Inline 요소
- 너비와 높이가 내부 컨텐츠 크기만큼 설정된다.
- width, height의 크기를 지정할 수 없다.
- padding, margin으로 좌우에만 여백을 지정할 수 있다.
- 여러개의 인라인 태그가 있을 경우, 수평으로 쌓인다.
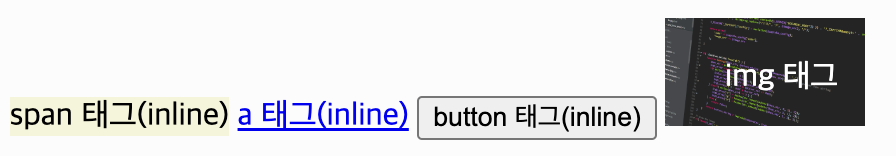
- 인라인 태그:
spanabuttonimg등등
HTML
<div class="wrap">
<span class="spanTag">span 태그(inline)</span>
<a href="#">a 태그(inline)</a>
<button>button 태그(inline)</button>
<img src="https://images.pexels.com/photos/270348/pexels-photo-270348.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=2" alt="">
<span class="img_span">img 태그</span> CSS
.wrap {
position: relative;
}
.spanTag {
background-color: beige;
}
img {
width: 100px;
}
.img_span {
color: white;
position: absolute;
top: 20px;
right: 50px;
}결과

한 줄에 태그들이 배치된다.
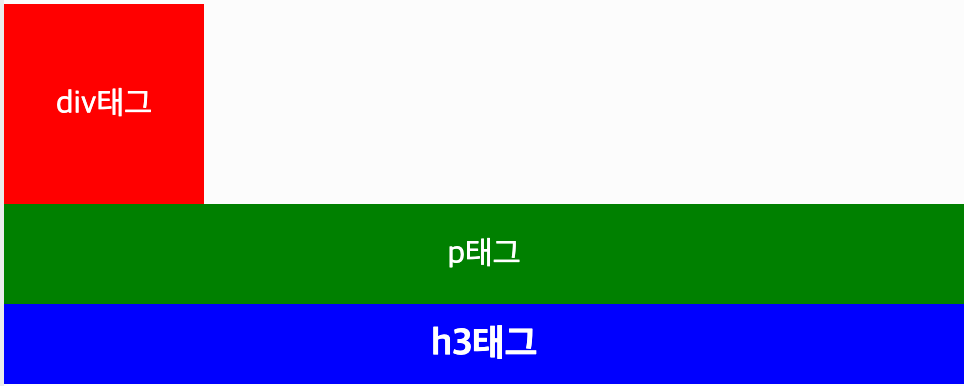
Block 요소
- 사용 가능한 최대 너비를 가진다. 높이는 내부 컨텐츠 크기만큼 설정된다.
- width, height으로 크기를 지정할 수 있다.
- padding, margin으로 여백 지정이 가능하다.
- block 태그:
divph1~h6등등
HTML
<div class="div center">div태그</div>
<p class="center">p태그</p>
<h3 class="center">h3태그</h3>결과

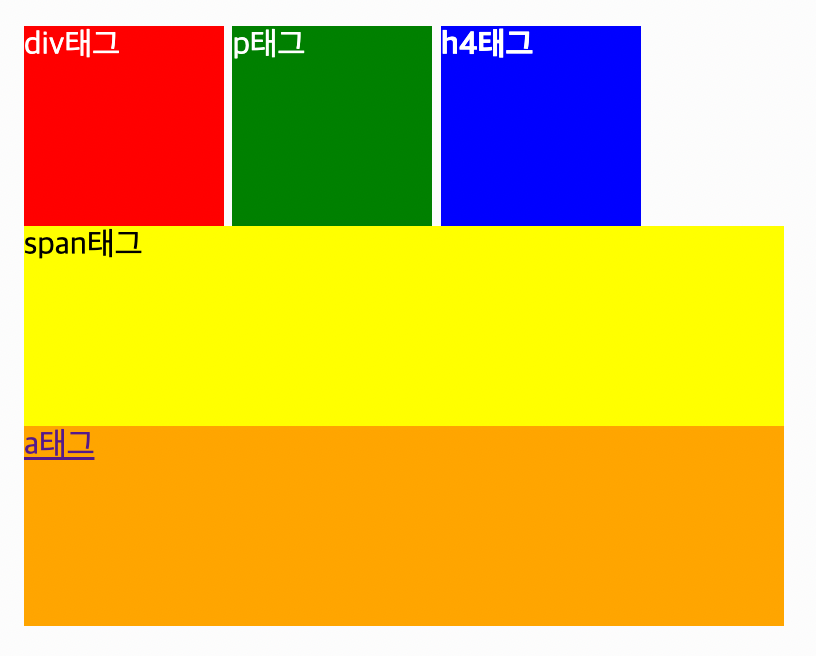
Inline-block
CSS에서 display 속성을 inline-block 값을 주면
마치 하이브리드처럼 줄바꿈없이 한 줄에 다른 요소와 나란히 배치가 되며
block 요소처럼 width와 height을 지정할 수 있다.
또한, padding과 margin 지정도 가능하다.
대표적으로 button input select 태그들이 있다.
display 속성을 사용하여
inline 요소는 block 요소처럼
block 요소는 inline 요소처럼 사용가능하다.
HTML
<div class="inline_block">div태그</div>
<p class="inline_block">p태그</p>
<h4 class="inline_block">h4태그</h4>
<span>span태그</span>
<a href="">a태그</a>CSS
.inline_block {
width: 100px;
height: 100px;
color: white;
display: inline-block;
}
div {
background-color: red;
}
p {
background-color: green;
}
h4 {
background-color: blue;
}
span {
display: block;
background-color: yellow;
height: 100px;
}
a {
display: block;
background-color: orange;
height: 100px;
}결과