React_JSX 활용
https://ko.reactjs.org/docs/introducing-jsx.html#specifying-attributes-with-jsx
JSX 의 활용법과 꼭 알아야할 문법에 대해 알아보자
주요 JSX문법에 대해 알아보자.
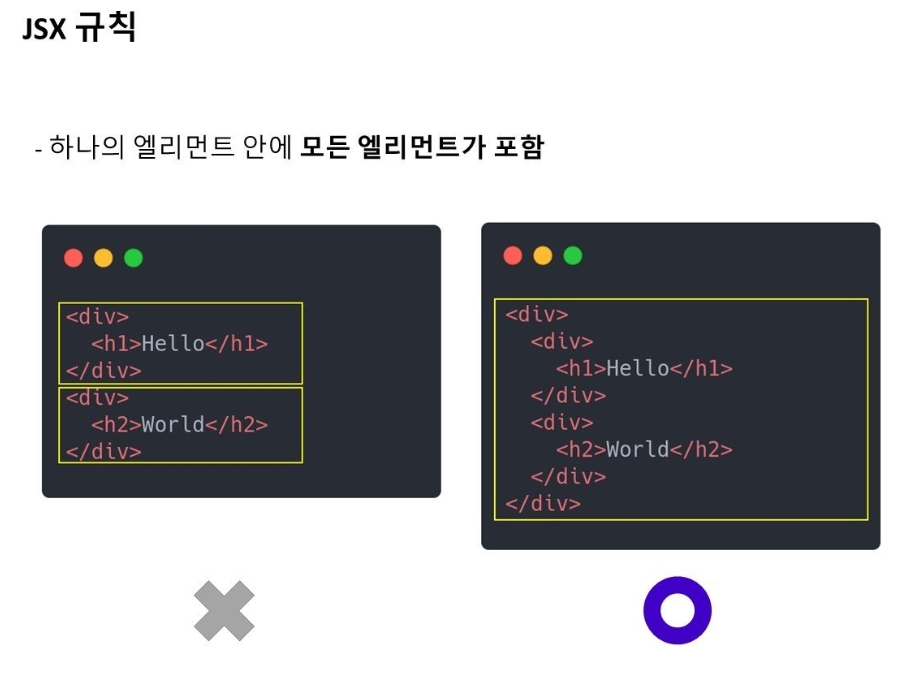
- 하나의 엘리먼트에 모든 엘리먼트가 포함

JSX에서 여러 엘리먼트를 작성하고자 하는 경우, 최상위에서 opening tag와 closing tag로 감싸주어야 한다.
- 엘리먼트 클래스 사용 시, className 으로 표기

React 에서 CSS class 속성을 지정하려면
"className"으로 표기해야 한다.
만약 class로 작성하게 된다면 React에서는 이를 html 클래스 대신 자바스크립트 클래스로 받아들이기 때문에 주의해야 한다.
- JavaScipt표현식 사용시, 중괄호 {} 이용

JSX에서 JavaScript를 쓰고자 한다면, 꼭 중괄호를 이용해야 한다.
중괄호를 사용하지 않으면 일반 텍스트로 인식한다.
- React 엘리먼트는(컴포넌트) 대문자로 실행해야 한다.
소문자로 시작하게 되면 일반적인 HTML 엘레먼트로 인식하게 된다.

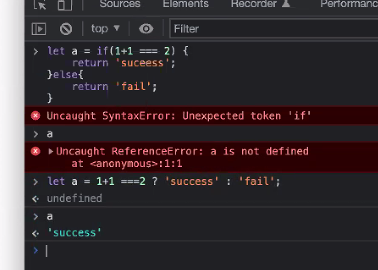
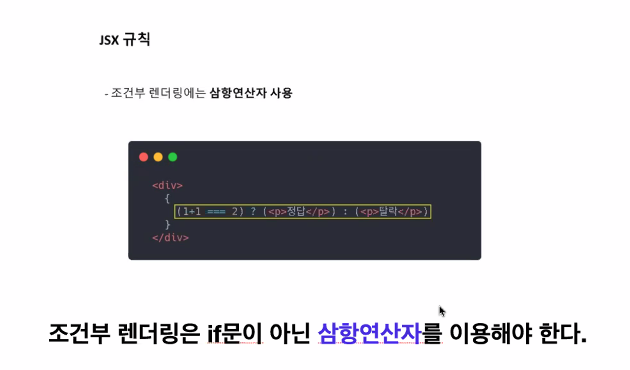
- 조건부 렌더링은 if 문이 아닌 삼항연산자를 사용하여야 한다.
if문은 표현식이 아니므로
JSX를 사용할 수 없다. 그 대체로 나온 것이 삼항연산자이다.

