
React상태관리
- 학습목표
로컬 상태와 전역 상태의 차이점을 이해한다.
전역 상태의 필요성을 이해한다.
상태 관리 라이브러리의 필요성을 이해한다.
프론트 개발에서의 상태관리
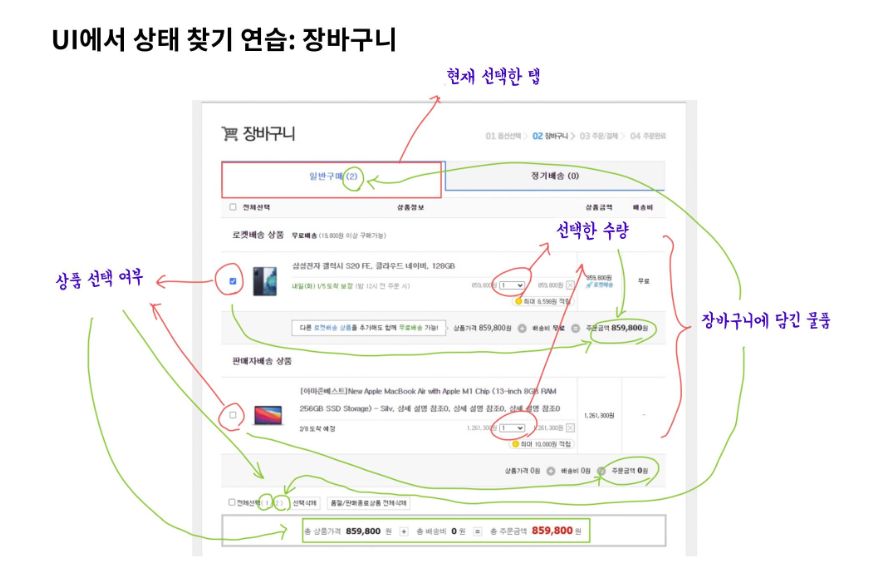
상태는 변하는 데이터이다. 특별히 UI, 프론트엔드 개발에서는 "동적으로 표현되는 데이터"이다.

- "장바구니에 담기"와 같은 버튼을 눌러, 해당 물품을 장바구니에 추가할 수 있다. 동적인 데이터이므로 이것은 상태이다.
- 상단에 [일반구매/정기배송]중 현재 선택된 탭이 무엇인지 나타내는 상태가 있을 수 있다.
- 상품 선택 여부에 따라 주문 금액이나 배송비가 달라진다. 선택 여부는 변할 수 있으므로 상태이다.
- 상품 수량도 상태이다.
상태에 따라 어떤 화면이 영향을 받는지 알아보자. 이 화면을 컴포넌트로 분리해서 컴포넌트가 서로 어떤 상태를 공유하고, 주고받는지도 알아보자

Side Effect에 대해서 알아봅시다. 상태를 다룰 때에 Side Effect는 주요 고려 대상이다.
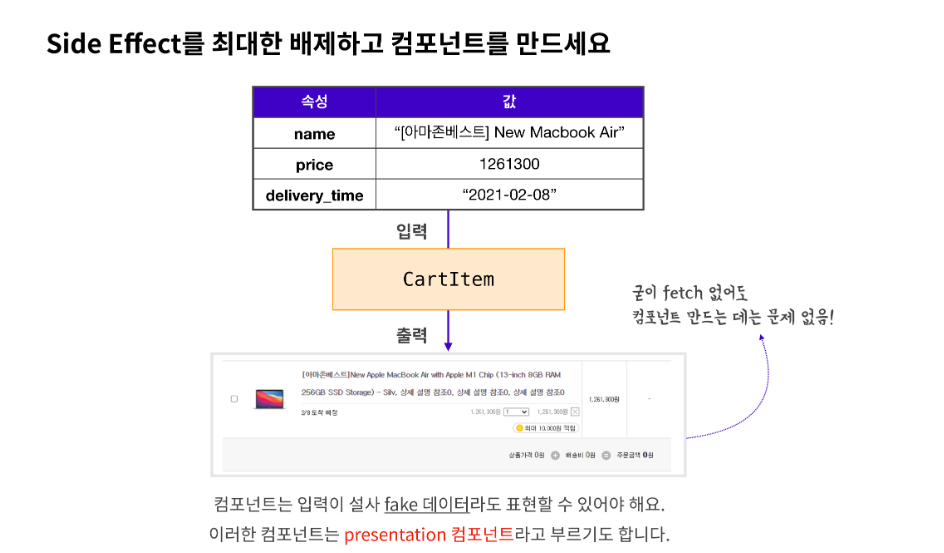
먼저 Side Effect의 정의는 무엇일까? 바로 "함수의 입력 외에도 함수의 결과에 영향을 미치는 요인"이다. 대표적으로 네트워크 요청, API 호출이 Side Effect이다.

