일치 선택자와 자손 선택자에 대해 알아보자
일치 선택자 : 말 그대로 일치하는 것만 선택하는 녀석이다.
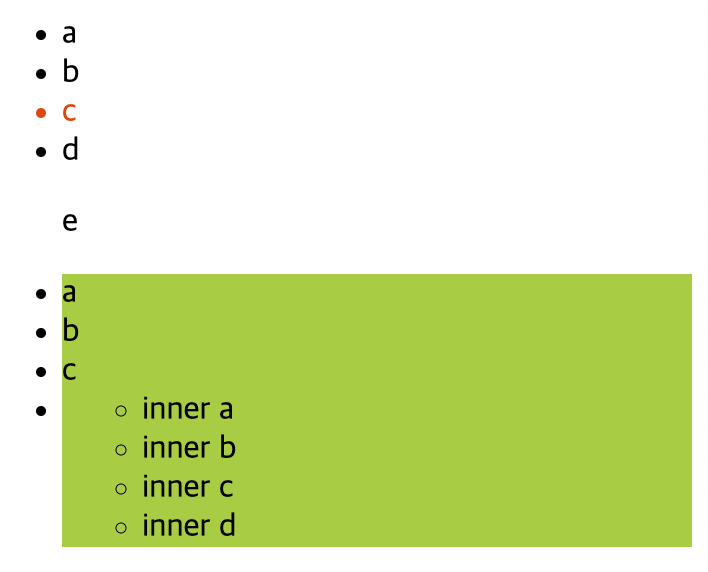
아래 기술한 코드에서 li.orange가 그렇다.
자손 선택자 : 나도 아빠도 할아버지의 자손이다. 즉 하위의 하위도 선택된다고 할 수 있다.
아래 기술한 코드에서 li 하위에 있는 li는 전부 선택, 적용된다.
<style>
li.orange{
color: orangered; li에 있는 orange 클래스만 선택
}
.a li{ a에 있는 모든 li를 선택
background-color: yellowgreen;
}
</style>
</head>
<body>
<ul>
<li>a</li>
<li>b</li>
<li class="orange">c</li>
<li>d</li>
<p class="orange">e</p> li 밑에 있는 orange 클래스가 아님, 선택 안됨
</ul>
<ul class="a">
<li>a</li>
<li>b</li>
<li>c</li>
<li>
<ul>
<li>inner a</li>
<li>inner b</li>
<li>inner c</li>
<li>inner d</li>
</ul>
</li>
</ul>
</body>