JSX 는 자바스크립트 표현식으로 작성 가능하다. 이것이 약속이다.

- 여러개의 HTML엘리먼트를 표시할 때는 map 함수를 이용해야 한다.

React 데이터 렌더링 map 메서드 예제
코드 데이터가 100개 이상일 때
const posts = [
{ id : 1, title : 'Hello World', content : 'Welcome to learning React!' },
{ id : 2, title : 'Installation', content : 'You can install React via npm.' },
{ id : 3, title : 'reusable component', content : 'render easy with reusable component.' },
// ...
{ id : 100, title : 'I just got hired!', content : 'OMG!' },
];
function Blog() {
return (
<div>
<div>
<h3>{posts[0].title}</h3>
<p>{posts[0].content}</p>
</div>
<div>
<h3>{posts[1].title}</h3>
<p>{posts[1].content}</p>
</div>
{// ...}
<div>
<h3>{posts[99].title}</h3>
<p>{posts[99].content}</p>
</div>
{// ... 98 * 4 more lines !!}
</div>
);
}map을이용한 반복
- 배열의 각 요소를
- 특정 논리(함수)에 의해
- 다른 요소로 지정(map)한다.
function Blog() {
const postToElement = (post) => (
<div>
<h3>{post.title}</h3>
<p>{post.content}</p>
</div>
);
const blogs = posts.map(postToElement);
return <div className="post-wrapper">{blogs}</div>;
}return 문 안에서 map 메서드를 사용할 수 있다. JSX를 사용하면 중괄호 안에 모든 표현식을 포함할 수 있기 때문에 map 메서드의 결과를 return문 안에 인라인으로 처리할 수 있습니다. 코드 가독성을 위해 변수로 추출할지 아니면 인라인에 넣을지는 개발자가 판단해야 할 몫이다.
※ key 속성
React에서 map 메서드 사용 시, key 속성을 넣지 않으면 아래와 같이 리스트의 각 항목에 key를 넣어야 한다는 경고가 표시된다. key 속성의 위치는 map 메서드 내부에 있는 엘리먼트 즉, 첫 엘리먼트에 넣어야 힌디.
key 속성값은 가능하면 데이터에서 제공하는 id를 할당해야 한다. key 속성값은 id와 마찬가지로 변하지 않고, 예상 가능하며, 유일해야 하기 때문이다. 정 고유한 id가 없는 경우에만 배열 인덱스를 넣어서 해결할 수 있다. 배열 인덱스는 최후의 수단(as a last resort)으로만 사용합니다. 리액트 공식문서의 key에서 추가로 공부하자.
올바른 key 속성값 할당의 예
function Blog() {
// postToElement라는 함수로 나누지 않고 아래와 같이 써도 무방합니다.
const blogs = posts.map((post) => (
<div key={post.id}>
<h3>{post.title}</h3>
<p>{post.content}</p>
</div>
));
return <div className="post-wrapper">{blogs}</div>;
}Component-Based
React 3가지 특징 중 하나인 컴포넌트 기반 개발에 대해 알아보자
컴포넌트란?

