
json-server 라이브러리
json-server라는 라이브러리로, 여러분이 직접 DB를 만들고 서버를 구축할 필요 없이 json 파일을 이용하여 REST API 서버를 구축해주는 라이브러리이다.
설치하기
npm i -g json-server터미널을 열어 npm을 이용해 전역 설치를 해줍니다. react 앱 파일 내에 설치하면 제대로 작동하지 않을 수 있다.
cd data
json-server --watch data.json --port 3001그 다음에 앱 내에 존재하고 있는 data 폴더로 이동한 뒤, 다음 명령어를 입력해 준다. —port 3001이라는 옵션을 뒤에 붙여주지 않으면 json-server는 저절로 3000번 포트를 점유하고 서버를 열게 되므로, 꼭 포트 번호를 뒤에 붙여 정확히 어느 포트에 서버를 여는 것인지 인지해야 한다.
GET 요청 보내서 확인하기
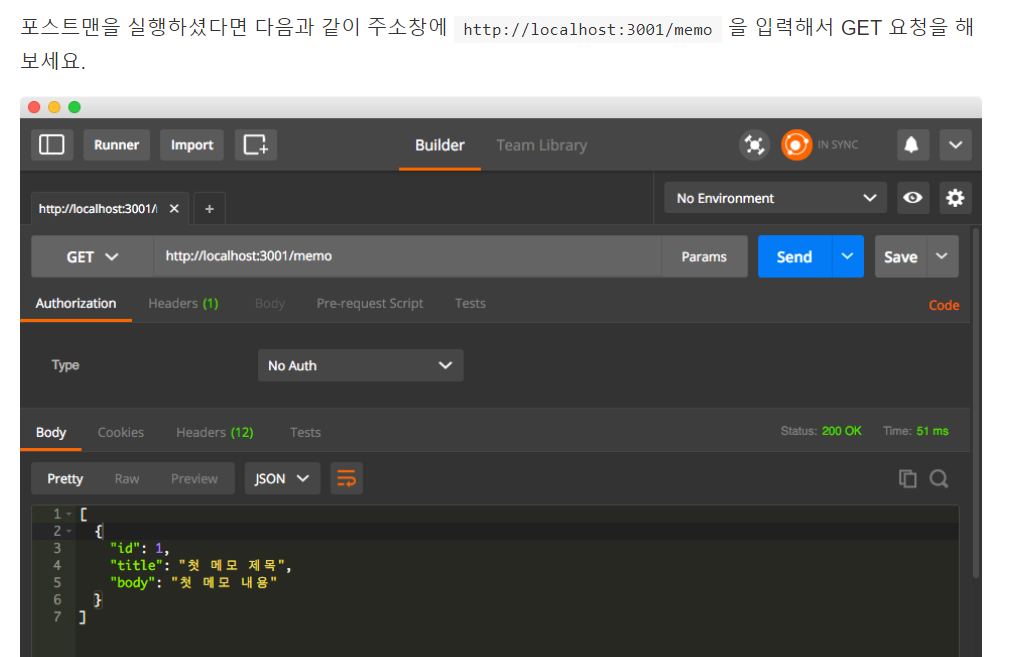
포스트맨을 통해 GET 요청을 보내보면 정상적으로 응답하고 있는지 확인할 수 있다.
포스트맨의 Workspaces에서 HTTP request를 새로이 생성하여, json-server가 만들어준 API에 GET 요청을 보내보면, json 파일에 들어있는 내용 그대로 응답을 하고 있음을 알 수 있습니다.
💡 REST API의 기본적인 성능은 전부 갖추고 있으나 실제 앱에 사용되는 라이브러리는 아니다! 절대로 실제 앱에 json-server 라이브러리를 이용해 서버를 구축하지 말아주세요. json-server는 앱의 프로토타입을 만들거나 공부를 위해 서버가 필요할 때 사용하는 용도로 이용해 주시길 바란다.


서버가 안되면 재실행 해보아라!
