position
position 속성은 요소의 위치를 정의한다.
top, bottom, left, right 속성과 함께 사용되기도 한다.
static
- position을 지정하지 않았을 때와 같다.
- 기본값으로 위치의 변화가 없다.
- 이미 설정된 position을 무력화하기 위해 사용된다고 한다.
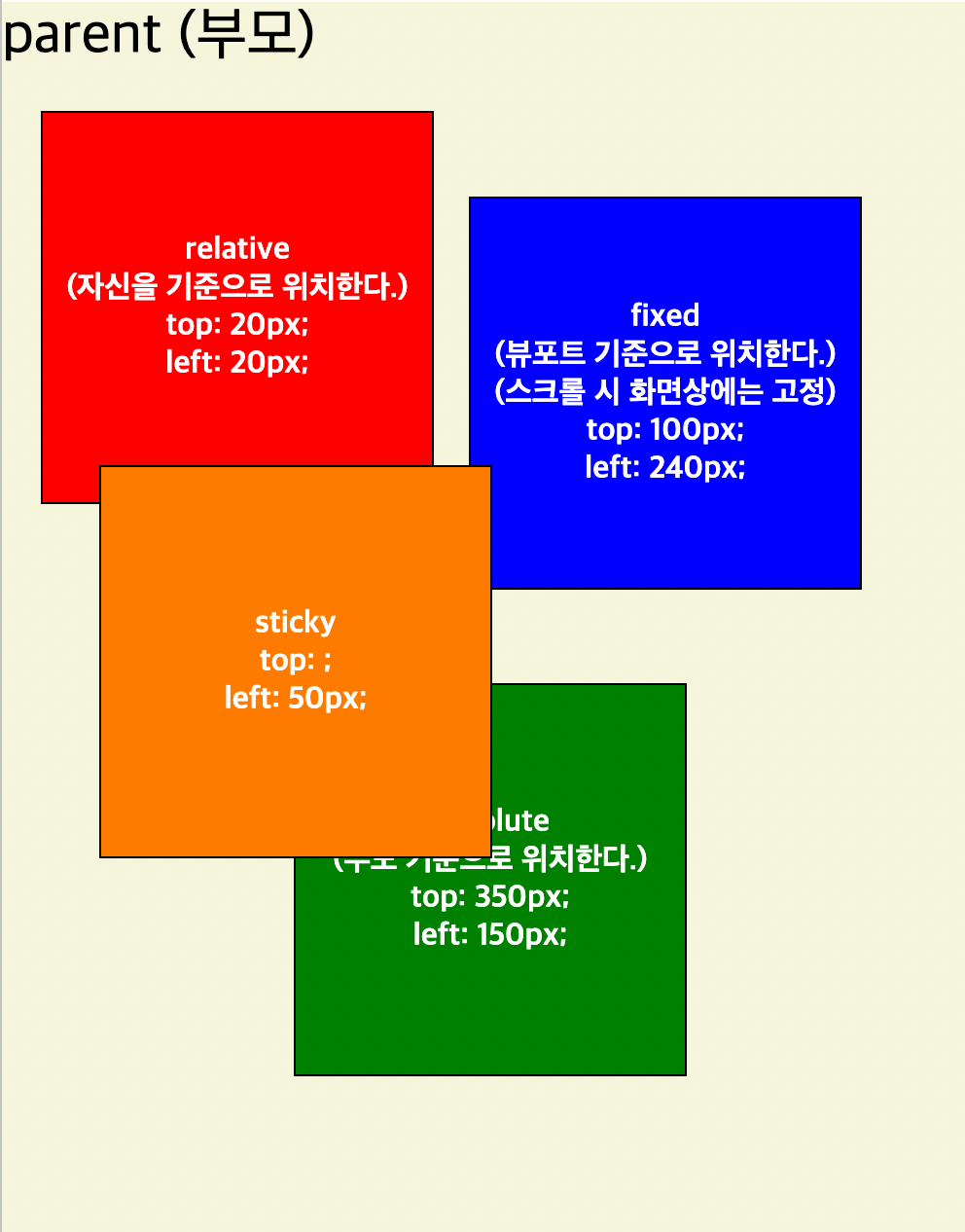
relative 요소 자기 자신을 기준으로 배치한다.
absolute 부모 요소를 기준으로 배치한다.
fixed 뷰포트 기준으로 배치한다.
stickey 스크롤 영역 기준으로 배치한다.
Top, Left, Right, Bottom
top 요소의 position 기준에 맞는 위쪽 거리를 설정
right 요소의 position 기준에 맞는 오른쪽 거리를 설정
bottom 요소의 position 기준에 맞는 아래쪽 거리를 설정
left 요소의 position 기준에 맞는 왼쪽 거리를 설정
CSS
.relative {
position: relative;
background-color: red;
top: 20px;
left: 20px;
}
.absolute {
position: absolute;
background-color: green;
top: 350px;
left: 150px;
}
.fixed {
position: fixed;
background-color: blue;
top: 100px;
left: 240px;
}
.sticky {
position: sticky;
background-color: #ff7b00;
left: 50px;
top: 0;
}결과

sticky box는 top이 0인데 부모기준으로 위에 붙지 않고 relative box 기준으로 위치하는 이유를 모르겠어서 계속 알아보는 중이다..
스크롤 시 결과