하나의 기능 구현을 위한 여러 종류의 코드 묶음으로, UI를 구성하는 필수 요소이다.
따라서

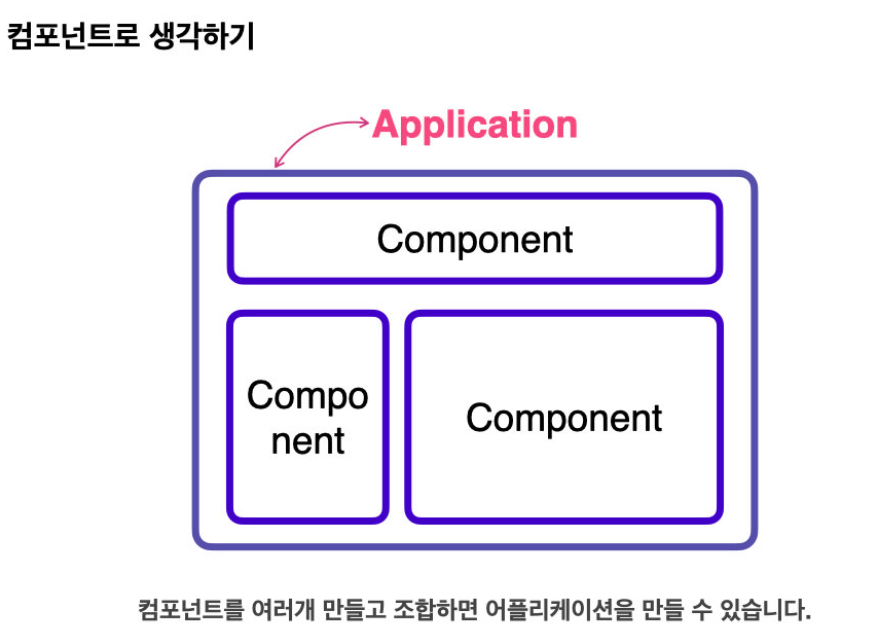
컴포넌트를 여러개 만들고 조합하면 애플리케이션을 만들 수 있다.
리액트를 이용하면 각자 독립적인 기능을 가지며, UI의 한 부분을 담당하기도 하는 이러한 컴포넌트를 여러 개 만들고 조합하여 애플리케이션을 만든다.

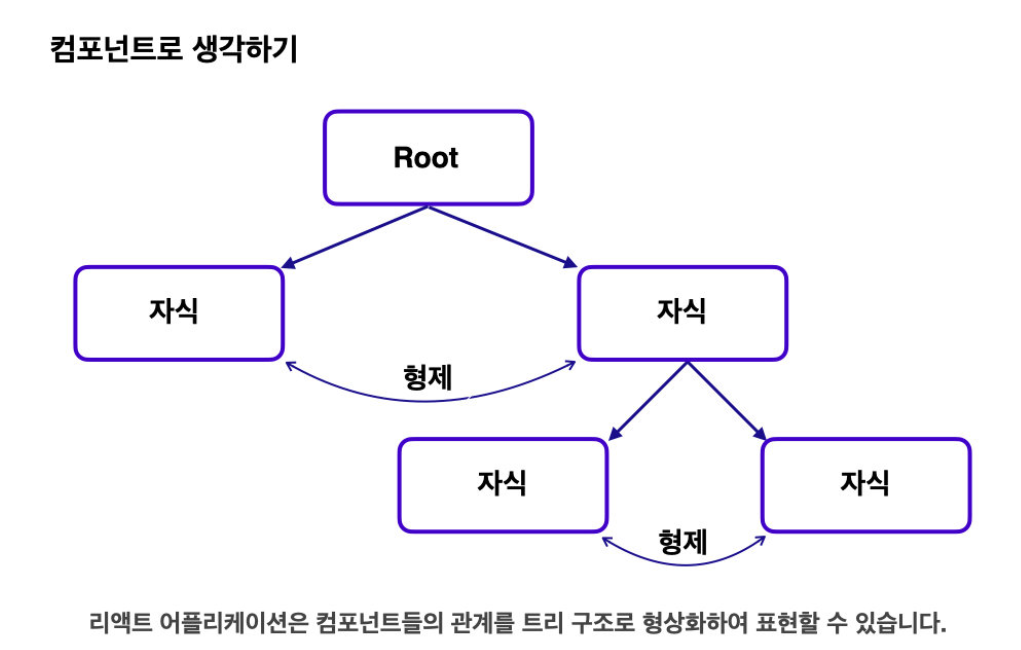
모든 리액트 애플리케이션은 최소 한 개의 컴포넌트를 가지고 있으며, 이 컴포넌트는 애플리케이션 내부적으로는 근원(root)이 되는 역할을 한다.
이 최상위 컴포넌트는 근원의 역할을 하므로 다른 자식 컴포넌트를 가질 수 있다. 이 계층적 구조를 트리구조로 형상화 할 수 있다.

