HTML5, CSS
1.HTML -1

HTML은 하이퍼텍스트 마크업 랭귀지의 줄인 말이다. 웹에서 웹으로 자유롭게 오갈 수 있는 웹 문서를 만드는 언어가 HTML이다. 즉, 웹 화면을 디자인하기 위한 기초이다. <!DOCTYPE html> : 현재 문서가 HTML5 언어로 작성된 웹 문서라는 뜻<
2.HTML -2

HTML Image이미지 태그 삽입하기 <img src= "경로" 속성="값">\[] 내용 은 생략 가능하다.경로는 상대 경로와 절대 경로로 나뉜다.상대 경로 상대 경로의 기준은 해당 html파일이 들어있는 폴더를 기준으로 한다. .. : 상위 경로로 이동절대경
3.HTML -3

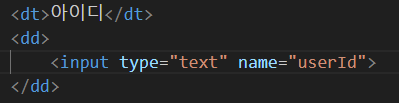
\-value : 입력 값 submit, reset -> 버튼명 변경\-name : 입력 항목전송하기위해 필수임주석 ; <!-- 설명-->1) 설명2) 출력 배제양식 제출 경로 어디로 제출할지 정해야함\-get(기본값) : 서버 자원의 조회\-post : 작성,
4.HTML -4

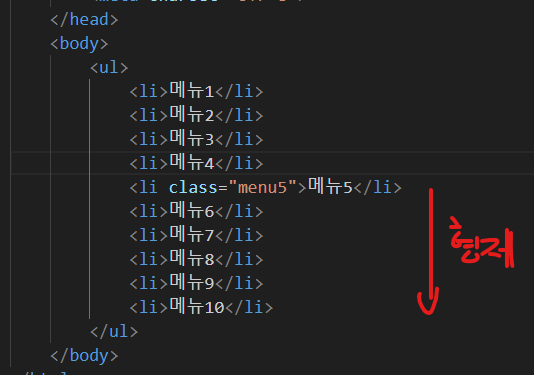
전체 선택자모든 태그 요소를 선택모든 요소의 공통 스타일 적용폰트(글꼴)태그 선택자태그명으로 요소를 선택클래스 선택자class : 복수개 선택시id 선택자 : 단수개 선택시속성명, 속성명 = 값으로도 선택범위가 넓을 수록 적용 우선 순위는 낮다.범위가 좁을 수록 적용
5.HTML,CSS -5

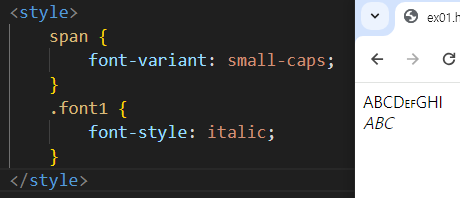
small-caps : 소문자를 작은 대문자로 표시한다.italic : 이택릭 체 - 기울임 체 (i태그와 같음)폰트 관련 여러스타일을 한꺼번에 적용글자 색상R(0~255)G(0~255)B(0~255)10진수 -> 16진수hex code0,255,0 -> rgba(0
6.HTML, CSS -6

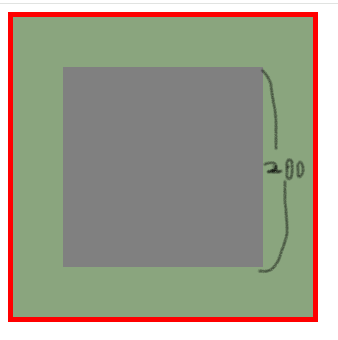
박스 모델 테두리 관련 속성 border-style -soild : 직선 -dashed : ----- -dotted : ...... -double : ====== 2.border-width 경계선 두께 3.border-color 경계선 색상 4.border 단
7.HTML, CSS -7

CSS포지셔닝 - 브라우저 화면 안에 각 콘텐츠 영역을 어떻게 배치할지를 결정content-box : 기본값, 내용물 기준, 내부여백, 경계선 -> 전체 크기가 증가width와 height는 컨텐츠를 기준으로 한다.\-> box 크기가 커짐border-box : 경계선
8.HTML,CSS - 8

시맨틱 태그 시맨틱태그 - 의미가 있는 태그 <form> <table> 시맨틱 태그가 아닌 태그 div, span **1.<header> : 사이트 상단 2.<nav> : 메뉴 3.<section> : 영역 4.<article> : 영역 안
9.HTML,CSS -9

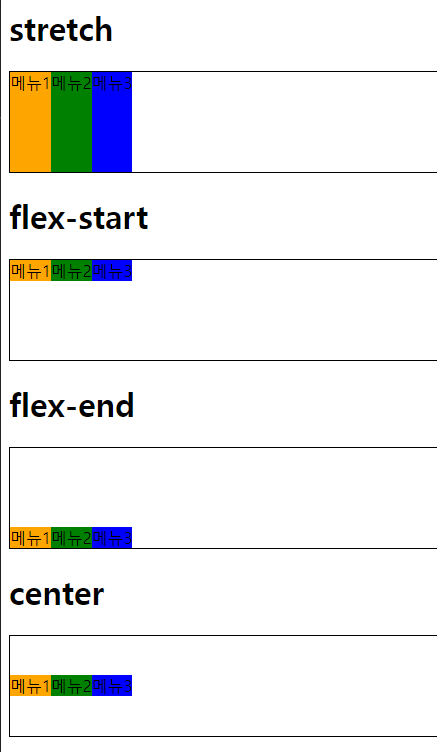
\-align-items - 부모 태그 적용(flex) -> 자식요소 : stretch, flex- start(상단), flex(하단), center(가운데)\-align-self - 자식 요소 별 적용 \-align-content : justify-content와 동