
주요선택자
- 전체 선택자
모든 태그 요소를 선택
모든 요소의 공통 스타일 적용
폰트(글꼴)
{ 속성: 속성값; 속성: 속성값; ... }- 태그 선택자
태그명으로 요소를 선택
p {
font-size: 12px; /* 글자 크기 */
font-family: 돋움; /* 글꼴 */
}- 클래스 선택자
class : 복수개 선택시
<li class = "menus menus5">메뉴5</li>
/*menus, menus5 두 개의 클래스를 선택함*/
.클래스명 {
스타일
}- id 선택자 : 단수개 선택시
#아이디명 {
스타일
}- 속성명, 속성명 = 값으로도 선택
선택자[속성명]
input[type] : input 태크에 type 속성이 있는 모든 요소
선택자[속성명="값"]
input[type="text"] : input 태그에 type 속성값이 text인 요소
선택자[속성명^= "키워드"]
input[type^="te"] : input 태그에 type 속성 값이 te 키워드로 시작하는 요소
선택자[속성명~= "키워드"]
input[type~="ex"] : input 태그에 type 속성 값에 ex 키워드가 포함된 요소
선택자[속성명$= "키워드"]
input[type$="xt"] : input 태그에 type 속성 값이 xt로 끝나는 요소스타일 적용 우선순위
범위가 넓을 수록 적용 우선 순위는 낮다.
범위가 좁을 수록 적용 우선 순위는 높다.
태그 선택자 < 클랙스 선택자 < 아이디 선택자 < style 속성 < !important: 우선순위 강제가 적용된 선택자
!important: 우선순위 강제 적용(지양해야함)
- 같은 클래스, 태그일때는 나중에 적용된 우선순위가 높다.
그룹 선택자
여러 선택자가 같은 스타일인 경우 쉼표(,)로 구분해 여러 선택자를 나열한다.
h1, span, a {
color: blue;
}조상 자손 선택자
조상 선택자 자손 선택자 {
}
<body>
<style>
ul li {
background-color: orange;
}
ol li{
background-color: red;
}
</style>
<ul>
<li>메뉴1</li>
<li>메뉴2</li>
<li>메뉴3</li>
</ul>
<ol>
<li>메뉴1</li>
<li>메뉴2</li>
<li>메뉴3</li>
</ol>
</body>결합자
- 부모 - 자식 선택자
부모: 바로 위 요소
자식: 바로 아래 요소
부모선택자 > 자식선택자 {
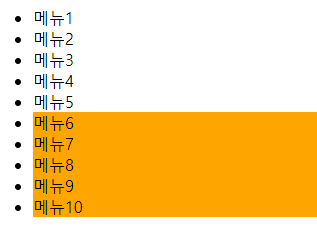
}- 형제 선택자
1) 형제 선택자 : 선택자 기준 오른쪽 형제 요소
선택자 ~ 형제 선택자 {
}
<style>
.menu5 ~ li {
background-color: orange;
}
</style>

2) 인접 형제 선택자 : 바로 오른쪽 옆 형제 요소
선택자 + 인접 형제 선택자 {
}
<style>
.menu5 + li {
background-color: blue;
}
</style>가상 클래스 선택자
- 요소의 상태
선택자: 상태 속성
- :checked : 체크된 상태 선택
- :selected : 선택된 상태 선택
- :hover : 마우스를 올린 상태
- :focus : 입력 대기 상태
<body>
<style>
input[type="checkbox"]:checked + label {
background-color: grey;
}
input[type="text"]:focus {
background-color: yellow;
}
.box{
width: 100px;
height: 100px;
background-color: orange;
transition: all 10s;
}
.box:hover{
width: 200px;
height: 200px;
}
</style>
<input type="checkbox" id="check">
<label for="check">클릭!</label>
<br>
<input type="text" id="text">
<br>
<div class="box"></div>
</body>- 요소의 순서
transition : 전환효과 -> 애니메이션 효과
-
:first-child : 첫번째 자식 요소 선택 /first-of-type
-
:last-child : 마지막 자식 요소 선택 /last-of-type
-
:nth-child /nth-of-type
-nth-child(숫자) : 숫자 번째 자식 요소 선택(1부터 시작)
-nth-child(수식) : 수식에 해당하는 요소를 선택
2n: 짝수
2n + 1 : 홀수
- 조건에 따라서 선택
- not(선택자) : 선택자를 제외한 모든 요소
- 가상의 요소를 추가, 선택
(::)
-::before : 자식 요소의 첫번쨰에 가상의 요소 추가, 선택
-::after : 자식 요소의 마지막에 가상의 요소를 추가, 선택
필수 속성 : content: '내용...'
