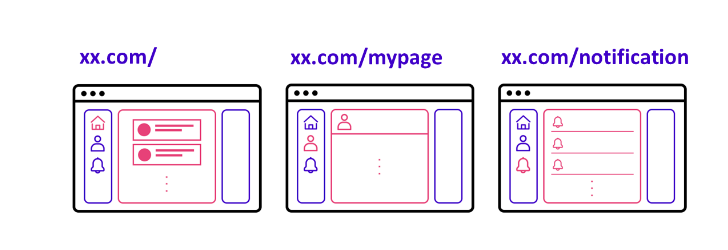
또한 이 화면에 따라 "주소"도 달라진다.
이렇게 다른 주소에 따라 다른 뷰를 보여주는 과정을 "경로에 따라 변경한다"라는 의미로 라우팅(Routing)이라고 한다.
하지만 React 자체에는 이 기능이 내장되어 있지 않아서 직접 다른 뷰를 보여줘야 한다.

React SPA에서는 라우팅을위해 React Router라는 라이브러리를 가장 많이 사용한다.
React Router 활용
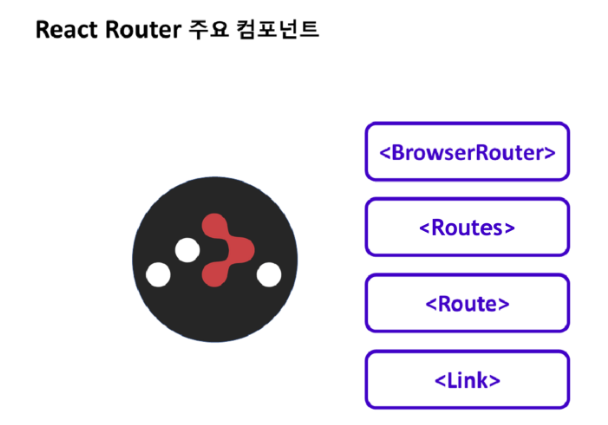
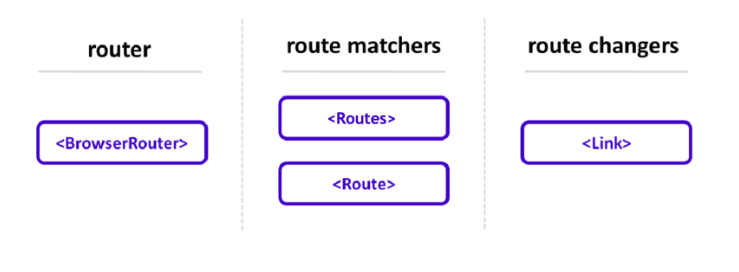
React Router 주요 컴포넌트

React Router의 주요 컴포넌트는 크게 3가지로 나뉜다.

라우터 역할을 하는 Browser Router, 경로를 매칭해주는 Routes 와 Route, 그리고 경로를 변경하는 Link이다.
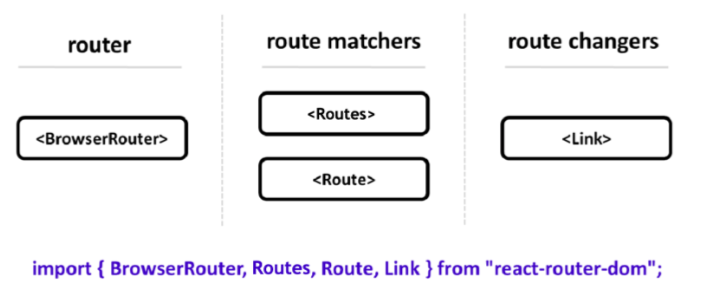
이 컴포넌트를 사용하기 위해서는 React Router 라이브러리에서 따로 불러와야 한다.
다음 명령어를 사용할 수 잇다.

Import 는 필요한 모듈을 불러오는 역할로 비구조화 할당(destructing assignment)과 비슷하게 이용할 수 있다.
본격적으로 해당 컴포넌트를 이용하여 라우팅해보자.
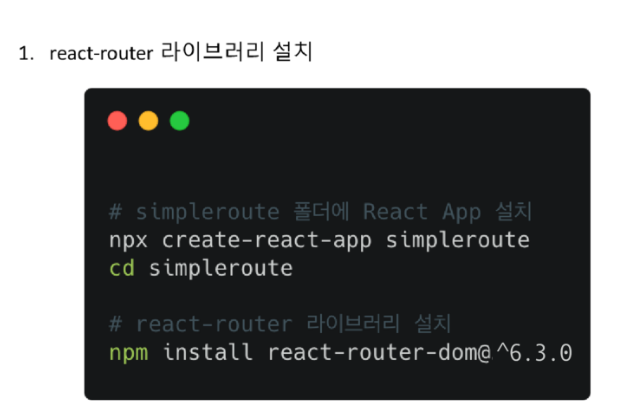
React Router 사용 환경 세팅

create-react-app으로 React 프로젝트 환경을 만들고 그 환경에 React Router 라이브러리도 설치할 수 있다.
npm 명령어를 통해 간단하게 설치 가능하다.

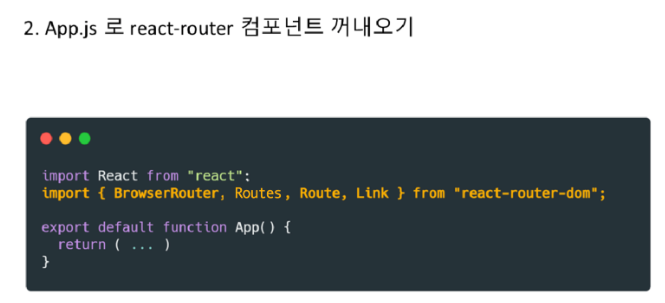
컴포넌트를 꺼내오기 위해 import 구문도 작성한다.