그림과 같이 이라는 컴포넌트를 만든다면, fetch와 같은 API 요청이 없이도 이 컴포넌트는 작동되어야 한다. 어떤 데이터가 들어오는지 상관하지 않고, 설사 데이터가 가짜 데이터라 할지라도 컴포넌트는 표현(presentation) 그 자체에 집중하는 것이다.
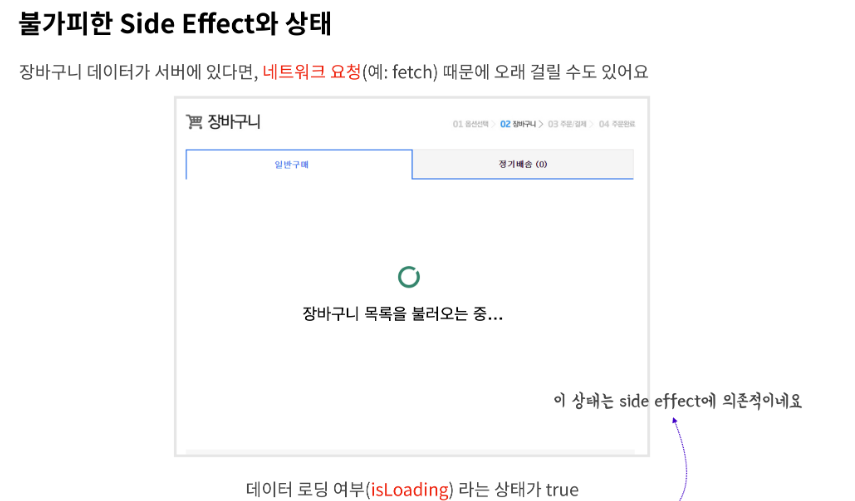
하지만, 앱을 만들다 보면 분명 API 호출도 해야 하고, side effect는 불가피하게 생긴다. 이러한 side effect에 의존적인 상태도 있을 수 있다.

예를 들어 그림과 같이 "로딩 중"을 나타낼 것인지 아닌지 여부는 데이터 전송 여부에 따라 달려 있다. 여러분이 앱을 만들고, UI를 구성할 때에는 항상 이러한 로딩 중 상태도 고려하여야 한다.
선행지식
React 로 사고하기
https://ko.reactjs.org/docs/thinking-in-react.html
1단계: 컴포넌트를 계층구조로 나누기
2단계: React로 정적인 버전만들기, State는 사용하지 않는다.
3단계: UI State에 최소한 표현 찾기
4단계: State가 어디에 있어야 할 지 찾기
5단계: 역방향 데이터 흐름 추가하기!!
상태의 두가지 구분
-
로컬 : 로컬 상태는 특정 컴포넌트 안에서만 관리되는 상태
-
전역 : 프로덕트 전체 혹은 여러 가지 컴포넌트가 동시에 관리하는 상태
JavaScript를 처음 배우면 전역 변수를 남용하는 것은 좋지 않다고 배웠을 겁니다. 하지만, 경우에 따라 전역 상태가 필요합니다.
서로 다른 컴포넌트가 사용하는 상태의 종류가 다르면, 꼭 전역 상태일 필요는 없습니다. 출처(source)가 달라도 된다.
그러나, 서로 다른 컴포넌트가 동일한 상태를 다룬다면, 이 출처는 오직 한 곳이어야 한다. 만일 사본이 있을 경우, 두 데이터는 서로 동기화(sync)하는 과정이 필요한데, 이는 문제를 어렵게 만든다. 한 곳에서만 상태를 저장하고 접근하라.
여기서 '하나의 출처'는 다른 말로 이야기하면 '전역 공간'이라고 볼 수 있다.
전역 상태에서 데이터 무결성
데이터 무결성이란?
데이터의 정확성을 보장하기 위해 데이터의 변경이나 수정시 제한을 두어 안정성을 저해하는 요소를 막고 데이터 상태를 항상 옳게 유지하는 것

전역상태 예시
- 라이트모드, 다크모드 같은 테마설정
- Globalization
- Undo/Redo 를 위한 History 기능
상태 관리를 도와주는 각종 툴
- React Context
- Redux
- MobX
이러한 상태관리 툴은 전역 상태 저장소를 제공하고, Props drilling 이슈를 해결한다. 하지만 상태관리 툴이 반드시 필요한 것은 아니다. 대부분의 경우 "React 사고하기"를 통해 문제를 해결할 수 있다.
