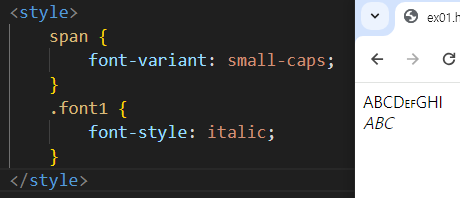
font-variant
small-caps : 소문자를 작은 대문자로 표시한다.
font-style
italic : 이택릭 체 - 기울임 체 (i태그와 같음)

font
폰트 관련 여러스타일을 한꺼번에 적용
.font2 {
font: 30px bold italic dotum;
}Text Style
color
글자 색상
R(0~255)G(0~255)B(0~255)
rgb(0~255,0~255,0~255);10진수 -> 16진수
hex code
0,255,0 -> #00FF00 -> #0F0
rgba(0~255,0~255,0~255,0~1)
a: 투명도(1에 가까울수록 불투명)
참고) hsl
(색상 채도 밝기)
Text-decoration
-none: 기본값
-underline: 밑줄 / 참고) u태그
-overline: 글 위쪽
-line-through: 글 중간/ 취소선 (s,strike,del태그 동일)
text-transform
-capitalize: 단어의 첫 문자를 대문자
-uppercase: 소문자 -> 대문자
-lowercase: 대문자 -> 소문자
text-shadow
:그림자 효과
text-shadow: 가로거리, 세로거리, 번짐정도, 색상
white-space
: 줄개행
-normal: 기본값
-nowrap: 줄개행x
참고) overflow
-visible: 기본
-hidden: 넘치는 영역은 감추기
-scroll: 스크롤바 생성
-auto: 넘치면 스크롤바 생성, 넘치지 않으면 스크롤바 생성하지 않음
text-overflow
-ellipsis: 말줄임표
-clips: 기본 값
letter-spacing
글자 사이 간격
word-spacing
단어 사이 간격
문단스타일
direction: 배치 기준
-ltr: 기본값 - 왼쪽 -> 오른쪽
-rtl: 오른쪽 -> 왼쪽
text-align
텍스트 정렬
-start: 기본값, direction이 ltr이면 왼쪽,rtl이면 오른쪽
-end: direction이 ltr이면 오른쪽,rtl이면 왼쪽
-left: 왼쪽
-right: 오른쪽
-center: 가운데
-justify: 양쪽 정렬
text-indent
들여쓰기
line-height
줄 간격(행간)
1.2: 기본값 - 20% 여백 위, 아래 적용
숫자: 비율
고정크기(px, pt, rem ..)
목록 스타일
list - style-type
disc - 채워진 원 ●: 기본 값
cricle - 채워지지 않은 원 ○
square - 채워진 네모 ■
none : 보이지 않기
background
background-image
배경이미지
url(이미지 경 로)
background-repeat
repeat: 기본값
repeat-x: 좌 -> 우로 반복
repeat-y: 위 -> 아래로 반복
no-repeat: 반복 없음
background-position
배경 이미지 배치
1. 좌 -> 우 (첫번째 수치)
left - 왼쪽 |right - 오른쪽|center - 가운데
2. 위 -> 아래 (두번째 수치)
top - 위|bottom - 아래|center - 가운데
background-size
auto: 이미지 원본 그대로 출력
contain: 이미지를 영역 안으로 축소/확대
cover: 이미지를 영역 안으로 채우기
크기값
background-size: 너비 높이;
백분율
background-size: 너비% 높이%;
너비 높이를 함께 지정할 겨우 이미지 왜곡 가능성 있음
-> 너비만 입력하는게 좋음
background-origin
-border-box: 경계선부터 배치 - 기본값
-padding-box: 내부 여백부터 배치
-content-box: 내용 영역부터 배치
- 여백
margin: 영역 외부 여백
padding: 영역 내부 여백
background-attachment
-scroll: 배경이미지도 스크롤
-fixed: 배경이미지 고정 : 기본값
background
1. 색상
2. 이미지
3. 반복
4. attachment
5. 배치(position)
색상 , 이미지 -> 둘중 한개는 필수
