box-shadow 설명
box-shadow는 선택한 요소에 그림자 효과를 주는 속성이다.
- 기본갑: none
- 상속: No
- 애니메이션: Yes
- 버젼: CSS3
CSS 예시
선택자 {
box-shadow: Inset Horizontal-offset Vertical-offset Blur-Radius Spread Shadow-Color;
}
선택자 {
box-shadow: inset | 오른쪽으로 이동 | 아래로 이동 | 흐림정도 | 크기 | 색상;
}속성값 설명
- Inset: inset 키워드를 지정하면 그림자가 요소 안쪽에 위치 (단위: inset)
- Horizontal-offset: 그림자를 박스의 오른쪽으로 지정한 값만큼 이동 (단위: px)
- Vertical-offset: 그림자를 박스의 아래로 지정한 값만큼 이동 (단위: px)
- Blur-Radius: 그림자의 흐림정도를 지정, 지정한 값만큼 그림자가 커지고 흐려짐 (단위: px)
- Spread: 그림자를 더 크게 확장 (단위: px)
- Shadow-Color: 그림자 색상 지정
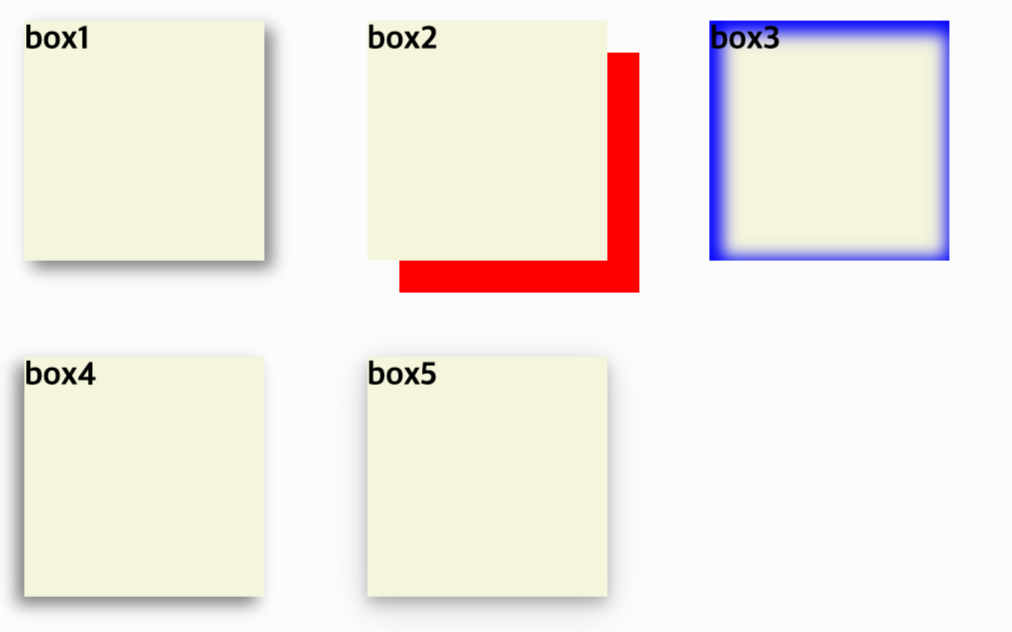
예제
HTML
<div class="box box1">box1</div>
<div class="box box2">box2</div>
<div class="box box3">box3</div>
<div class="box box4">box4</div>
<div class="box box5">box5</div>CSS
.box1 {
box-shadow: 5px 5px 10px grey;
}
.box2 {
box-shadow: 20px 20px red;
}
.box3 {
box-shadow: inset 3px 3px 10px 5px blue;
}
.box4 {
box-shadow: -5px 5px 10px grey;
}
.box5 {
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);
}결과