시맨틱 태그
시맨틱태그 - 의미가 있는 태그
<form>
<table>
시맨틱 태그가 아닌 태그
div, span
1.<header> : 사이트 상단
2.<nav> : 메뉴
3.<section> : 영역
4.<article> : 영역 안 내용
5.<aside> :측면
6.<iframe> : 문서 포함하는 웹 브라우저(창)
-src: 웹 페이지의 경로
-seamless: 경계선 제외
-width,height
-scrolling - auto - 자동|yes - 스크롤바 O|no - 스크롤바X
-name: target에 iframe name을 지정해서 이동(부모창 -> 자식창)
7.<footer> : 하단쪽
8.<address> : 사이트 정보, 연락처, 주소
플렉스 박스 레이아웃
1.display 속성
:flex
-부모 요소 적용
-자식 요소의 배치
2.flex-direction
-row: 기본값- 좌 -> 우
-row-reverse: 우 -> 좌
-column: 상 -> 하
-column-reverse: 하단 -> 상
flex-wrap
wrap: 줄개행O
3.order
-배치 순서 변경
-자식 요소에 적용
-숫자가 작을 수록 먼저 배치
.flex1 li:nth-of-type(현재 순서) {
order: 바꾸고 싶은 순서;
}flex-grow
여백을 비율별로 배분
자식요소에 적용
.flex1 li {
width: 0;
}너비를 0으로 만들면 내용에 관계없이 정확히 배분된다.
플렉스 박스 항목 배치 속성
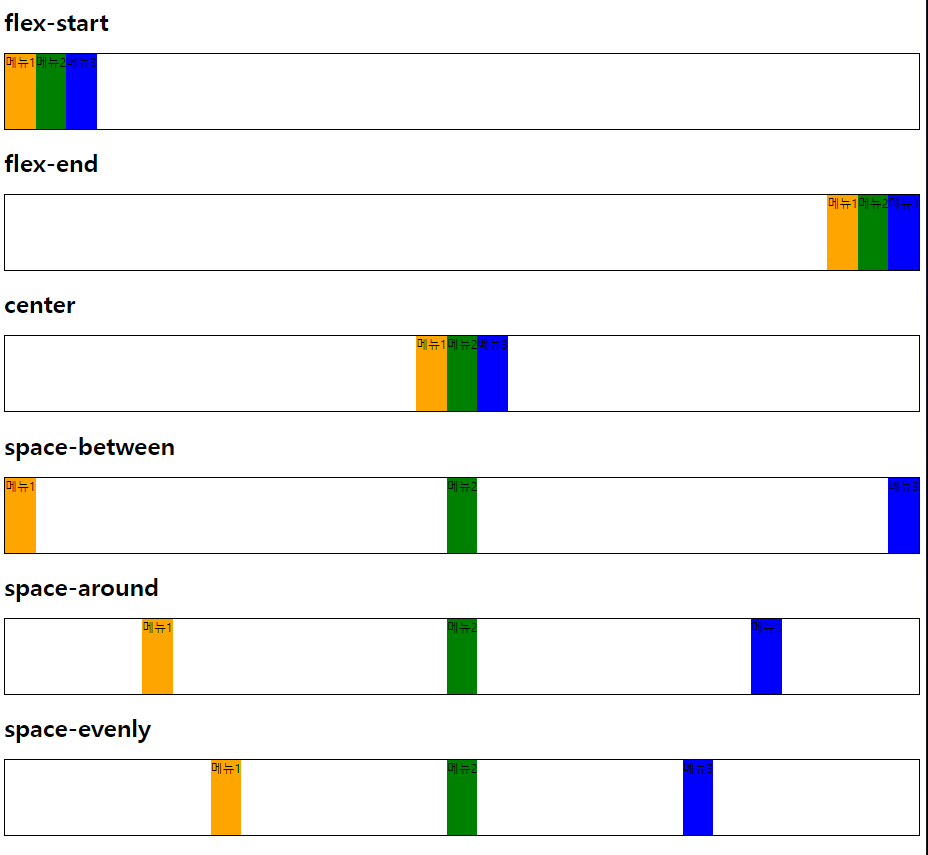
1.justify-content
flex-start: 왼쪽 정렬
flex-end: 오른쪽 정렬
center: 가운데 정렬
.flex1 {
justify-content: flex-start;
}
.flex2 {
justify-content: flex-end;
}
.flex3 {
justify-content: center;
}여백
space-between
space-around
space-evenly

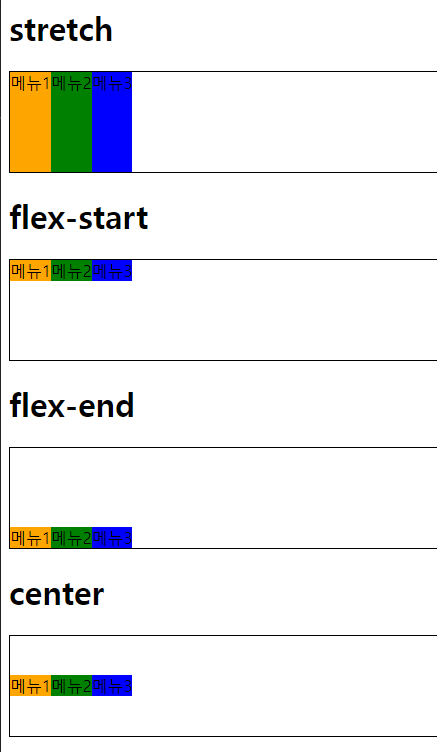
align-items
-stretch: 기본값 - 부모 요소 높이에 자식 요소가 늘어난다.
-flex-start: 상단 배치
-flex-end: 하단 배치
-center: 가운데 배치