
박스 모델이란
각각의 html 태그 요소를 하나의 박스로 다루는 체계이다.
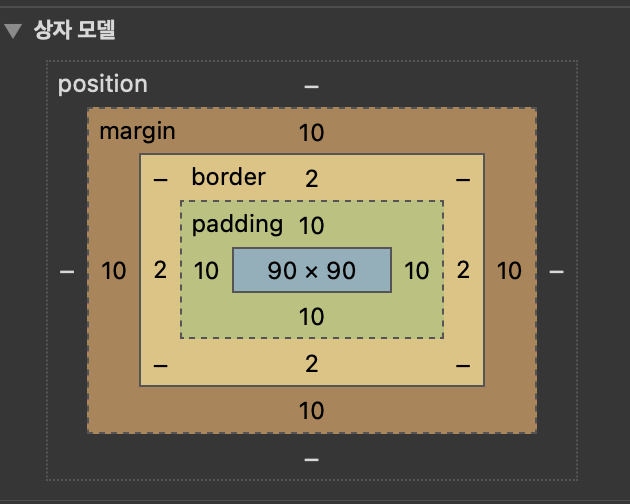
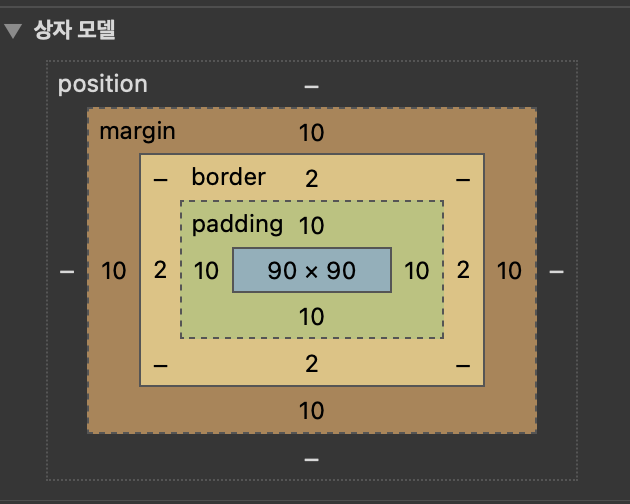
박스 모델의 구성은 다음과 같다.
컨텐트(Content)
html 태그의 텍스트나 이미지 부분, 실질적인 내용이 보여지는 부분
패딩(Padding)
컨텐트를 직접 둘러싸고 있는 테두리 내부의 여백
보더/테두리(Border)
패딩 외부의 외곽선으로 직선이나 점선, 이미지를 입힐 수 있음
마진/여백(Margin)
박스의 가장 바깥 영역, 테두리 바깥 공간으로 아래위의 인접한 태그와 만나는 영역
아래의 코드를 보면서 확인해보자
<style>
.outer-box {
background-color: yellow;
width: 150px;
border: 3px solid red;
}
.inner-box {
background-color: aquamarine;
width: 90px;
height: 90px;
border: 2px solid black;
padding: 10px;
margin: 10px;
overflow: hidden;
}
</style>
<div class="outer-box">1st
<div class="inner-box">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Nobis necessitatibus veritatis quidem maxime, aliquid distinctio numquam consectetur mollitia quisquam.
Quos commodi nostrum deleniti, error sed quod excepturi minima fugit enim!</div>
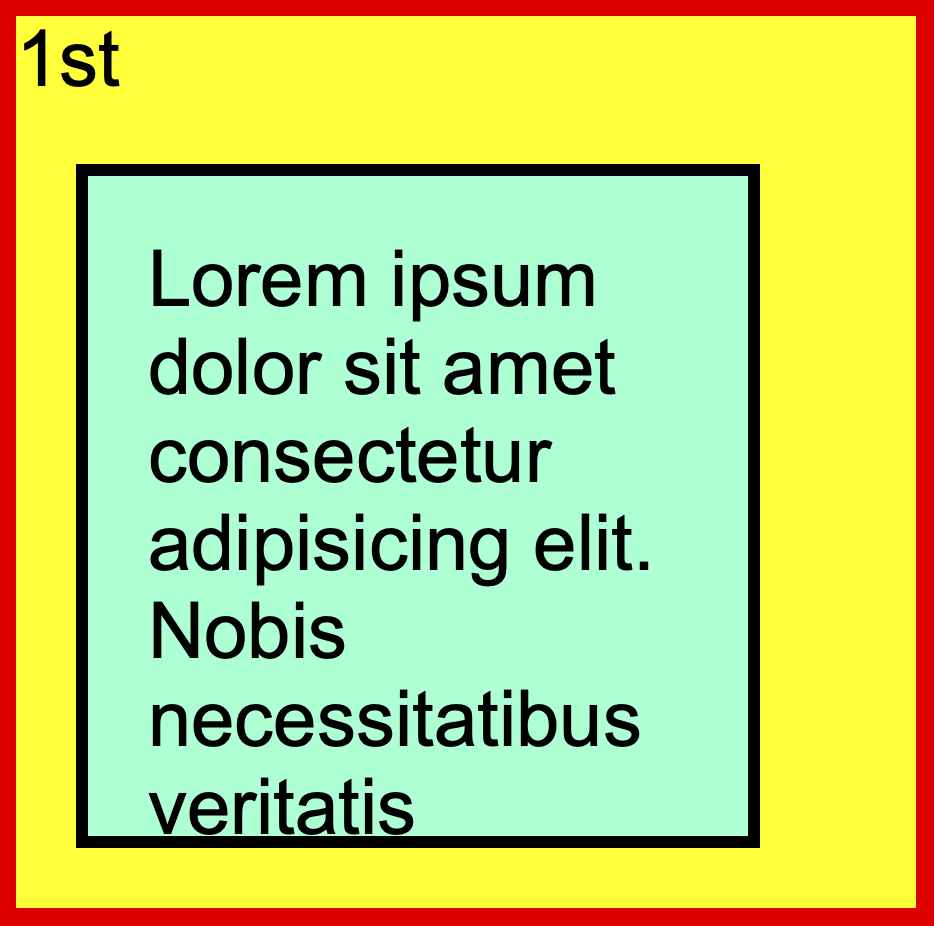
</div>아래는 위의 코드의 inner-box 클래스에 대한 구현한 결과물이다


- outer-box의 height(높이)를 따로 설정해주지 않았더니 하위 div의 높이를 따라 높아졌다.
- 배경색이 패딩까지 적용된 것을 확인할 수 있다.
각각의 스타일을 활용하는 것은 다음 포스트에서 알아보자
