html/css/javascript
1.tr과 td의 구분

html로 표를 만들 때 tr과 td의 방향성이 초기에 헷갈렸었는데 우리가 행렬을 말할 때 '행', '열'의 순서로 말하는 것에 따라 tr이 먼저 나오니까 '행', td가 tr의 하위에 나오니까 '열' 로 인식하면 쉽게 구분할 수 있다.위의 코드의 결과는 다음과 같이
2023년 10월 25일
2.rowspan과 colspan

html에서 표를 작성할 때 엑셀에서 칸 합치기 같은 효과를 줄 수 있는 기능이 있는데 rowspan(row spanner)과 colspan(column spanner)가 그것이다.spanner는 우리가 흔히 아는 스패너, 몽키스패너같은 역할을 하는 것 같다. 행을 하
2023년 10월 27일
3.background-size : cover와 background-position : center

클래스가 'img_wrap' div태그가 있다.이 클래스의 너비와 높이를 370px로 설정했고이 클래스 배경이미지를 어느 이미지의 링크를 복사해서 설정했다아무런 조건도 주지 않았을때는 이 사진의 이미지크기(240\*240)로 배경을 전부 채운다결과는 아래와 같다이미지가
2023년 10월 29일
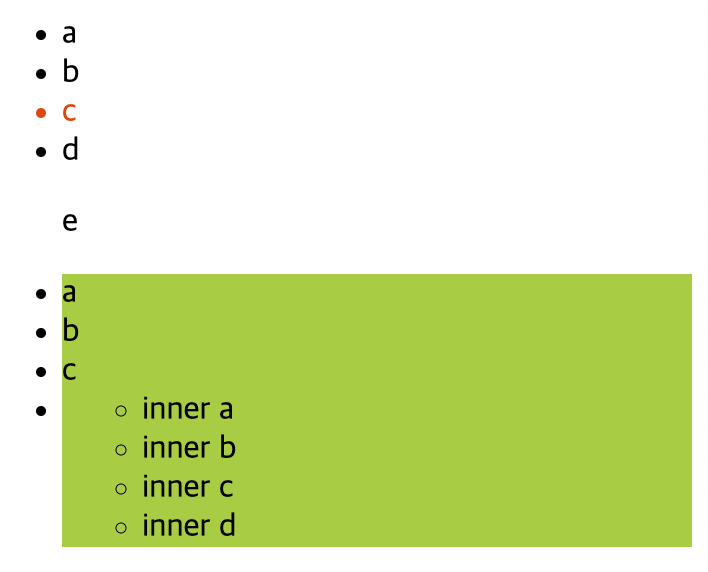
4.일치 선택자, 자손 선택자

일치 선택자 : 말 그대로 일치하는 것만 선택하는 녀석이다
2023년 11월 12일
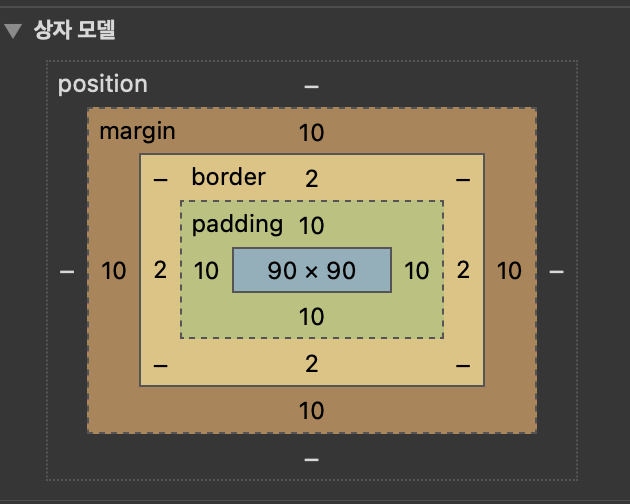
5.Box Model(박스 모델)

각각의 html 태그 요소를 하나의 박스로 다루는 체계이다.
2023년 12월 2일