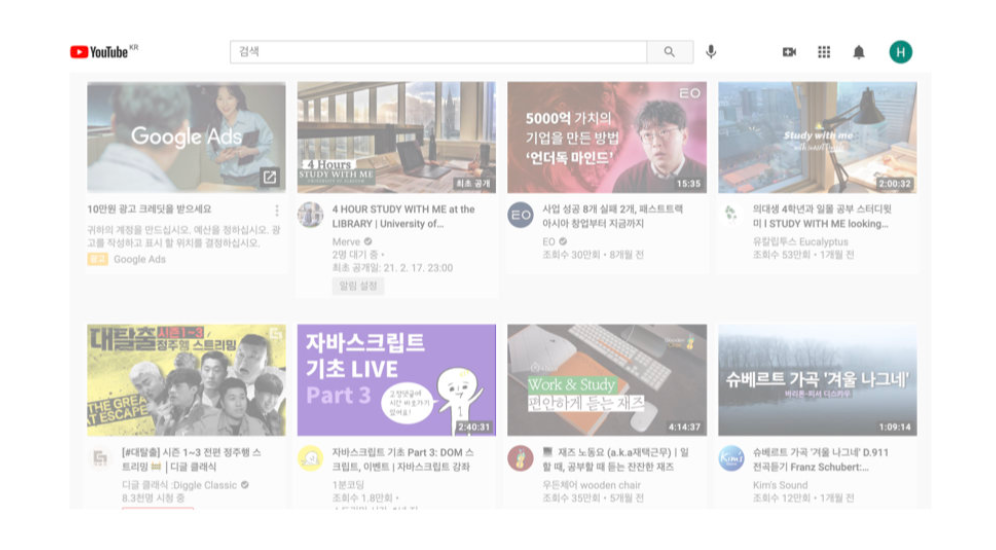
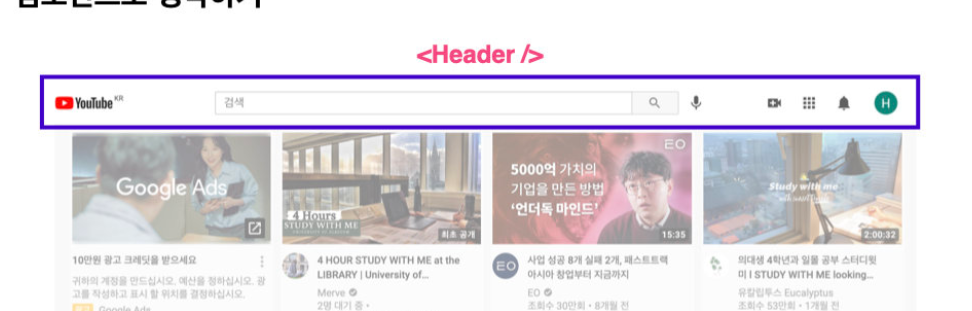
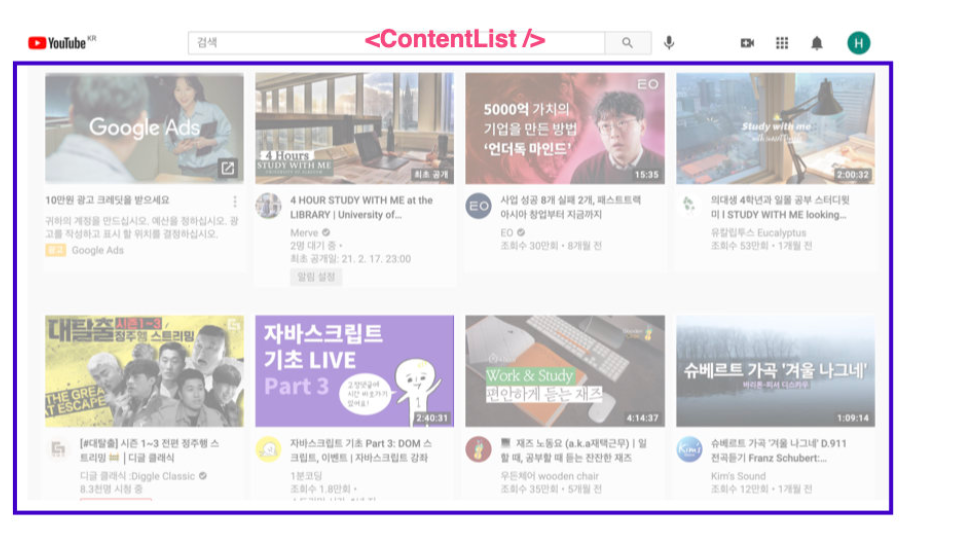
유튜브를 컴포넌트 단위로 나눠보자


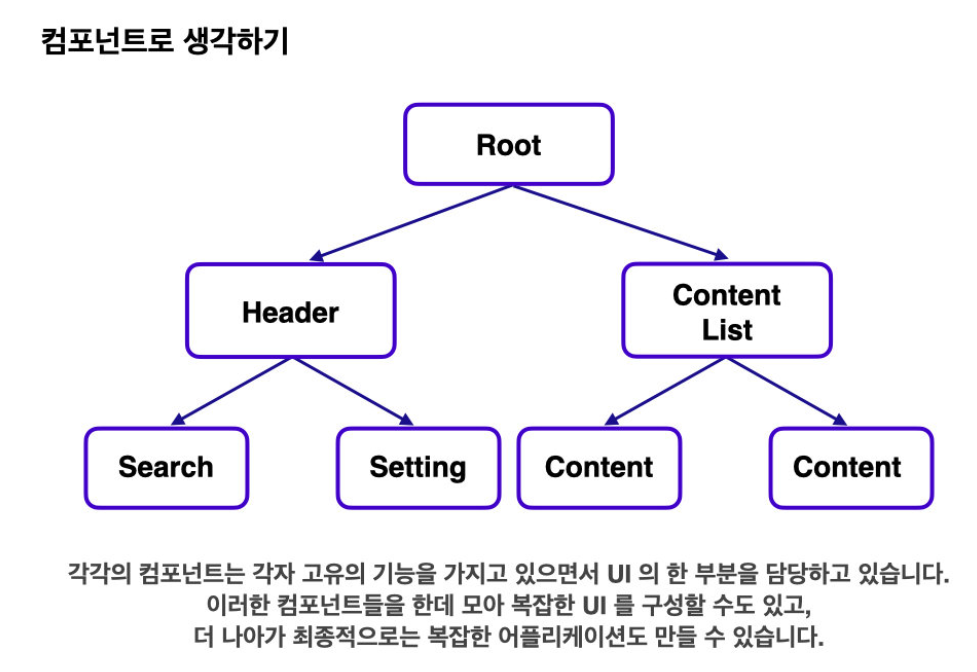
이를 다시 트리구조로 표현해보자

먼저 근원이 되는 root 컴포넌트가 있고, 그 아래 헤더, 콘텐츠 리스트가 온다. 헤더는 자신의 아래에 서치와 같은 자식 컴포넌트를, 콘텐츠 리스트는 각각의 영상 콘텐츠들을 자식 컴포넌트로 가질 수 있다.
이렇게 독립적인 컴포넌트들을 여러 개 만들고 이들을 한데 모아 복잡한 UI를 구성할 수 있고, 더 나아가 최종적으로는 복잡한 애플리케이션도 만들 수 있다.
